值得一看
遠(yuǎn)程數(shù)據(jù)庫賬戶創(chuàng)建成功卻無法連接:init_connect 命令引號導(dǎo)致的問題
創(chuàng)建遠(yuǎn)程訪問數(shù)據(jù)庫賬戶卻無法連接,原因何在? 問題描述: 遠(yuǎn)程主機(jī)上的 root 用戶可以訪問數(shù)據(jù)庫,但使用以下語句創(chuàng)建的 auser 用戶,卻無法遠(yuǎn)程登錄。create user 'auser'@'%' identified by...
Workerman開發(fā)進(jìn)階:實現(xiàn)分布式多進(jìn)程通信
workerman開發(fā)進(jìn)階:實現(xiàn)分布式多進(jìn)程通信 隨著互聯(lián)網(wǎng)應(yīng)用的發(fā)展,Web后端開發(fā)的需求也越來越多樣化和復(fù)雜化。傳統(tǒng)的單進(jìn)程單線程開發(fā)模式已經(jīng)不能滿足大流量高并發(fā)的需要。為了提升系統(tǒng)的性能...
vscode撤銷過頭了怎么返回
在 VS Code 中恢復(fù)過頭撤銷的更改方法:使用重做命令(Ctrl + Y/Cmd + Y)使用撤銷歷史記錄(Ctrl + Shift + Z/Cmd + Shift + Z)使用文件歷史記錄(Ctrl + Alt + F/Cmd + Option + F)使用局部...
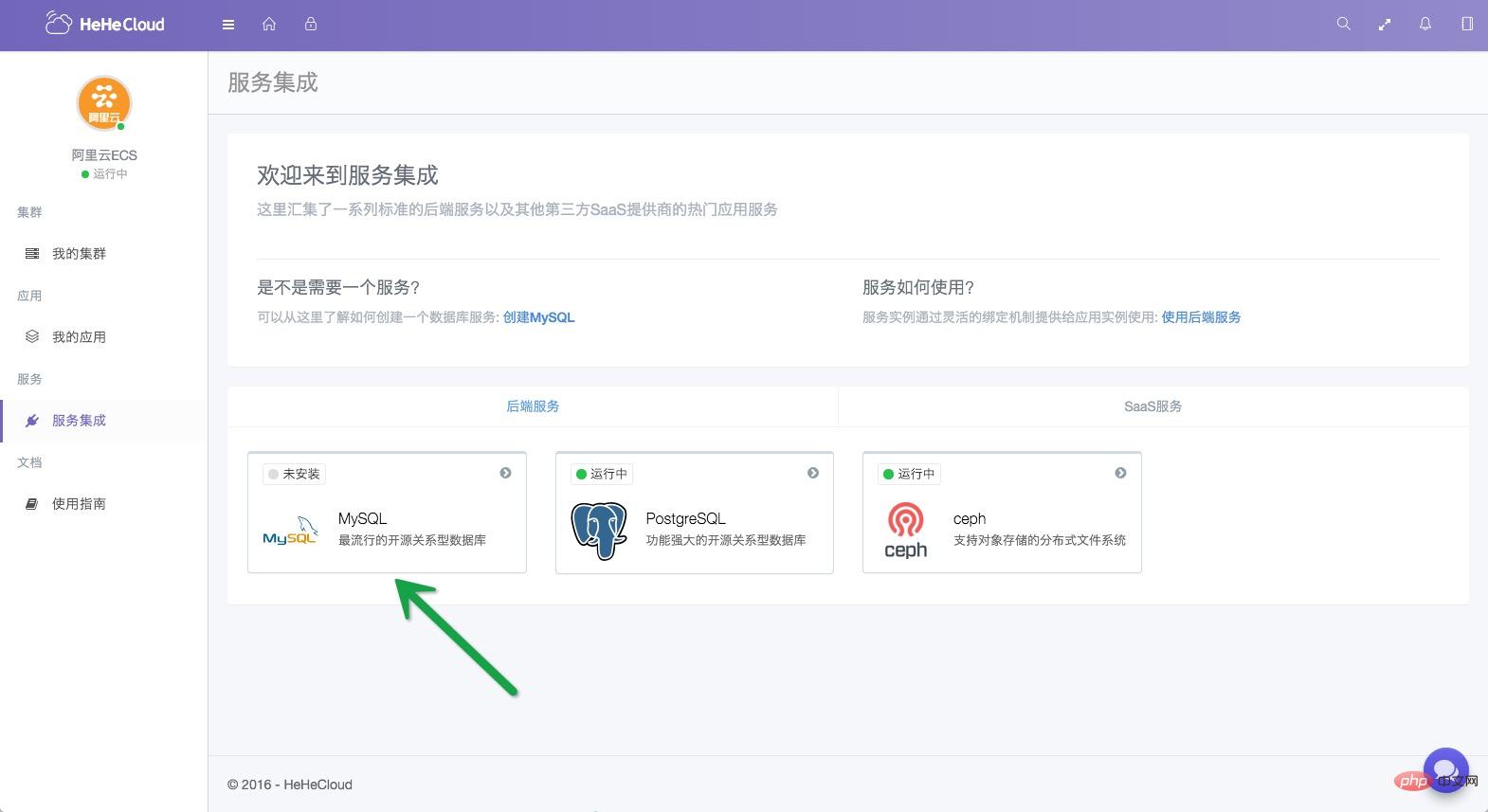
用HeheCloud快速搞個WordPress應(yīng)用!
下面由wordpress教程欄目給大家介紹如何使用hehecloud快速部署一個wordpress應(yīng)用,希望對需要的朋友有所幫助! 使用HeheCloud快速部署一個Wordpress應(yīng)用HeheCloud 能夠幫助您快速構(gòu)建一個基于容...
excel如何統(tǒng)計重復(fù)項次數(shù)和個數(shù)
方法:首先選中表格,點擊頁面頂部的“數(shù)據(jù)”-“數(shù)據(jù)透視表”;然后點擊“現(xiàn)有工作表”,在表格中選擇空白區(qū)域;接著在“數(shù)據(jù)透視表”中勾選需要計數(shù)的“項目”,并拖至“行”中;最后點擊“求...
如何優(yōu)雅地擴(kuò)展Gin框架Context以自定義響應(yīng)方法?
Gin框架Context擴(kuò)展:簡化自定義響應(yīng) 在Go語言Gin框架的Web開發(fā)中,經(jīng)常需要自定義響應(yīng)方法。例如,反復(fù)編寫類似 c.JSON(http.StatusBadRequest, gin.H{'error': '上傳失敗'}) 的代碼既冗余又難...
SecureCRT怎樣進(jìn)行插件安裝
securecrt本身是一款終端仿真軟件,并不直接支持插件安裝,但你可以通過其內(nèi)置的腳本功能或第三方工具來實現(xiàn)類似插件的功能。不過,如果你想增強(qiáng)securecrt的功能,以下是一些建議: 腳本和自動...
linux怎么連接服務(wù)器
使用 SSH 命令連接到服務(wù)器的方法有:使用命令行提示符輸入“ssh username@server_address”并提供密碼。使用密鑰認(rèn)證生成密鑰對,將公鑰添加到服務(wù)器,下次連接時無需輸入密碼。使用 GUI 工具...
CSS樣式與Element組件交互導(dǎo)致閃爍:如何解決position:relative引起的視覺異常?
CSS樣式與Element UI組件沖突導(dǎo)致的視覺閃爍問題 本文分析一個CSS樣式與Element UI組件(或類似框架組件)交互引發(fā)的視覺異常:紅色提示信息在特定條件下閃爍或重繪。 用戶反饋中,元素使用::be...