排序
怎樣在JavaScript中實現(xiàn)防抖(debounce)?
在javascript中實現(xiàn)防抖可以通過以下步驟:1. 創(chuàng)建一個防抖函數(shù),接受原函數(shù)和延遲時間作為參數(shù)。2. 在防抖函數(shù)內(nèi)部,使用cleartimeout取消之前的定時器,并設(shè)置新的定時器來調(diào)用原函數(shù)。3. 返...
Workerman 與 Laravel 框架整合開發(fā),需要注意哪些問題?
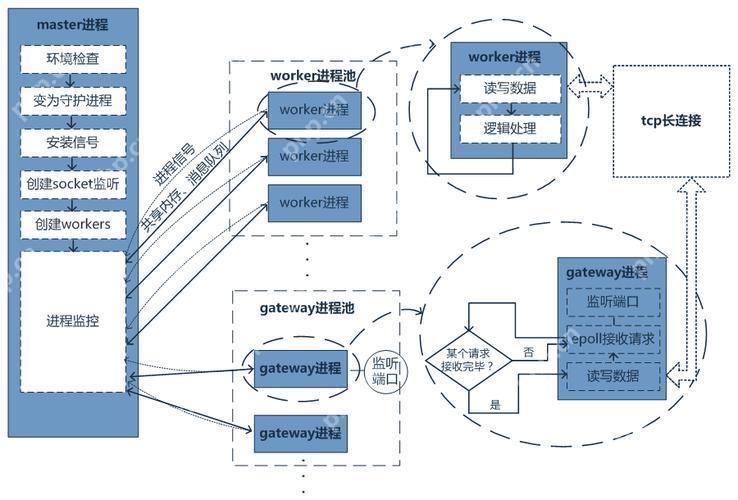
workerman 與 laravel 整合的目的是提升 laravel 應(yīng)用的實時通信功能。整合步驟包括:1. 安裝 workerman 及其依賴;2. 創(chuàng)建啟動腳本;3. 配置啟動和停止命令。整合過程中需注意環(huán)境變量、路徑和...
如何在前端項目中使用 ECharts 實現(xiàn)數(shù)據(jù)可視化?
使用 echarts 實現(xiàn)數(shù)據(jù)可視化主要包括以下步驟:1. 通過 npm 或 yarn 安裝 echarts 庫;2. 在 html 中創(chuàng)建圖表容器;3. 在 javascript 中初始化 echarts 實例并配置圖表選項;4. 優(yōu)化大數(shù)據(jù)量時...