排序
如何在JavaScript中操作CSS樣式?
在javascript中操作css樣式的方法有四種:1.直接操作style屬性,適用于快速原型設計或小規模樣式調整;2.使用classlist api,適合多個元素或復雜樣式的管理;3.使用getcomputedstyle方法,適用...
如何用JavaScript實現下拉菜單(Dropdown)?
用javascript實現下拉菜單可以通過以下步驟:1. 使用javascript控制.dropdown-content的顯示和隱藏;2. 點擊.dropdown-toggle按鈕時切換show類;3. 點擊菜單外的區域時自動關閉菜單。這個實現需...
如何在JavaScript中實現動畫效果?
javascript可以通過dom操作和時間控制實現動畫效果。1.使用requestanimationframe、setinterval或settimeout控制元素的樣式屬性,如position和opacity。2. requestanimationframe更適合制作流暢...
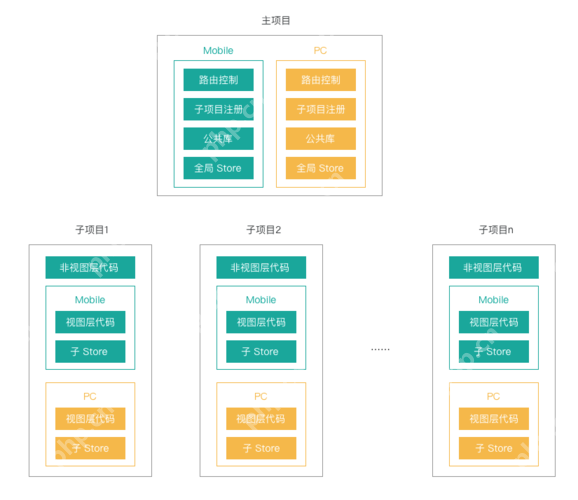
Nuxt.js 和 Vue.js 的聯系與區別
nuxt.js 是基于 vue.js 的框架,旨在簡化服務端渲染(ssr)和靜態站點生成(ssg)。nuxt.js 提供了更多的功能和便利性,使得開發者可以更輕松地處理復雜的應用場景,而 vue.js 則是一個靈活的框...
layui 表格怎么獲取某一行的特定列值
要從 layui 表格中獲取某一行的特定列值,可以通過以下步驟實現:監聽表格的 row 或 tool 事件,使用 table.on 方法。在事件處理函數中,通過事件對象的 data 屬性獲取當前行的數據。根據列的 f...
JavaScript中如何匹配Unicode字符?
在javascript中匹配unicode字符可以通過以下步驟實現:1. 使用unicode轉義序列匹配特定字符,如/u4e2d/匹配“中”字。2. 使用unicode模式標志u和unicode屬性轉義序列匹配任意unicode字符,如/p{...
前端性能優化中,減少頁面加載時間的具體策略有哪些?
優化前端性能的策略包括:1.減少http請求,通過合并文件和懶加載;2.使用壓縮和緩存,如gzip壓縮和設置緩存頭;3.優化javascript和css加載順序,將css放在頭部,javascript異步加載或放在底部。...
JavaScript中如何動態添加對象屬性?
在javascript中,動態添加對象屬性可以使用點表示法或方括號表示法。1.點表示法適合有效的javascript標識符,如person.name = 'alice'。2.方括號表示法更靈活,如person['age'] = 30,可處理動...
JavaScript中如何獲取字符串的長度?
在javascript中獲取字符串長度使用字符串的length屬性。1. 使用方法:let mystring = 'hello, world!'; let length = mystring.length; console.log(length); // 輸出: 13。2. unicode字符處理...
JavaScript中如何讀取本地文件內容?
在javascript中,可以通過filereader api讀取本地文件內容。具體步驟包括:1. 創建文件輸入元素;2. 監聽change事件并使用filereader讀取文件;3. 根據文件類型選擇讀取方式,如readastext或rea...