排序
怎樣用JavaScript實現復雜的模式匹配?
javascript使用正則表達式實現復雜的模式匹配。1)匹配電子郵件地址:/^[a-za-z0-9._-]+@[a-za-z0-9.-]+.[a-za-z]{2,4}$/。2)提取url鏈接:/(https?://1+)/g。3)匹配多種日期格式:/bd{1,2}[/-]d...
JavaScript中如何從LocalStorage讀取數據?
從localstorage讀取數據使用localstorage.getitem()方法,需注意數據類型轉換、錯誤處理、數據完整性、性能和安全性。1. 使用localstorage.getitem()讀取數據。2. 存儲的對象或數組需用json.par...
Vue.js 怎么實現數據的雙向綁定
vue.js通過響應式系統和虛擬dom實現數據雙向綁定。1.響應式系統使用object.defineproperty或proxy劫持數據屬性。2.虛擬dom創建樹并通過diff算法更新真實dom。3.事件監聽器更新數據模型。 引言 ...
如何在前端項目中使用 ECharts 實現數據可視化?
使用 echarts 實現數據可視化主要包括以下步驟:1. 通過 npm 或 yarn 安裝 echarts 庫;2. 在 html 中創建圖表容器;3. 在 javascript 中初始化 echarts 實例并配置圖表選項;4. 優化大數據量時...
怎樣在JavaScript中檢測用戶是否滾動到頁面底部?
在javascript中,通過比較文檔的高度和當前滾動位置可以檢測用戶是否滾動到頁面底部。具體方法是:1.計算當前視圖底部位置(window.innerheight + window.scrolly),2.與文檔高度(document.do...
JavaScript中如何檢測瀏覽器類型?
可以在javascript中使用navigator.useragent屬性來檢測瀏覽器類型,但這種方法不總是準確。1) 使用navigator.useragent屬性獲取用戶代理字符串并進行字符串匹配。2) 采用功能檢測方法,檢查瀏覽...
JavaScript中如何實現輪播圖?
在javascript中實現輪播圖可以通過定時器和dom操作來實現。1. 使用setinterval實現自動播放。2. 通過點擊按鈕實現手動切換。3. 使用數組索引循環實現圖片循環顯示。4. 添加淡入淡出效果提升視覺...
如何解決移動端字體模糊、像素不清晰的問題?
解決移動端字體模糊和像素不清晰問題的方法包括:1. 使用css的transform屬性進行縮放,如body { transform: scale(1.0); transform-origin: 0 0;}。2. 應用-webkit-font-smoothing屬性,如body ...
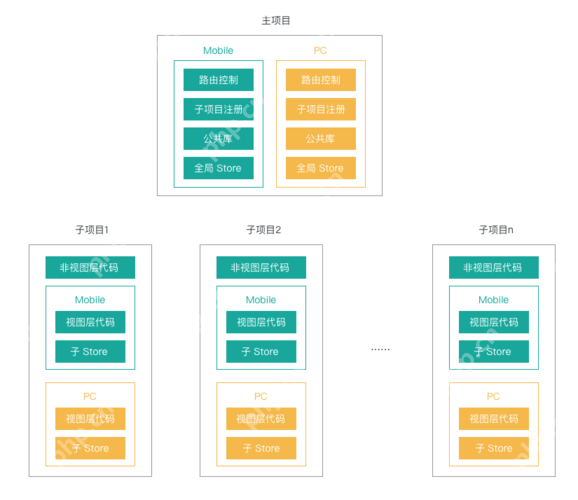
學習 H5 前端開發如何提升代碼質量
在h5前端開發中提升代碼質量的步驟包括:1. 統一代碼風格,使用eslint等工具;2. 實現模塊化,提高可維護性和復用性;3. 進行性能優化,如減少dom操作和優化網絡請求。通過這些方法,可以顯著提...
href在html中用法 超鏈接href的絕對相對路徑指南
href屬性用于標簽指定鏈接目標url。絕對路徑包含完整url,適合外部資源;相對路徑更靈活,適用于同域名內導航。使用相對路徑提高代碼可維護性,使用絕對路徑確保鏈接準確性。 你問到了一個非常...