值得一看
TP6 Think-Swoole RPC服務(wù)的高并發(fā)請(qǐng)求處理與調(diào)度
TP6 Think-Swoole RPC服務(wù)的高并發(fā)請(qǐng)求處理與調(diào)度 隨著互聯(lián)網(wǎng)技術(shù)的不斷發(fā)展,網(wǎng)絡(luò)應(yīng)用的并發(fā)請(qǐng)求處理和調(diào)度成為了一個(gè)重要的挑戰(zhàn)。在TP6框架中,使用Think-Swoole擴(kuò)展可以實(shí)現(xiàn)RPC(Remote Proc...
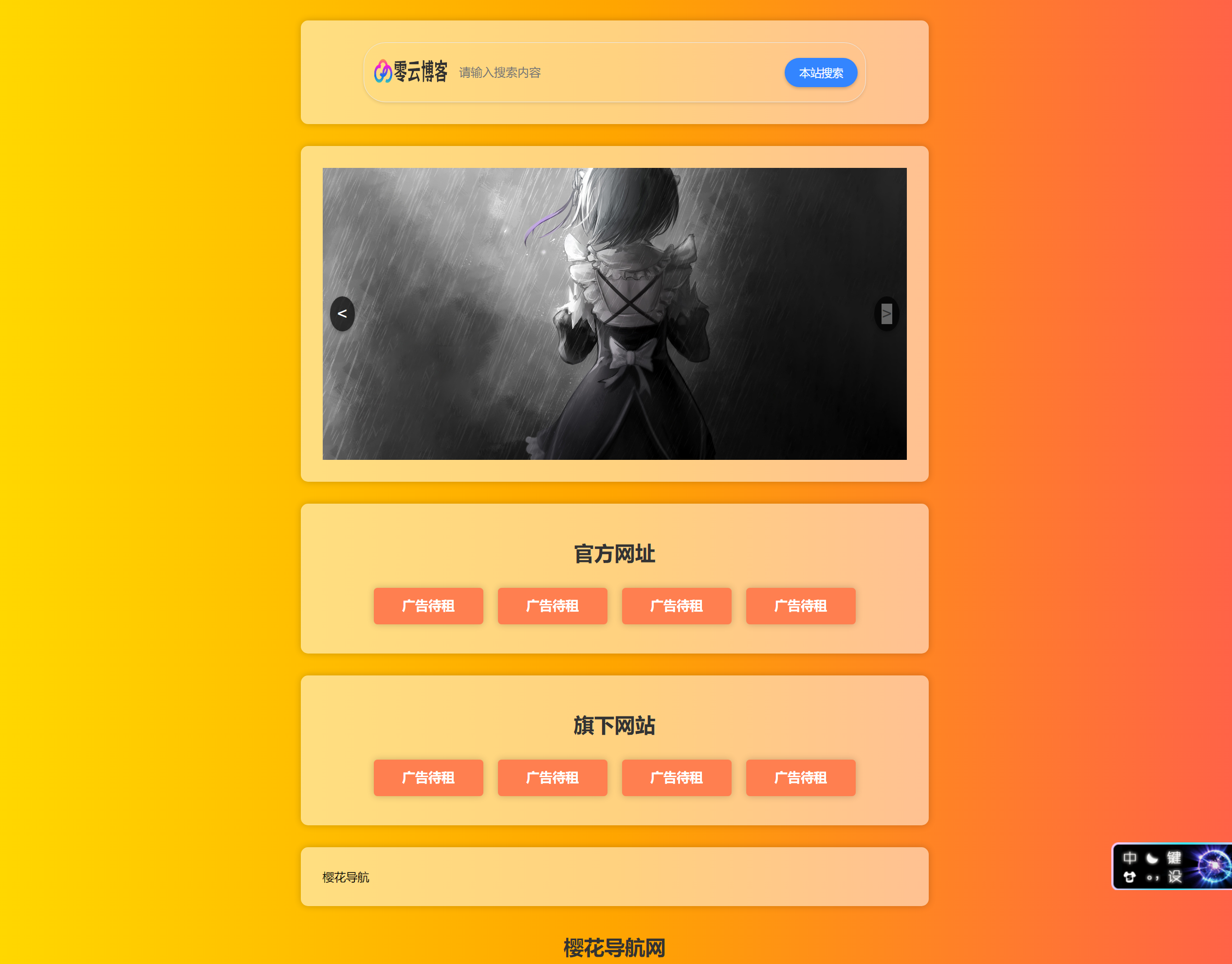
2023最新H5自適應(yīng)櫻花導(dǎo)航網(wǎng)源碼 SEO增強(qiáng)版
簡(jiǎn)介:2023 最新 H5 自適應(yīng)櫻花導(dǎo)航網(wǎng)源碼 SEO 增強(qiáng)版。非常強(qiáng)大的導(dǎo)航網(wǎng)站亮點(diǎn)就是對(duì) SEO 優(yōu)化比較好。 開發(fā)時(shí) PHP 版本:7.3 開發(fā)時(shí) MySQL 版本:5.7.26 懂前端和 PHP 技術(shù)想更改前端頁(yè)面的可...
