排序
在dcat admin中如何自定義一個點擊添加數據的表格?
在 Dcat Admin 中自定義點擊添加數據的表格 本文介紹如何在 dcat admin (laravel-admin) 中創建一個自定義表格,允許用戶點擊按鈕添加數據,并支持在表格中編輯數量和顏色。 下圖展示了目標功能...
數據庫鎖機制如何協調并發刪除緩存和更新數據庫操作?
數據庫鎖機制剖析:時序圖理解 在數據庫的世界中,鎖機制是至關重要的,用于協調并發操作,確保數據的完整性。為了更深入地理解鎖機制在并發環境中的運作方式,讓我們以“先刪除緩存,再更新數...
如何通過 JavaScript 確保 contenteditable="true" 編輯框內 Shift+Enter 換行不導致結構混亂?
巧妙解決contenteditable='true'編輯框中Shift+Enter換行難題 使用contenteditable='true'的編輯框時,Shift+Enter鍵的換行處理常常導致內容結構混亂。 用戶期望Shift+Enter插入新段落,但默認...
如何通過CSS技巧讓鼠標滾輪默認實現橫向滾動?
巧用CSS,輕松實現鼠標滾輪橫向滾動 在處理水平列表時,用戶通常希望能夠直接使用鼠標滾輪進行橫向滾動,而無需額外操作。本文將介紹一種高效的CSS技巧,讓您輕松實現這一目標,提升用戶體驗。 ...
JavaScript中如何高效計算兩點之間的角度?
JavaScript中計算兩點間角度的簡便方法 在JavaScript開發中,我們經常需要計算一個點相對于另一個點的角度(以弧度表示),例如處理鼠標點擊事件。本文提供一種高效的JavaScript解決方案。 問題...
前端JavaScript動態更新div內容,如何將其傳遞給PHP后端并保存到數據庫?
前端javascript動態更新div內容,如何將數據傳遞給php后端并保存到數據庫? 本文介紹如何將JavaScript動態添加到div元素(id為imgs_url)中的圖片URL值傳遞給PHP頁面,并最終保存到MySQL數據庫。 ...
Vue組件開發中如何高效動態渲染右鍵菜單?
Vue組件開發:高效動態渲染右鍵菜單的最佳實踐 在Vue組件中,動態渲染右鍵菜單是常見需求。本文探討使用$createElement API以及更優方案——結合Teleport和floating-ui庫來優化右鍵菜單的渲染和...
JavaScript中document.querySelector無法獲取SVG元素,該如何解決?
javascript document.queryselector 無法獲取 svg 元素的解決方案 在網頁開發中,使用 JavaScript 操作 DOM 元素是常見操作。然而,document.querySelector 有時無法獲取 SVG 元素,本文將分析...
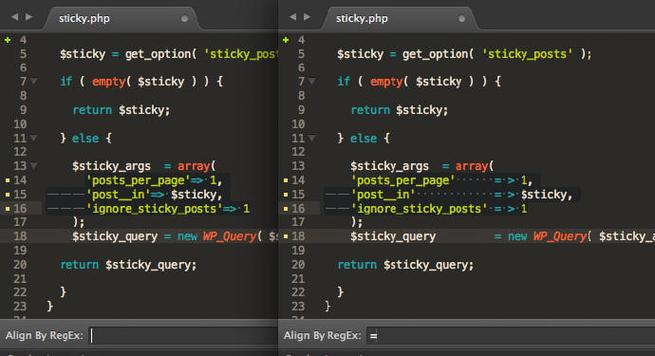
利用快捷鍵在SublimeText中快速復制和粘貼代碼
在sublime text中,復制和粘貼代碼的快捷鍵分別是ctrl+c和ctrl+v。1. 將光標放在需要復制的代碼行,按ctrl+c復制。2. 移動光標到目標位置,按ctrl+v粘貼。 引言 在編程的世界里,效率就是一切。...
swoole是什么意思
SWoole 是一個高性能、異步、事件驅動的 PHP 擴展,用于構建高并發、低延遲的 Web 應用程序,特點包括:高性能和可擴展性異步和非阻塞低延遲其他特性包括內置 HTTP 和 WebSocket 服務器、豐富的...