排序
怎樣用JavaScript實現事件委托?
事件委托是通過事件冒泡機制讓父元素監聽子元素事件的高效處理方式。實現步驟包括:1. 將事件監聽器添加到父元素;2. 檢查事件目標是否匹配特定選擇器;3. 執行相應操作。注意事項有:1. 選擇合...
PS工具欄突然消失如何調出?
要在photoshop中恢復消失的工具欄,請點擊“窗口”菜單并選擇“工具”,或按“tab”鍵切換顯示。1.通過菜單欄調出工具欄。2.使用“tab”鍵快速切換。3.啟用“自動保存我的工作空間”防止工具欄...
前端如何處理圖片加載失敗(404)時的占位圖展示?
在前端開發中,處理圖片加載失敗時展示占位圖的方法有:1. 使用javascript和html的onerror事件;2. 使用css的background-image和html5特性。這兩種方法各有優缺點,選擇時需考慮兼容性和用戶體...
如何用JavaScript實現內存優化?
如何用javascript實現內存優化?通過以下策略:1. 避免全局變量,使用局部變量減少內存占用。2. 及時清理定時器和事件監聽器,防止內存泄漏。3. 使用weakmap和weakset等弱引用,減少內存泄漏。4...
如何使用 JavaScript 獲取視頻第一幀作為封面圖?
JavaScript提取視頻首幀作為封面圖:方法與建議 網頁開發中,為視頻添加醒目的封面圖至關重要。 直接從視頻中提取首幀作為封面圖,看似簡單,卻常導致JavaScript獲取到的圖片為空白。本文探討該...
在 JSX 函數中如何正確渲染組件?
React JSX 函數組件渲染問題排查 在使用 React 的 JSX 函數組件時,正確渲染其他組件有時會遇到一些問題。本文將分析一個常見的案例,并提供解決方案。 以下代碼片段展示了一個開發者遇到的問題...
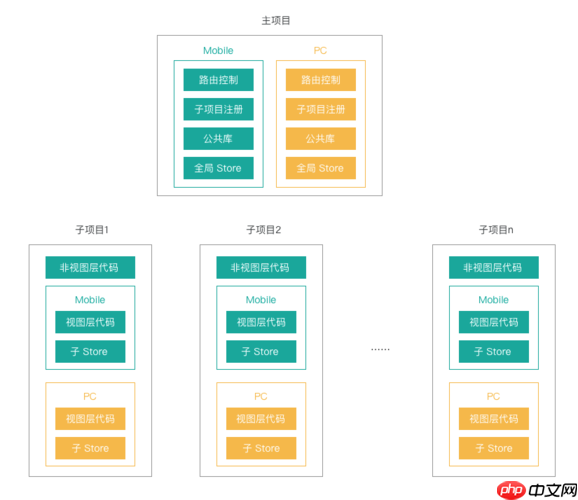
如何解決Vue項目打包后文件過大、加載緩慢的問題?
大型Vue項目部署難題及解決方案 在Vue項目開發中,打包后的文件過大、加載緩慢是常見問題。最近,一位開發者遇到此問題,其主管甚至建議跳過打包步驟,直接用npm run dev上線,引發了開發者的質...
如何讓內部div元素充滿整個屏幕?CSS百分比高度的層級引用機制是如何工作的?
在學習 css 時,我們常常會遇到一些有趣的問題,比如如何讓一個內部的 div 元素充滿整個屏幕,即使它的直接父元素沒有設置高度。以下是一個這樣的例子:<!DOCTYPE html> <html> <...
JavaScript中如何將字符串轉換為數字?
在 javascript 中將字符串轉換為數字的方法有:1. 使用 number() 函數,適用于大多數情況,但對空字符串返回 0。2. 使用 parsefloat() 或 parseint(),適合處理小數或特定基數,空字符串返回 na...
JS中的for…of和for…in有什么區別?
for...in 遍歷對象鍵,for...of 遍歷可迭代值。1. for...in 用于遍歷對象的鍵名,適用于對象和數組,但遍歷數組時可能包含原型鏈屬性,需配合 hasownproperty 使用;2. for...of 用于遍歷可迭代...
為什么 rimraf 能夠在 Windows 下輕松刪除需要管理員權限的文件?
rimraf 在 Windows 系統高效刪除文件的秘密 使用 degit 下載文件后,刪除文件時常常需要管理員權限,即使已以管理員身份登錄。許多方法都無效,但 rimraf 卻能輕松解決這個問題。這是因為 rimra...