值得一看
遠程數據庫賬戶創建成功卻無法連接:init_connect 命令引號導致的問題
創建遠程訪問數據庫賬戶卻無法連接,原因何在? 問題描述: 遠程主機上的 root 用戶可以訪問數據庫,但使用以下語句創建的 auser 用戶,卻無法遠程登錄。create user 'auser'@'%' identified by...
Workerman開發進階:實現分布式多進程通信
workerman開發進階:實現分布式多進程通信 隨著互聯網應用的發展,Web后端開發的需求也越來越多樣化和復雜化。傳統的單進程單線程開發模式已經不能滿足大流量高并發的需要。為了提升系統的性能...
vscode撤銷過頭了怎么返回
在 VS Code 中恢復過頭撤銷的更改方法:使用重做命令(Ctrl + Y/Cmd + Y)使用撤銷歷史記錄(Ctrl + Shift + Z/Cmd + Shift + Z)使用文件歷史記錄(Ctrl + Alt + F/Cmd + Option + F)使用局部...
【typecho主題】價值198元的自適應清新文藝主題
一款利于 SEO 的模板,手工 CSS+DIV,圖片 ALT,H 系列標簽已合理運用 下載地址:
用HeheCloud快速搞個WordPress應用!
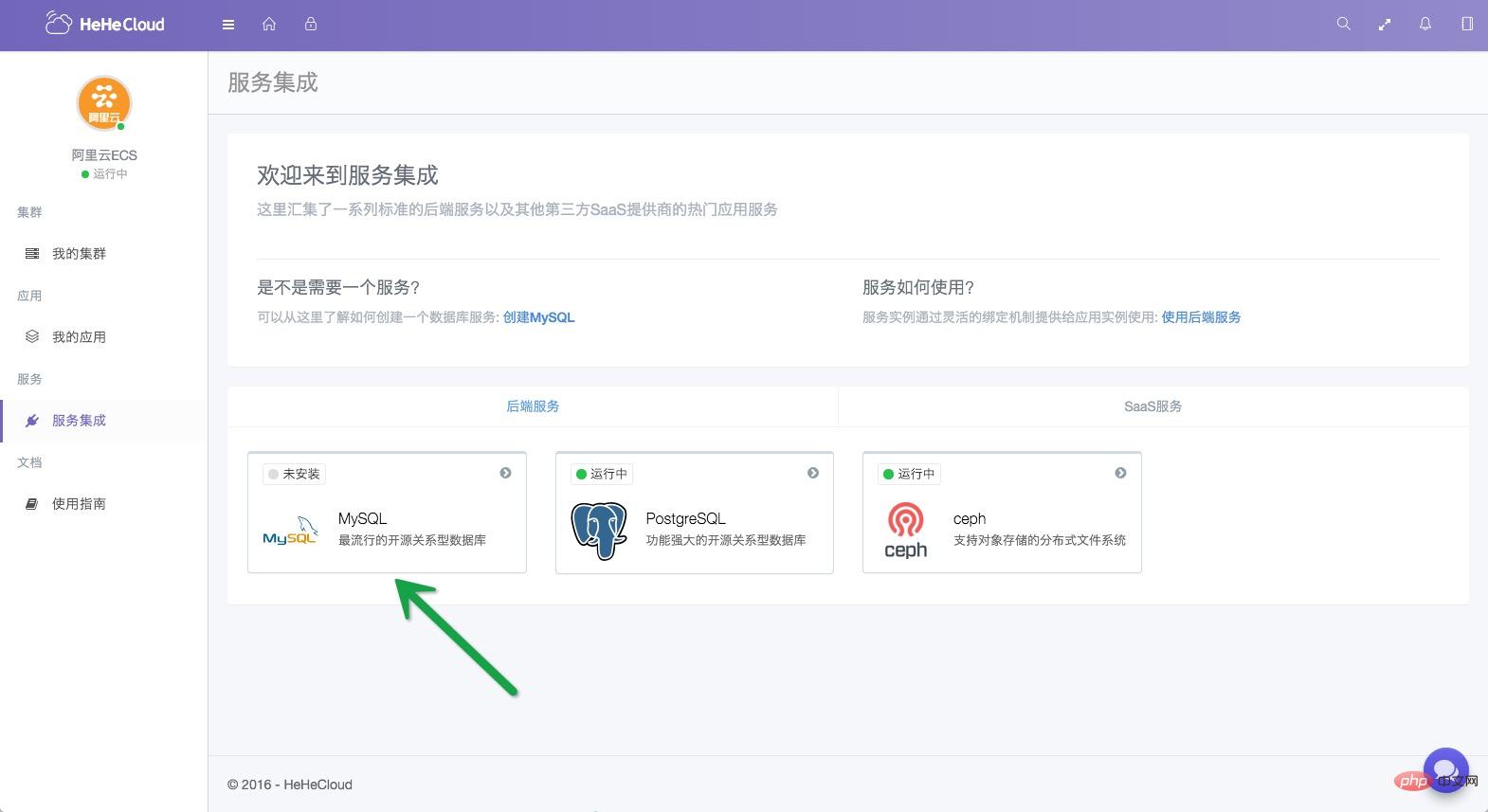
下面由wordpress教程欄目給大家介紹如何使用hehecloud快速部署一個wordpress應用,希望對需要的朋友有所幫助! 使用HeheCloud快速部署一個Wordpress應用HeheCloud 能夠幫助您快速構建一個基于容...
excel如何統計重復項次數和個數
方法:首先選中表格,點擊頁面頂部的“數據”-“數據透視表”;然后點擊“現有工作表”,在表格中選擇空白區域;接著在“數據透視表”中勾選需要計數的“項目”,并拖至“行”中;最后點擊“求...
如何優雅地擴展Gin框架Context以自定義響應方法?
Gin框架Context擴展:簡化自定義響應 在Go語言Gin框架的Web開發中,經常需要自定義響應方法。例如,反復編寫類似 c.JSON(http.StatusBadRequest, gin.H{'error': '上傳失敗'}) 的代碼既冗余又難...
SecureCRT怎樣進行插件安裝
securecrt本身是一款終端仿真軟件,并不直接支持插件安裝,但你可以通過其內置的腳本功能或第三方工具來實現類似插件的功能。不過,如果你想增強securecrt的功能,以下是一些建議: 腳本和自動...
linux怎么連接服務器
使用 SSH 命令連接到服務器的方法有:使用命令行提示符輸入“ssh username@server_address”并提供密碼。使用密鑰認證生成密鑰對,將公鑰添加到服務器,下次連接時無需輸入密碼。使用 GUI 工具...
CSS樣式與Element組件交互導致閃爍:如何解決position:relative引起的視覺異常?
CSS樣式與Element UI組件沖突導致的視覺閃爍問題 本文分析一個CSS樣式與Element UI組件(或類似框架組件)交互引發的視覺異常:紅色提示信息在特定條件下閃爍或重繪。 用戶反饋中,元素使用::be...