排序
WAF對WebShell流量檢測的性能分析是怎樣的
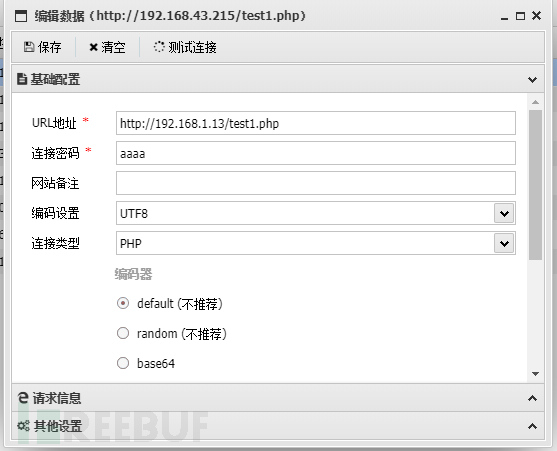
本地環境組建 從保留的截圖來看,對方的php版本是5.6.40,所以我要搭一個apache+php5.6.40的測試環境。在virtualbox中打開,復制centos鏡像系統鏈接,并按照以下步驟進行配置。 ? ? 1. 安裝ap...
mysql怎么刪除觸發器
mysql刪除觸發器的方法:直接執行【drop trigger 觸發器名;】語句即可刪除觸發器。通過執行【show triggers;】語句可以查看所有的觸發器。 刪除觸發器 (推薦教程:mysql教程) drop?trigger?...
使用事件監聽器移除函數內部的函數:實現動態內容切換
本文探討了使用事件監聽器實現動態內容切換的方案,重點介紹了如何通過條件渲染和清除頁面的方式,根據用戶的點擊事件來動態地顯示不同的內容模塊。文章提供了一種高層次的解決方案,并強調了具...
在ThinkPHP6中使用WebSocket通信
隨著互聯網技術的發展,websocket成為了一種非常常用的通信協議。在web端使用websocket通信,可以實現實時交互、推送消息等功能,達到更好的用戶體驗。而在thinkphp6框架中使用websocket通信也...
如何利用前端組件庫從樹形數據的末節點回溯至根節點并拼接標簽?
高效回溯樹形數據:從末節點到根節點的標簽拼接 在處理樹形數據時,常常需要根據末節點值回溯至根節點并拼接路徑上的標簽信息。本文將介紹一種利用前端組件庫(例如TDesign或Element UI)高效解...
如何用JavaScript自定義鼠標滾輪滾動頁面時的距離?
掌控網頁滾動:JavaScript自定義鼠標滾輪滾動距離 許多開發者希望能夠微調網頁的滾動行為,例如調整鼠標滾輪滾動頁面時每次滾動的像素距離。本文將詳細講解如何運用javascript實現這一功能,并...
CSS 如何讓滾動條在觸摸設備上有更好的交互效果
通過css優化觸摸設備上的滾動條可以提升用戶體驗。1.調整滾動條寬度和顏色,使其更易操作。2.添加過渡效果和陰影,增強視覺反饋。3.確保滾動條的響應性和可見性,避免性能問題。 引言 在移動設...
Laravel vs Node.js(Express/NestJS):后端技術選型對比
laravel 和 node.js 各有優劣,具體選擇取決于項目需求和團隊技能。1. laravel 適用于需要快速開發和豐富功能的項目,提供優雅的語法和強大的生態系統。2. node.js 適合高并發和實時功能的項目...
如何在 Edge 瀏覽器中調試 js 代碼
在 edge 瀏覽器中調試 javascript 代碼可以通過以下步驟實現:1. 啟動開發者工具,按 f12 或右鍵點擊頁面選擇“檢查元素”。2. 設置斷點,在代碼行號處點擊設置斷點,代碼執行到此處會暫停。3. ...
linux怎么使用shutdown關機命令進行關機
方法:1、“shutdown -s -t 秒數”定時關機;2、“shutdown -p”或者“shutdown -s -t 0”命令立即關機;3、“shutdown -r -t 秒數”定時重啟;4、“shutdown -h”設置休眠。 本教程操作環境:R...