排序
如何用JavaScript實(shí)現(xiàn)下拉菜單(Dropdown)?
用javascript實(shí)現(xiàn)下拉菜單可以通過以下步驟:1. 使用javascript控制.dropdown-content的顯示和隱藏;2. 點(diǎn)擊.dropdown-toggle按鈕時(shí)切換show類;3. 點(diǎn)擊菜單外的區(qū)域時(shí)自動(dòng)關(guān)閉菜單。這個(gè)實(shí)現(xiàn)需...
如何在JavaScript中實(shí)現(xiàn)動(dòng)畫效果?
javascript可以通過dom操作和時(shí)間控制實(shí)現(xiàn)動(dòng)畫效果。1.使用requestanimationframe、setinterval或settimeout控制元素的樣式屬性,如position和opacity。2. requestanimationframe更適合制作流暢...
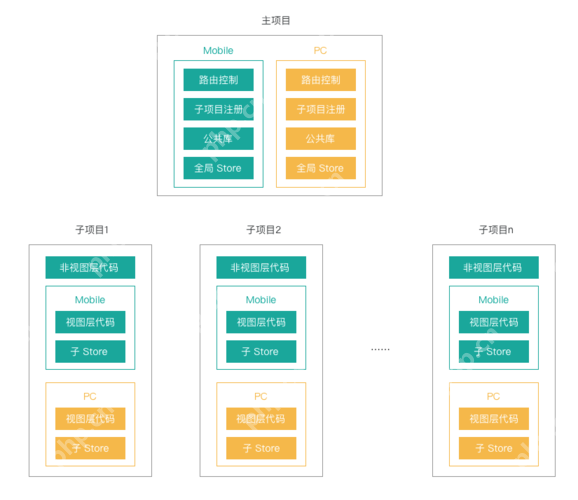
Nuxt.js 和 Vue.js 的聯(lián)系與區(qū)別
nuxt.js 是基于 vue.js 的框架,旨在簡(jiǎn)化服務(wù)端渲染(ssr)和靜態(tài)站點(diǎn)生成(ssg)。nuxt.js 提供了更多的功能和便利性,使得開發(fā)者可以更輕松地處理復(fù)雜的應(yīng)用場(chǎng)景,而 vue.js 則是一個(gè)靈活的框...
layui 表格怎么獲取某一行的特定列值
要從 layui 表格中獲取某一行的特定列值,可以通過以下步驟實(shí)現(xiàn):監(jiān)聽表格的 row 或 tool 事件,使用 table.on 方法。在事件處理函數(shù)中,通過事件對(duì)象的 data 屬性獲取當(dāng)前行的數(shù)據(jù)。根據(jù)列的 f...
JavaScript中如何匹配Unicode字符?
在javascript中匹配unicode字符可以通過以下步驟實(shí)現(xiàn):1. 使用unicode轉(zhuǎn)義序列匹配特定字符,如/u4e2d/匹配“中”字。2. 使用unicode模式標(biāo)志u和unicode屬性轉(zhuǎn)義序列匹配任意unicode字符,如/p{...
前端性能優(yōu)化中,減少頁面加載時(shí)間的具體策略有哪些?
優(yōu)化前端性能的策略包括:1.減少http請(qǐng)求,通過合并文件和懶加載;2.使用壓縮和緩存,如gzip壓縮和設(shè)置緩存頭;3.優(yōu)化javascript和css加載順序,將css放在頭部,javascript異步加載或放在底部。...
JavaScript中如何動(dòng)態(tài)添加對(duì)象屬性?
在javascript中,動(dòng)態(tài)添加對(duì)象屬性可以使用點(diǎn)表示法或方括號(hào)表示法。1.點(diǎn)表示法適合有效的javascript標(biāo)識(shí)符,如person.name = 'alice'。2.方括號(hào)表示法更靈活,如person['age'] = 30,可處理動(dòng)...
JavaScript中如何獲取字符串的長度?
在javascript中獲取字符串長度使用字符串的length屬性。1. 使用方法:let mystring = 'hello, world!'; let length = mystring.length; console.log(length); // 輸出: 13。2. unicode字符處理...
JavaScript中如何讀取本地文件內(nèi)容?
在javascript中,可以通過filereader api讀取本地文件內(nèi)容。具體步驟包括:1. 創(chuàng)建文件輸入元素;2. 監(jiān)聽change事件并使用filereader讀取文件;3. 根據(jù)文件類型選擇讀取方式,如readastext或rea...
JavaScript中如何實(shí)現(xiàn)分頁加載數(shù)據(jù)?
在javascript中實(shí)現(xiàn)分頁加載數(shù)據(jù)可以通過以下步驟實(shí)現(xiàn):1. 使用ajax技術(shù)從服務(wù)器獲取數(shù)據(jù)。2. 動(dòng)態(tài)加載數(shù)據(jù)到頁面中。3. 添加翻頁按鈕,允許用戶加載不同頁的數(shù)據(jù)。4. 優(yōu)化性能,處理錯(cuò)誤,并考...
.jpg)