排序
js怎樣實現(xiàn)懸浮固定效果 js懸浮固定效果的5種實現(xiàn)思路
實現(xiàn)js懸浮固定效果的核心是監(jiān)聽滾動事件并動態(tài)調(diào)整元素定位方式,主要有5種方法:1. 使用position: fixed直接設(shè)置,簡單但會脫離文檔流;2. 使用position: sticky實現(xiàn)更現(xiàn)代的css方案,不脫離...
Node.js如何壓縮文件?
node.js壓縮文件需借助第三方庫實現(xiàn),核心步驟為選擇合適算法和庫編寫代碼調(diào)用。常用庫包括zlib(內(nèi)置模塊)和archiver,其中zlib提供底層功能,archiver封裝了更高級api支持多種格式。使用zlib...
Python中如何實現(xiàn)協(xié)程?協(xié)程與多線程有何區(qū)別?
python協(xié)程是一種比線程更輕量級的并發(fā)方式,可在單線程中“同時”運行多個任務(wù),無需真正的上下文切換。1. 它通過asyncio庫及async和await關(guān)鍵字實現(xiàn);2. 協(xié)程與多線程不同,是用戶態(tài)并發(fā),由...
JS怎么監(jiān)聽系統(tǒng)音量變化 5個音頻API捕獲設(shè)備音量調(diào)整
js可通過web audio api結(jié)合hack手段間接監(jiān)聽系統(tǒng)音量變化,具體步驟為:1. 使用getusermedia獲取音頻流并授權(quán);2. 創(chuàng)建audiocontext作為api核心;3. 利用createmediastreamsource將音頻流轉(zhuǎn)為音...
js如何操作WebXR設(shè)備 WebXR設(shè)備交互的5個基礎(chǔ)用法
webxr操作主要包括獲取設(shè)備、創(chuàng)建會話、處理幀循環(huán)、管理空間及處理輸入。首先通過navigator.xr判斷瀏覽器是否支持,再調(diào)用requestsession請求vr或ar會話;接著需設(shè)置參考空間與坐標系轉(zhuǎn)換,使...
Java中如何實現(xiàn)監(jiān)控 掌握Prometheus
要實現(xiàn)java應(yīng)用監(jiān)控與prometheus集成,關(guān)鍵在于暴露指標并配置抓取。首先,使用micrometer暴露java應(yīng)用指標,通過添加io.micrometer依賴支持prometheus;其次,在spring boot中配置management.e...
如何安全地備份和恢復(fù) Docker 卷數(shù)據(jù)?
docker卷數(shù)據(jù)的備份與恢復(fù)可通過以下步驟實現(xiàn):1.選擇備份策略,如定期、事件觸發(fā)或異地備份;2.使用docker run+tar、docker cp或第三方工具進行備份;3.通過創(chuàng)建新卷或復(fù)制數(shù)據(jù)恢復(fù)數(shù)據(jù);4.驗...
為什么異常日志必須包含線程名?多線程環(huán)境調(diào)試的關(guān)鍵點是什么?
異常日志必須包含線程名,以便在多線程環(huán)境中快速定位問題。1. 線程名可縮小排查范圍,明確哪個線程拋出異常;2. 有助于分析線程執(zhí)行路徑和重現(xiàn)問題場景;3. 結(jié)合上下文信息更易理解異常原因。...
HTML頁面加載時JS怎么初始化?window.onload與DOMContentLoaded區(qū)別
頁面加載時js初始化的時機選擇取決于腳本依賴的內(nèi)容。主要有兩種方式:一、domcontentloaded:dom結(jié)構(gòu)就緒后立即執(zhí)行,適合處理與dom操作相關(guān)的邏輯,如綁定事件、修改元素等,但不依賴圖片或資...
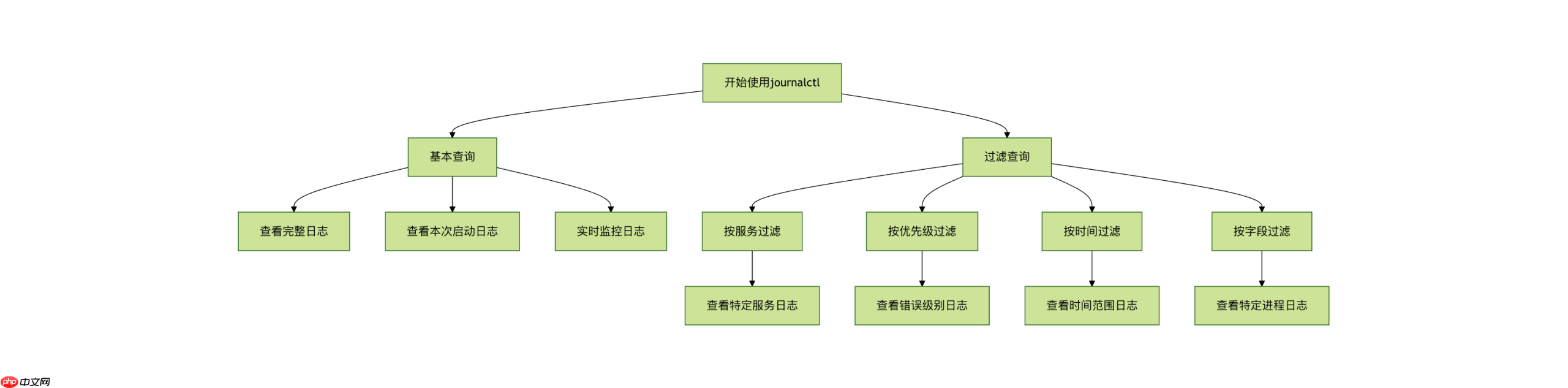
linuxsystemd日志查看是什么-journalctl 命令使用與實例
Linux journalctl 命令 什么是 journalctl? journalctl 是 linux 系統(tǒng)中用于查看和檢索 systemd 日志的高效工具。作為 systemd 的一部分,它實現(xiàn)了統(tǒng)一的日志管理系統(tǒng),取代了傳統(tǒng)的 syslog 機...