值得一看
如何使用正則表達(dá)式查詢包含日文假名的 MySQL 字段?
如何使用正則表達(dá)式查詢包含日文假名的 mysql 字段 您嘗試使用正則表達(dá)式查詢 mysql 表的 title 列,以查找包含日文平假名或片假名的數(shù)據(jù)。但是,您的正則表達(dá)式似乎不正確,并且沒有得到預(yù)期結(jié)...
mysql怎么查詢最后一條記錄
mysql查詢最后一條記錄的方法:1、查看當(dāng)前數(shù)據(jù)庫中的表及表結(jié)構(gòu);2、根據(jù)ID自增長,對ID字段進(jìn)行倒序排序并查看第一行;3、根據(jù)當(dāng)前insert語句并使用函數(shù)last_insert_id()查看最后一條記錄即可...
文件上傳后業(yè)務(wù)接口失敗,如何高效處理冗余文件?
文件上傳后業(yè)務(wù)接口失敗,如何有效清除冗余文件? 開發(fā)過程中,常見場景是:先上傳文件,再將文件信息與其他業(yè)務(wù)數(shù)據(jù)一起提交至業(yè)務(wù)接口。但業(yè)務(wù)接口若調(diào)用失敗,則文件服務(wù)器將累積大量冗余文...
nginx 502錯誤怎么解決
Nginx 502 錯誤表示服務(wù)器無法處理請求,原因可能是服務(wù)器繁忙或暫時不可用。解決方法包括:1. 檢查服務(wù)器資源;2. 重新啟動 Nginx;3. 檢查錯誤日志;4. 檢查后端服務(wù)器;5. 調(diào)整 Nginx 配置;...
