值得一看
怎么安裝vscode并設(shè)置中文界面
百度搜索 vscode軟件下載進(jìn)入官網(wǎng)頁(yè)面,根據(jù)電腦選擇型號(hào),安裝穩(wěn)定版,小編是64位系統(tǒng)。下載文件后打開,一步一步根據(jù)要求下一步安裝就可以。 安裝后運(yùn)行vscode,按Ctrl + Shift + P打開命令調(diào)...
Nginx配置跨域請(qǐng)求報(bào)錯(cuò)Access-Control-Allow-Origin * 怎么解決
前言 當(dāng)出現(xiàn)403跨域錯(cuò)誤的時(shí)候?no 'access-control-allow-origin' header is present on the requested resource,需要給nginx服務(wù)器配置響應(yīng)的header參數(shù): 一、 解決方案 只需要在nginx的配...
swoole怎么退出
Server->stop 使當(dāng)前Worker進(jìn)程停止運(yùn)行,并立即觸發(fā)onWorkerStop回調(diào)函數(shù)。 function?Server->stop(int?$worker_id?=?-1,?bool?$waitEvent?=?false); 使用此函數(shù)代替exit/di...
分頁(yè)查詢的使用詳解
這次給大家?guī)?lái)分頁(yè)查詢的使用詳解,使用分頁(yè)查詢的查詢有哪些,下面就是實(shí)戰(zhàn)案例,一起來(lái)看一下。 作用:把行按照字段查詢 Select?column,?..?from?table_name?group?by?column1,?colum...
vscode中無(wú)法使用npm命令
首先檢查環(huán)境變量是否配置正常: 系統(tǒng)變量中NODE_PATH,變量值為nodejs的安裝路徑。 用戶變量Path包含%NODE_PATH% 如果說(shuō)通過(guò)CMD打開的命令行可以執(zhí)行node -v以及npm-v,但是在VS Code中卻無(wú)法...
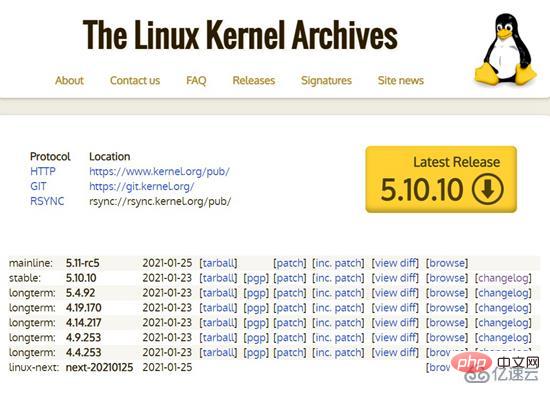
適合新手用的linux版本有哪些
適合新手用的linux版本: 一、Linux5.10.10 能夠有效的提升系統(tǒng)的穩(wěn)定性,修復(fù)clk的錯(cuò)誤處理,避免不必要的kmap_atomic調(diào)用,刪除異步暫停支持,提高專用集成電路熱區(qū)的臨界閾值,當(dāng)DSA主機(jī)未綁...
怎樣編譯安裝swoole
Swoole擴(kuò)展是按照PHP標(biāo)準(zhǔn)擴(kuò)展構(gòu)建的。使用phpize來(lái)生成編譯檢測(cè)腳本,./configure來(lái)做編譯配置檢測(cè),make進(jìn)行編譯,make install進(jìn)行安裝。 請(qǐng)下載releases版本的swoole,直接從github主干上拉...
查看MySQL服務(wù)器線程數(shù)的方法
本文主要和大家介紹了mysql服務(wù)器線程數(shù)的查看方法,結(jié)合實(shí)例形式分析了mysql線程數(shù)查看的相關(guān)命令、配置、參數(shù)及相關(guān)使用技巧,需要的朋友可以參考下,希望能幫助到大家。 mysql重啟命令: /etc/...
vscode控制臺(tái)亂碼設(shè)置
vscode控制臺(tái)亂碼設(shè)置: 按F1,輸入settings.json, 添加?'code-runner.runInTerminal': true, 本文來(lái)自PHP中文網(wǎng)vscode教程欄目。以上就是
Linux上如何安裝并搭建Nginx服務(wù)器
1.將nginx的壓縮包nginx-1.8.0.tar.gz上傳到linux服務(wù)器 2.由于nginx是c語(yǔ)言開發(fā)的并且我們這里是通過(guò)編譯nginx的源碼來(lái)安裝nginx,所以linux上要安裝c語(yǔ)言的編譯環(huán)境gcc,如果已經(jīng)安裝此步可以省...


.jpg)