如何通過(guò)Linux strings優(yōu)化程序性能
Linux 系統(tǒng)的 strings 命令可以從二進(jìn)制文件中提取可打印字符串,雖然它并非直接用于性能優(yōu)化,但卻是程序分析和調(diào)試的有效工具,間接提升程序性能。以下是一些利用 strings 命令改進(jìn)程序性能的...
面向?qū)ο缶幊讨校簩?duì)象的屬性與狀態(tài),究竟是等同的嗎?
面向?qū)ο缶幊讨校瑢?duì)象的屬性和狀態(tài)并非完全等同,兩者之間存在微妙的差異。本文將深入剖析它們的關(guān)系。 考慮一個(gè)Teacher類,它包含一個(gè)status屬性,用于描述教師的當(dāng)前狀態(tài)(例如:授課中、用餐...
如何在 MySQL 5.7 中統(tǒng)計(jì) JSON 數(shù)組中特定值的計(jì)數(shù)?
如何在 mysql 5.7 中統(tǒng)計(jì) json 數(shù)組中特定值的計(jì)數(shù) 在 mysql 5.7 中無(wú)法使用 json_table 函數(shù)統(tǒng)計(jì) json 數(shù)組中特定值的計(jì)數(shù)。一種替代方法是使用 json_search 函數(shù),如下所示:SELECT count( JS...
NGINX監(jiān)聽域名,不監(jiān)聽端口
為了讓 NGINX 監(jiān)聽域名而不監(jiān)聽端口,需要在配置文件中進(jìn)行配置:1. 配置虛擬主機(jī),指定要監(jiān)聽的域名;2. 刪除默認(rèn)監(jiān)聽端口;3. 配置 DNS 解析;4. 重啟 NGINX。這樣,NGINX 將僅監(jiān)聽域名,提高...
在Phpstorm中配置Deployment調(diào)試后,如何避免自動(dòng)斷點(diǎn)?
避免PhpStorm Deployment調(diào)試自動(dòng)斷點(diǎn)的方法 在使用PhpStorm進(jìn)行遠(yuǎn)程調(diào)試時(shí),配置Deployment是常用操作。然而,有時(shí)即使未設(shè)置斷點(diǎn),訪問(wèn)頁(yè)面也會(huì)導(dǎo)致調(diào)試器自動(dòng)中斷,影響開發(fā)效率。本文提供解...
sw插件composer怎么做動(dòng)畫教程
通過(guò)Composer集成動(dòng)畫庫(kù)(如Swiper)可以高效開發(fā)動(dòng)畫。Composer簡(jiǎn)化了依賴管理,使安裝和更新變得容易。使用Swiper可以創(chuàng)建輪播圖動(dòng)畫,配置選項(xiàng)包括自動(dòng)播放和導(dǎo)航按鈕。常見問(wèn)題包括沖突、性...
網(wǎng)站302和301跳轉(zhuǎn)別用錯(cuò)哦!
本文給大家介紹301 和 302重定向的區(qū)別,在做網(wǎng)站seo時(shí),大家肯定都會(huì)用到這兩個(gè)跳轉(zhuǎn),那么我們?cè)撨x擇哪個(gè)好呢?下面就帶大家一起看看吧 301 和 302 是最常見的 HTTP 重定向代碼。 301 永久重定...
如何實(shí)現(xiàn)滾動(dòng)條滾動(dòng)到指定位置后頁(yè)面固定并控制元素移動(dòng)?
頁(yè)面滾動(dòng)到指定位置后固定,并控制元素移動(dòng)的實(shí)現(xiàn)方法 網(wǎng)頁(yè)設(shè)計(jì)中,常需實(shí)現(xiàn)滾動(dòng)到特定位置后頁(yè)面固定,同時(shí)控制特定元素繼續(xù)移動(dòng)的效果。這能提升用戶體驗(yàn)并創(chuàng)造獨(dú)特的視覺(jué)效果。本文將探討如...


.jpg)