值得一看
如何清除vscode緩存
如何清理 VS Code 緩存以提升開發(fā)體驗(yàn):清理擴(kuò)展緩存:關(guān)閉 VS Code 并刪除擴(kuò)展目錄(Linux/macOS:~/.vscode/extensions;Windows:%APPDATA%CodeUserextensions)清理工作區(qū)緩存:刪除項(xiàng)目根...
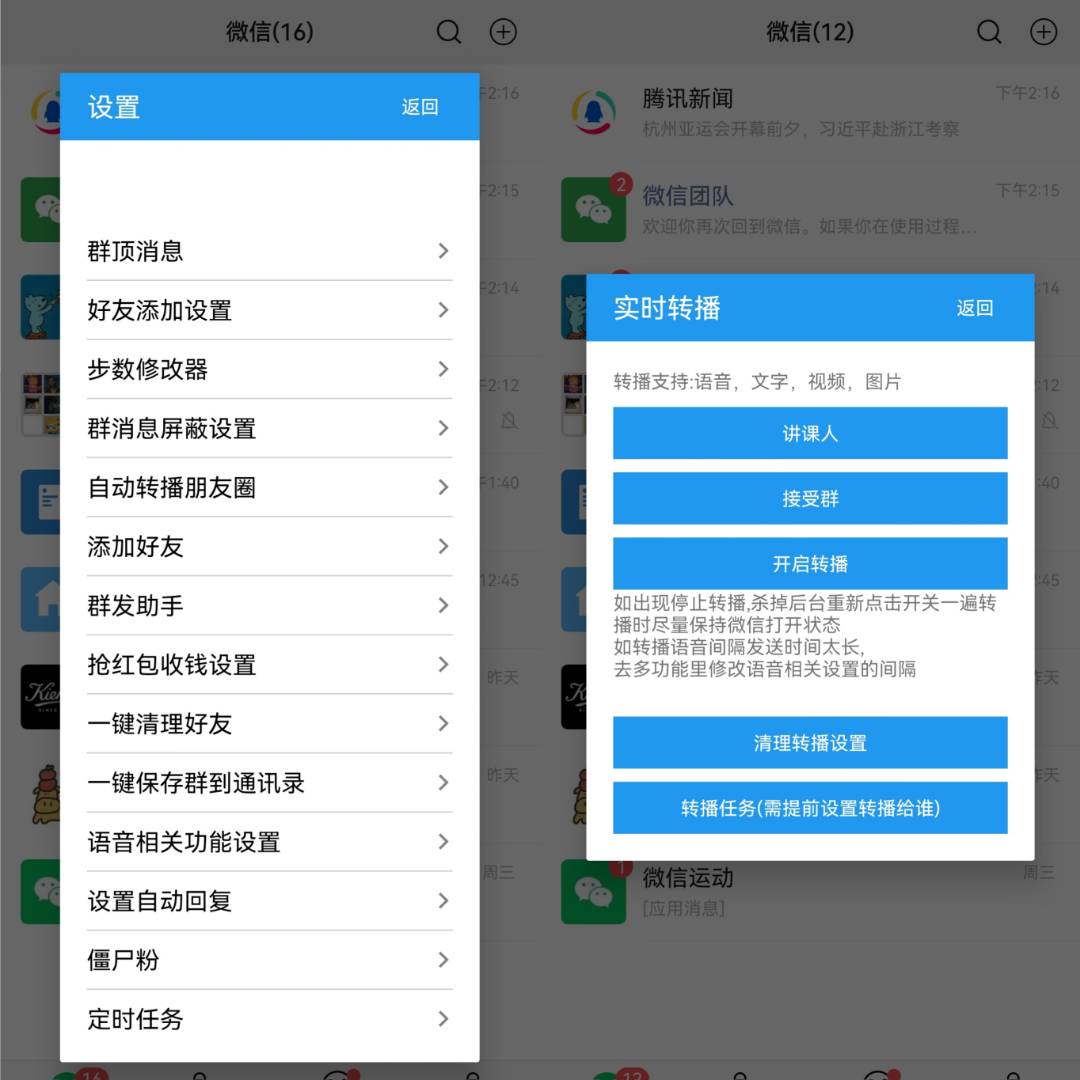
微信搶紅包消息防撤回僵尸粉檢測(cè)
朋友圈一鍵點(diǎn)贊 / 解放雙手 ◎獨(dú)家消息實(shí)時(shí)通知 / 實(shí)時(shí)提醒 @朋友圈一鍵評(píng)論 / 解放雙手 ◎獨(dú)家真實(shí) 8047 微信版本◎群聊一鍵設(shè)置管理員 / 獨(dú)家 ◎獨(dú)家支持朋友圈動(dòng)態(tài)置頂 @群聊一鍵 @所...