vscode怎么同時編輯多行
VS Code提供了多種同時編輯多行的功能,包括:矩形選擇:繪制矩形選擇需要編輯的區(qū)域。多選光標(biāo):按住 Alt/Option 鍵的同時使用方向鍵或鼠標(biāo)選擇要編輯的行。編輯中的查找和替換:在“查找”面...
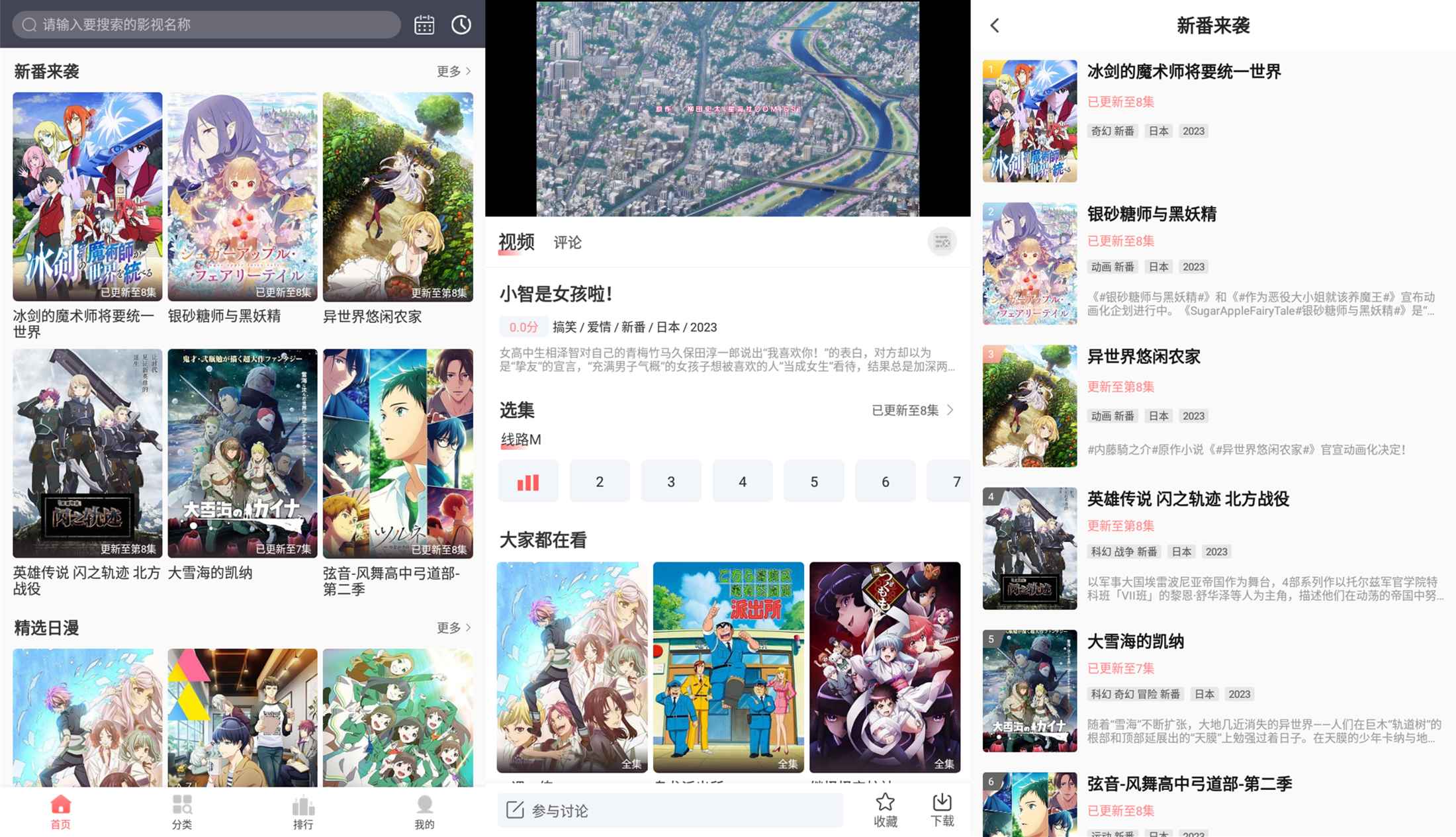
BiuBiu動漫 超多資源應(yīng)有盡有
BiuBiu 動漫 APP 一款免費的追漫的 APP。超多資源,日漫、 國漫、應(yīng)有盡有,實時更新,掌握最新動漫資源, 實時更新,讓你的追番之路變得更精彩。
excel如何實現(xiàn)一列乘以同一個數(shù)
實現(xiàn)方法:首先打開excel表格,在任意位置輸入一個數(shù)字;然后鼠標(biāo)右鍵選中數(shù)字,在彈出的右鍵菜單中選擇“復(fù)制”;接著選中需要相乘的列,點擊鼠標(biāo)右鍵,選擇“選擇性粘貼”;最后在彈出的菜單...
Go項目構(gòu)建后訪問頁面404的原因是什么?如何解決?
Go項目構(gòu)建后404錯誤排查與解決 Go語言項目構(gòu)建完成后,訪問頁面出現(xiàn)404錯誤是常見問題。本文將深入探討其原因和解決方法。 問題描述 Go項目構(gòu)建(例如使用go build -o test .命令)后部署到服...
