值得一看
mysql怎么查詢最后一條記錄
mysql查詢最后一條記錄的方法:1、查看當(dāng)前數(shù)據(jù)庫(kù)中的表及表結(jié)構(gòu);2、根據(jù)ID自增長(zhǎng),對(duì)ID字段進(jìn)行倒序排序并查看第一行;3、根據(jù)當(dāng)前insert語(yǔ)句并使用函數(shù)last_insert_id()查看最后一條記錄即可...
文件上傳后業(yè)務(wù)接口失敗,如何高效處理冗余文件?
文件上傳后業(yè)務(wù)接口失敗,如何有效清除冗余文件? 開發(fā)過(guò)程中,常見(jiàn)場(chǎng)景是:先上傳文件,再將文件信息與其他業(yè)務(wù)數(shù)據(jù)一起提交至業(yè)務(wù)接口。但業(yè)務(wù)接口若調(diào)用失敗,則文件服務(wù)器將累積大量冗余文...
nginx 502錯(cuò)誤怎么解決
Nginx 502 錯(cuò)誤表示服務(wù)器無(wú)法處理請(qǐng)求,原因可能是服務(wù)器繁忙或暫時(shí)不可用。解決方法包括:1. 檢查服務(wù)器資源;2. 重新啟動(dòng) Nginx;3. 檢查錯(cuò)誤日志;4. 檢查后端服務(wù)器;5. 調(diào)整 Nginx 配置;...
vscode怎么同時(shí)編輯多行
VS Code提供了多種同時(shí)編輯多行的功能,包括:矩形選擇:繪制矩形選擇需要編輯的區(qū)域。多選光標(biāo):按住 Alt/Option 鍵的同時(shí)使用方向鍵或鼠標(biāo)選擇要編輯的行。編輯中的查找和替換:在“查找”面...
BiuBiu動(dòng)漫 超多資源應(yīng)有盡有
BiuBiu 動(dòng)漫 APP 一款免費(fèi)的追漫的 APP。超多資源,日漫、 國(guó)漫、應(yīng)有盡有,實(shí)時(shí)更新,掌握最新動(dòng)漫資源, 實(shí)時(shí)更新,讓你的追番之路變得更精彩。
excel如何實(shí)現(xiàn)一列乘以同一個(gè)數(shù)
實(shí)現(xiàn)方法:首先打開excel表格,在任意位置輸入一個(gè)數(shù)字;然后鼠標(biāo)右鍵選中數(shù)字,在彈出的右鍵菜單中選擇“復(fù)制”;接著選中需要相乘的列,點(diǎn)擊鼠標(biāo)右鍵,選擇“選擇性粘貼”;最后在彈出的菜單...
Go項(xiàng)目構(gòu)建后訪問(wèn)頁(yè)面404的原因是什么?如何解決?
Go項(xiàng)目構(gòu)建后404錯(cuò)誤排查與解決 Go語(yǔ)言項(xiàng)目構(gòu)建完成后,訪問(wèn)頁(yè)面出現(xiàn)404錯(cuò)誤是常見(jiàn)問(wèn)題。本文將深入探討其原因和解決方法。 問(wèn)題描述 Go項(xiàng)目構(gòu)建(例如使用go build -o test .命令)后部署到服...
