排序
如何用JavaScript在Chrome瀏覽器中區分關閉標簽頁和關閉整個瀏覽器?
JavaScript區分Chrome瀏覽器標簽頁關閉和瀏覽器關閉 在開發Web應用時,需要區分用戶是關閉了瀏覽器標簽頁還是整個瀏覽器的情況。例如,在用戶關閉瀏覽器時需要清除登錄信息,但關閉標簽頁時則不...
JavaScript中document.querySelector無法獲取SVG元素,該如何解決?
javascript document.queryselector 無法獲取 svg 元素的解決方案 在網頁開發中,使用 JavaScript 操作 DOM 元素是常見操作。然而,document.querySelector 有時無法獲取 SVG 元素,本文將分析...
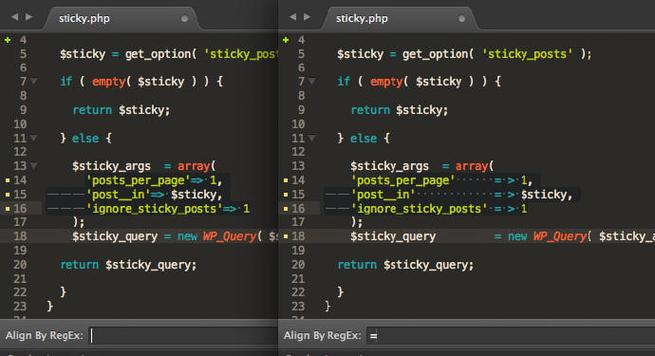
利用快捷鍵在SublimeText中快速復制和粘貼代碼
在sublime text中,復制和粘貼代碼的快捷鍵分別是ctrl+c和ctrl+v。1. 將光標放在需要復制的代碼行,按ctrl+c復制。2. 移動光標到目標位置,按ctrl+v粘貼。 引言 在編程的世界里,效率就是一切。...
swoole是什么意思
SWoole 是一個高性能、異步、事件驅動的 PHP 擴展,用于構建高并發、低延遲的 Web 應用程序,特點包括:高性能和可擴展性異步和非阻塞低延遲其他特性包括內置 HTTP 和 WebSocket 服務器、豐富的...
laravel5源碼分析
Laravel 5 深入分析揭示了其強大的架構和核心組件:MVC 設計模式、路由、依賴注入、事件、隊列和驗證。通過分析代碼,開發者可以深入了解框架的實現,包括路由定義、控制器處理、模型交互、視圖...
如何優雅地在用戶關閉網頁時彈出提示并注銷用戶信息?
網頁開發中,常需在用戶關閉頁面時執行特定操作,例如彈出提示或注銷用戶會話。本文詳解如何在用戶關閉頁面時彈出提示并注銷用戶信息。 實現該功能的關鍵在于window.onbeforeunload事件監聽器與...
Linux日志中的錯誤信息如何分類
Linux系統日志中的錯誤信息,可按嚴重程度、來源、類型及時間進行有效分類,以便快速定位和解決問題。 一、按嚴重級別分類: Linux系統通常使用syslog標準,將日志信息分為八個級別: 緊急 (0): ...
安裝IIS后首次啟動的初始化設置
首次啟動iis后,應進行初始化設置。步驟包括:1. 打開iis管理器,2. 創建新網站并設置綁定,3. 選擇合適的應用程序池,4. 測試網站訪問。完成這些設置后,你的網站就能正常運行。 引言 你是否剛...
如何自動化處理Linux JS日志
高效自動化處理Linux系統中的JavaScript日志,您可以考慮以下策略: 日志集中管理工具: 借助ELK棧(Elasticsearch, Logstash, Kibana)、Graylog或Fluentd等專業工具,實現日志的集中收集、存...
如何基于 Workerman 快速搭建 HTTP 服務器,實現文件下載功能?
使用 workerman 搭建 http 服務器并實現文件下載功能的步驟如下:1. 安裝 php 和 workerman。2. 創建 http 服務器并設置監聽端口。3. 處理 http 請求,設置響應頭并發送文件內容。4. 實現斷點續...
Bootstrap 日期選擇器插件的使用和配置
bootstrap日期選擇器插件的使用和配置方法包括:1. 引入必要的css和javascript文件;2. 創建基本的日期選擇器并設置格式;3. 實現日期范圍選擇器;4. 調試常見錯誤;5. 優化性能和用戶體驗。通...