使用TP6 Think-Swoole開發(fā)的RPC服務(wù)實(shí)現(xiàn)跨平臺(tái)通信
標(biāo)題:使用TP6 Think-Swoole開發(fā)的RPC服務(wù)實(shí)現(xiàn)跨平臺(tái)通信 引言:在當(dāng)前互聯(lián)網(wǎng)應(yīng)用中,不同平臺(tái)之間的通信變得越來(lái)越普遍。為了實(shí)現(xiàn)不同平臺(tái)之間的高效通信,開發(fā)人員通常會(huì)使用RPC(Remote Proc...
如何使用 CSS Flex 實(shí)現(xiàn)左右布局并保持相同高度?
CSS Flex 布局:實(shí)現(xiàn)左右等高布局 在使用 CSS Flex 布局時(shí),常需將頁(yè)面分割成上下兩部分,下半部分又細(xì)分為左右兩列。 如何確保左右兩列高度一致,并添加貫穿始終的分割線?本文提供兩種方案。 ...
Excel常見的七個(gè)問(wèn)題總結(jié)
本篇文章給大家?guī)?lái)了關(guān)于excel的相關(guān)知識(shí),其中主要介紹了關(guān)于excel常見的問(wèn)題匯總,下面一起來(lái)看一下,希望對(duì)大家有幫助。 相關(guān)學(xué)習(xí)推薦:excel 今天咱們一起來(lái)學(xué)習(xí)一組Excel基礎(chǔ)知識(shí),點(diǎn)滴積...
Java Stream中的map()和mapToInt()方法有何區(qū)別及應(yīng)用場(chǎng)景?
深入理解Java Stream流中的map()方法及其應(yīng)用 Java Stream API提供強(qiáng)大的數(shù)據(jù)處理能力,map()方法是其中重要的數(shù)據(jù)轉(zhuǎn)換工具。本文將詳細(xì)解釋map()方法的用法,并對(duì)比mapToInt()方法。 map()方法...
wordpress怎么改變布局
WordPress 提供多種方法來(lái)更改布局:1. 安裝新主題;2. 使用拖放頁(yè)面構(gòu)建器插件;3. 自定義 CSS;4. 創(chuàng)建自定義頁(yè)面模板;5. 使用布局插件。選擇布局時(shí),考慮網(wǎng)站目的、受眾偏好、品牌指南和易...
MySQL學(xué)習(xí)之聊聊流程控制和游標(biāo)
本篇文章進(jìn)行mysql的學(xué)習(xí),聊聊mysql中的流程控制和游標(biāo),希望對(duì)大家有所幫助。 學(xué)習(xí)或者了解過(guò)編程語(yǔ)言的都知道,任何一門編程語(yǔ)言都不可能只通過(guò)一兩句語(yǔ)句代碼完成。 流程控制語(yǔ)句的作用就是...
MyBatis 中如何比較 Java 日期類型和 MySQL datetime 類型?
MyBatis 中處理 Java 日期和 MySQL datetime 類型對(duì)比 在 MyBatis 中,您可以使用以下 Java 類型與 MySQL datetime 類型進(jìn)行比較: java.util.Date:表示 Date 和 Time 類型的抽象類。 java.lan...
Node.js 全鏈路追蹤:為什么Kibana只顯示總耗時(shí)而看不到SQL和HTTP請(qǐng)求的細(xì)分耗時(shí)?
Node.js 應(yīng)用全鏈路追蹤及Kibana顯示問(wèn)題的解決 本文介紹如何在 Node.js 應(yīng)用中集成 Elastic APM 實(shí)現(xiàn)全鏈路追蹤,并解決一個(gè)常見問(wèn)題:Kibana 界面只顯示接口總耗時(shí),而缺少 SQL 查詢和 HTTP ...


.jpg)