排序
CSS中cursor屬性pointer和default的使用場景
在網(wǎng)頁設(shè)計中,正確使用cursor屬性能提升交互體驗,常見值pointer用于可點擊元素,default用于普通狀態(tài)。具體來說:1. 當元素可點擊時用cursor: pointer,如超鏈接、按鈕、下拉菜單觸發(fā)區(qū)域等;...
什么是 H5 前端開發(fā)中的懶加載
懶加載在h5前端開發(fā)中用于優(yōu)化網(wǎng)頁性能。1)使用占位符和data-src屬性存儲實際資源url。2)通過javascript檢測元素進入視口時加載資源。3)現(xiàn)代瀏覽器可使用intersectionobserver api提升效率。...
如何用JavaScript自定義鼠標滾輪滾動頁面時的距離?
掌控網(wǎng)頁滾動:JavaScript自定義鼠標滾輪滾動距離 許多開發(fā)者希望能夠微調(diào)網(wǎng)頁的滾動行為,例如調(diào)整鼠標滾輪滾動頁面時每次滾動的像素距離。本文將詳細講解如何運用javascript實現(xiàn)這一功能,并...
JavaScript中如何取消Promise?
在javascript中,取消promise可以通過使用標志位或abortcontroller實現(xiàn)。1.標志位方法通過設(shè)置cancelflag控制promise執(zhí)行,但依賴內(nèi)部實現(xiàn)。2.abortcontroller方法能直接取消底層操作,如fetch...
HTML表單提交失敗?檢查name屬性與服務(wù)器端配置步驟
html表單提交失敗常見原因及解決方法如下:1.確保每個輸入標簽都有唯一name屬性,如username、email等,并注意大小寫敏感;2.檢查服務(wù)器端是否正確接收參數(shù),php用$_post或$_files,node.js需配...
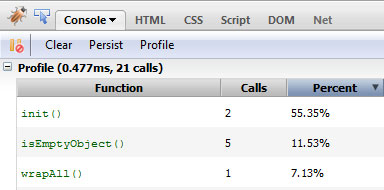
為初學(xué)者測試和增強 jQuery 代碼
jquery 的到來使得 javascript 的編寫過程變得異常簡單。但是,您會注意到對代碼進行小的更改可以顯著提高可讀性和/或性能。以下是一些可幫助您優(yōu)化代碼的提示。 設(shè)置平臺 我們需要一個可靠的平...