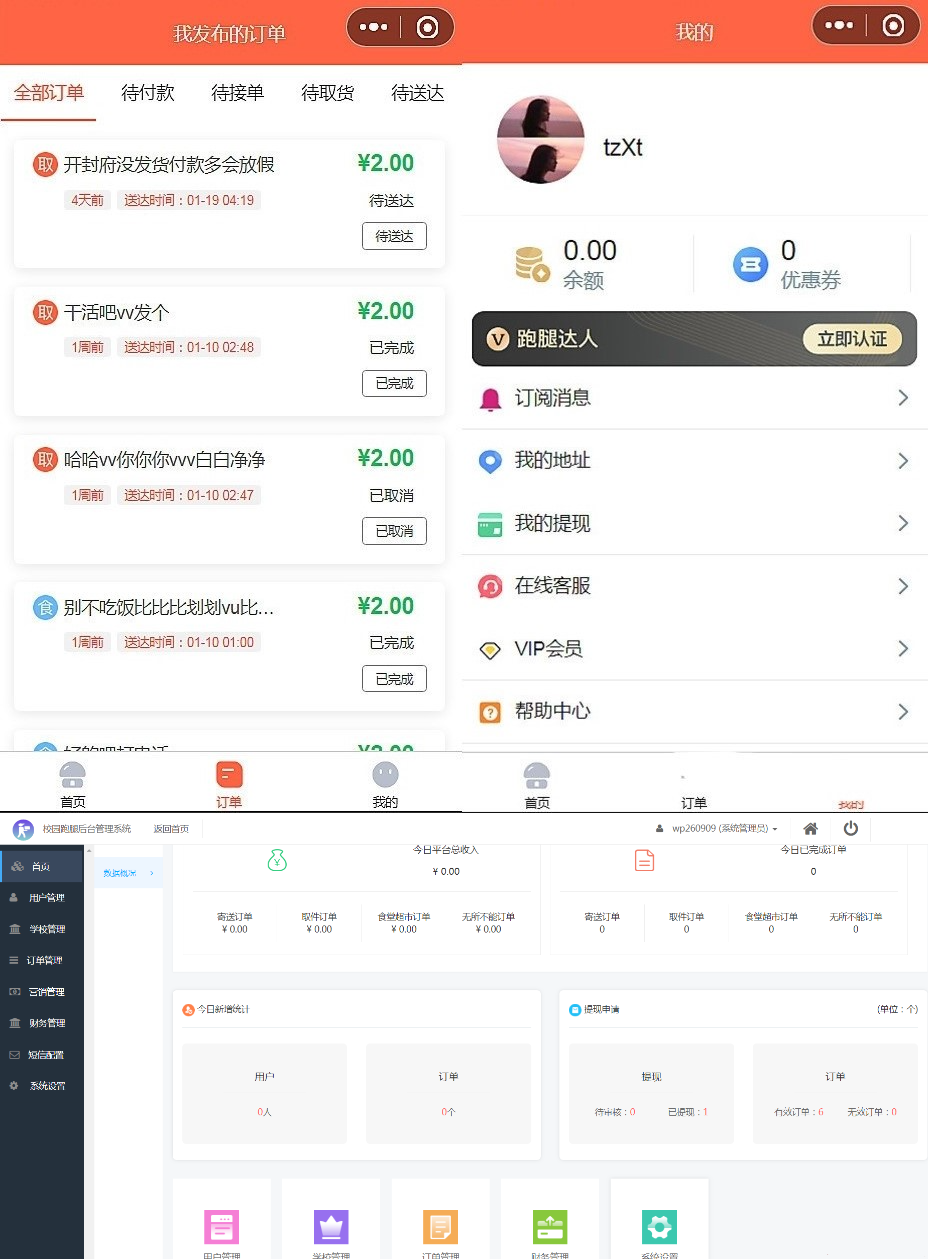
格創(chuàng)校園跑腿微信小程序前后端源碼v1.1.64版本
格創(chuàng)校園跑腿小程序前后端源碼 將源碼上傳到 wq 框架應(yīng)用目錄,安裝應(yīng)用,進(jìn)入應(yīng)用后臺(tái)配置小程序參數(shù),用微信開發(fā)折工具導(dǎo)入小程序前端,修改 siteinfo.js 頁(yè)面數(shù)據(jù)(uniacid: acid: 是 wq 后...
React打包:如何避免代碼壓縮以方便他人修改?
React 應(yīng)用打包:如何避免代碼壓縮? 在使用 react-app-rewired 打包 react 應(yīng)用時(shí),開發(fā)者常常希望在交付靜態(tài)頁(yè)面后,方便其他人進(jìn)行修改而無(wú)需重新編譯。 一個(gè)常見(jiàn)的需求是:如何避免代碼壓縮...
wordpress必須安裝php嗎
wordpress是必須安裝php的,因?yàn)閣ordpress是使用PHP語(yǔ)言開發(fā)的博客平臺(tái),用戶可以在支持PHP和MySQL數(shù)據(jù)庫(kù)的服務(wù)器上架設(shè)屬于自己的網(wǎng)站,所以沒(méi)有php環(huán)境,wordpress是跑不起來(lái)的。 本文操作環(huán)...
如何使用Webman框架實(shí)現(xiàn)視頻播放和音頻處理功能?
如何使用webman框架實(shí)現(xiàn)視頻播放和音頻處理功能? Webman是一款功能強(qiáng)大的Web開發(fā)框架,它不僅提供了簡(jiǎn)單高效的開發(fā)方式,還支持許多常用的功能。在本文中,我們將介紹如何使用Webman框架來(lái)實(shí)現(xiàn)...

 站長(zhǎng)
站長(zhǎng)
.jpg)