排序
系統(tǒng)操作原理:進程的狀態(tài)和轉換(五態(tài)模型)
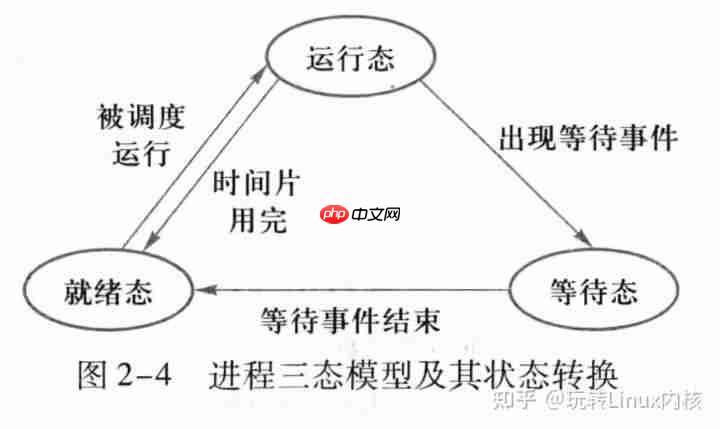
一、進程狀態(tài)與轉換 1.1 進程的三態(tài)模型 基于進程在執(zhí)行過程中可能出現(xiàn)的情況,定義了以下三種狀態(tài): 運行(running)態(tài):指進程正在使用處理器執(zhí)行程序。在單處理器系統(tǒng)中,僅有一個進程處于運...
js如何解析EPUB電子書 前端EPUB電子書閱讀器實現(xiàn)
前端實現(xiàn)epub閱讀器的核心在于解析epub結構并渲染內容,1.epub本質是zip壓縮包,包含html、css、圖片及元數(shù)據(jù)文件如content.opf和toc.ncx;2.解壓需用jszip等庫處理瀏覽器端文件限制;3.解析opf...
js事件event處理機制_js事件event處理詳細講解
javascript事件處理的核心在于理解事件冒泡、事件捕獲和事件委托。1. 事件冒泡是從目標元素逐級向上傳播到頂層文檔,例如點擊內層div時,外層div和document的事件也會被依次觸發(fā);2. 事件捕獲則...
PHP如何獲取內核日志信息 內核日志讀取方法解析
要獲取php內核日志信息并診斷運行時問題,需通過間接方式從操作系統(tǒng)和php配置中收集日志。1. 配置php錯誤日志:設置php.ini中的error_reporting、log_errors和error_log,重啟web服務器記錄php...
HTML怎么用JS實現(xiàn)輪播圖?定時器與DOM切換動畫教程
實現(xiàn)輪播圖的核心在于控制圖片切換的時機和方式。1. 使用js的setinterval定時切換;2. 通過dom操作改變顯示圖片;3. 利用css或js添加動畫效果。html結構使用ul與li包裹圖片,配合prev/next按鈕...
html中怎么調整按鈕懸停效果 hover狀態(tài)美化
調整html按鈕懸停效果主要通過css的:hover偽類實現(xiàn),1.基礎樣式修改如背景色和文字顏色變化;2.添加陰影提升層次感;3.改變邊框樣式;4.使用過渡效果使變化平滑;5.應用transform實現(xiàn)縮放或旋轉...
CSS如何制作懸浮卡片?CSS卡片懸停效果教學
如何實現(xiàn)css懸浮卡片效果?1.使用html構建基礎結構,包含圖片和內容區(qū)域;2.通過css設置初始樣式,包括寬度、邊框、陰影及過渡屬性;3.利用.card:hover偽類定義懸停時的transform位移與放大效果...
MySQL如何查看鎖等待 死鎖檢測與鎖等待分析工具
mysql中查看鎖等待的核心方法包括使用show engine innodb status、性能模式表和專用工具。首先,執(zhí)行show engine innodb status可查看死鎖和事務鎖信息;其次,查詢events_waits_current等性能...
JS如何控制多視頻同步播放 3步實現(xiàn)多個視頻精準同步播放控制
要實現(xiàn)多個視頻同步播放,首先獲取所有視頻元素并選擇主視頻監(jiān)聽其播放事件,通過syncvideos函數(shù)同步其他視頻狀態(tài);為解決網絡延遲問題,應預加載視頻、檢測緩沖、使用時間戳同步及容錯機制;為...
Linux中如何查看系統(tǒng)日志 快速定位和分析系統(tǒng)日志的方法
系統(tǒng)日志通常存放在/var/log目錄下,主要包括/var/log/syslog或/var/log/messages、/var/log/auth.log或/var/log/secure、/var/log/dmesg和/var/log/boot.log等文件;查看日志的高效命令包括tai...