排序
html中canvas怎么用 html中canvas畫布教程
canvas是html5提供的一個用于在網頁上繪制圖形的標簽,通過javascript控制,可用于繪圖、動畫和小游戲。1. 使用時首先在html中添加標簽并設置尺寸;2. 用javascript獲取canvas元素及上下文ctx進...
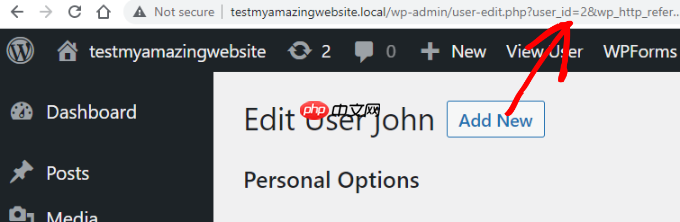
如何使用 Google Analytics 在 WooCommerce 中啟用客戶跟蹤
您想在 woocommerce 中啟用客戶跟蹤嗎? 客戶跟蹤允許您根據電子商務商店中的客戶行為提供個性化的購物體驗。 在本文中,我們將向您展示如何使用 Google Analytics 在 WooCommerce 中輕松啟用客...
uni-app是如何做到切換頁面的
在 uni-app 中,頁面切換通過 uni.navigateto、uni.redirectto、uni.relaunch、uni.switchtab 和 uni.navigateback 等 api 實現。1. uni.navigateto 類似 vue router 的 push,打開新頁面并壓入...
如何設計可維護的Golang項目結構
一個可維護的 golang 項目結構應遵循清晰模塊劃分、合理依賴管理和統一代碼風格。1. 明確項目目標和邊界,確定模塊劃分基礎;2. 使用分層架構,包括 cmd/(入口點)、internal/(私有模塊,如 a...
JS怎樣實現元素透視效果 3D變換創建視覺透視動畫
js實現元素透視效果是通過css3的3d變換結合javascript動態控制完成的。1.使用perspective屬性定義觀察者與z=0平面的距離,值越小透視效果越明顯;2.transform屬性用于實現旋轉、縮放和平移等操...
html中output標簽什么意思_output標簽的計算結果顯示
標簽用于顯示計算或處理結果,常見用法是結合表單和 javascript 實現動態輸出。1. 它通過 for 屬性關聯參與計算的表單元素;2. 使用 name 屬性便于腳本或服務器端訪問;3. 適用于數值計算、表單...
Java中XML怎么處理 詳解Java DOM和SAX解析XML的方法
java中處理xml主要有dom和sax兩種方法。1.dom一次性加載整個文檔到內存,形成樹狀結構,便于訪問和修改,但內存消耗大,適合小文件;2.sax是事件驅動,逐行讀取,內存占用小,適合大文件,但操...
html中怎么實現圖片放大鏡效果 zoom功能制作
實現圖片放大鏡效果的關鍵在于結合html結構、css樣式和javascript邏輯,動態展示放大區域。具體步驟如下:1. 準備小圖和高清大圖,并構建包含小圖、放大鏡層和大圖的html結構;2. 使用css設置容...
CSS響應式設計怎么實現 響應式設計實現方法
css響應式設計的核心方法包括:1.設置viewport;2.使用media queries;3.應用彈性布局(flexbox和grid);4.處理靈活的圖片。在html的中添加<meta name="viewport" content="...
Python中的魔術方法是什么 魔術方法有哪些常見用途
魔術方法是在特定情況下自動調用的方法,以雙下劃線開頭和結尾,如__init__、__str__,用于自定義類的行為。1. 它們允許類與python內置功能集成,如通過__add__重載加法運算符;2. 可用于對象生...