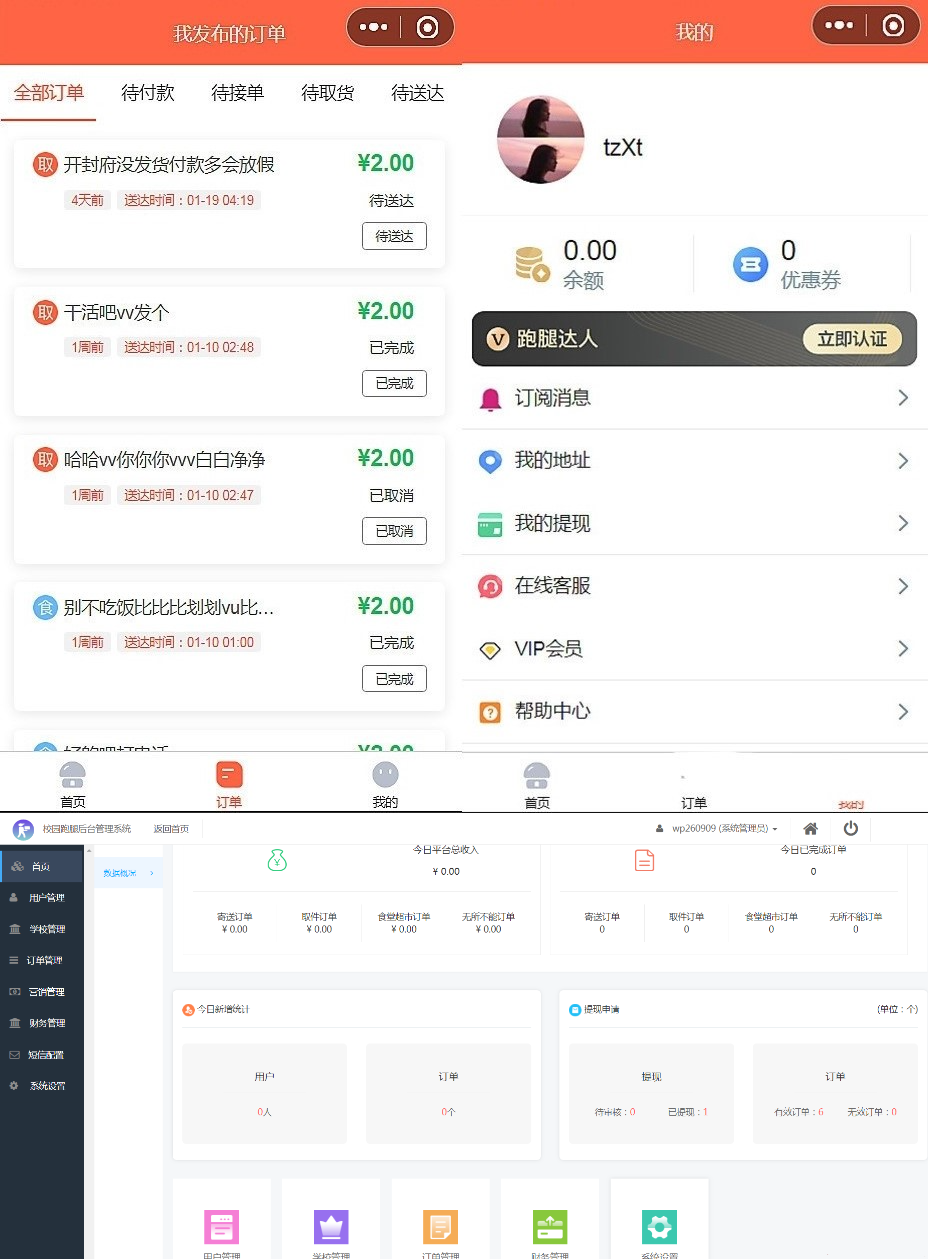
格創(chuàng)校園跑腿微信小程序前后端源碼v1.1.64版本
格創(chuàng)校園跑腿小程序前后端源碼 將源碼上傳到 wq 框架應(yīng)用目錄,安裝應(yīng)用,進(jìn)入應(yīng)用后臺配置小程序參數(shù),用微信開發(fā)折工具導(dǎo)入小程序前端,修改 siteinfo.js 頁面數(shù)據(jù)(uniacid: acid: 是 wq 后...
React打包:如何避免代碼壓縮以方便他人修改?
React 應(yīng)用打包:如何避免代碼壓縮? 在使用 react-app-rewired 打包 react 應(yīng)用時,開發(fā)者常常希望在交付靜態(tài)頁面后,方便其他人進(jìn)行修改而無需重新編譯。 一個常見的需求是:如何避免代碼壓縮...