排序
如何開發(fā)Workerman插件?
開發(fā)workerman插件的步驟包括:1.理解workerman的架構(gòu)和插件生命周期;2.定義一個(gè)繼承自plugininterface的插件類,實(shí)現(xiàn)onconnect、onmessage、onclose等方法;3.注意資源管理和性能優(yōu)化,避免內(nèi)...
HTML如何用JS操作Canvas?繪圖API與動(dòng)畫實(shí)現(xiàn)教程
js通過canvas api操作canvas元素實(shí)現(xiàn)圖形繪制與動(dòng)畫效果,首先獲取上下文并調(diào)用api繪圖,結(jié)合requestanimationframe創(chuàng)建動(dòng)畫。1.定義canvas元素并指定id和尺寸;2.使用js獲取canvas元素及其2d渲...
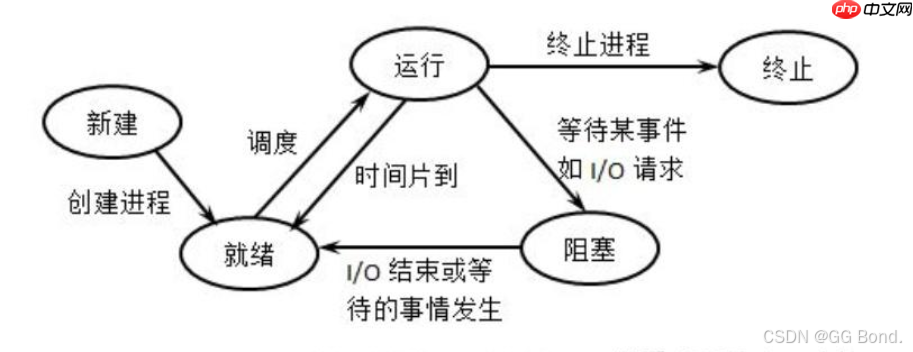
【Linux探索學(xué)習(xí)】第十三彈——進(jìn)程狀態(tài):深入理解操作系統(tǒng)進(jìn)程狀態(tài)與Linux操作系統(tǒng)中的進(jìn)程狀態(tài)
linux筆記: https://blog.csdn.net/2301_80220607/category_12805278.html?spm=1001.2014.3001.5482 前言: 在操作系統(tǒng)中,進(jìn)程是資源分配和任務(wù)調(diào)度的基本單位。為了更好地管理系統(tǒng)資源,操作...
快速上手:利用Go語言構(gòu)建SSE服務(wù)器推送
客戶端連接中斷通過監(jiān)聽r.context().done()實(shí)現(xiàn),當(dāng)通道關(guān)閉時(shí)停止發(fā)送數(shù)據(jù)并釋放資源。代碼中使用goroutine監(jiān)聽該通道,一旦客戶端斷開連接,即輸出日志并退出循環(huán),從而避免無效的數(shù)據(jù)發(fā)送和...
Swoole的熔斷(Circuit Breaker)與降級(jí)策略
swoole的熔斷與降級(jí)策略在微服務(wù)架構(gòu)中用于故障隔離和性能優(yōu)化。1. 熔斷通過檢測(cè)服務(wù)異常,防止系統(tǒng)受影響。2. 降級(jí)在服務(wù)不可用時(shí)提供備選方案,保證基本功能可用。結(jié)合swoole的異步特性,這些...
html中svg標(biāo)簽什么意思_svg標(biāo)簽的作用及基本用法
svg標(biāo)簽是html中用于繪制矢量圖的技術(shù),它基于xml格式描述二維圖形,支持無損縮放,并可通過css和javascript控制樣式與交互。1. svg是矢量圖,基于數(shù)學(xué)公式描述,放大不失真;2. 支持css樣式設(shè)...
html如何設(shè)置最小寬度 頁面最小寬度限制
設(shè)置頁面最小寬度是為了防止內(nèi)容在小屏幕或窄窗口下變形,提升用戶體驗(yàn)。通過css的min-width屬性可實(shí)現(xiàn),如body { min-width: 320px; } 或 .container { min-width: 960px; margin: 0 auto; }。...
Java中CountDownLatch的用途 詳解倒計(jì)時(shí)門閂的使用場(chǎng)景
countdownlatch 在 java 中主要用于控制并發(fā),通過一個(gè)倒計(jì)時(shí)器允許一個(gè)或多個(gè)線程等待其他線程完成操作。其核心是一個(gè)初始化后不可重置的計(jì)數(shù)器,調(diào)用 await() 方法使線程等待直到計(jì)數(shù)器減至 0...
Java中Logback的特點(diǎn) 分析日志實(shí)現(xiàn)
logback相較于log4j的優(yōu)勢(shì)包括更高的性能、更小的內(nèi)存占用和更強(qiáng)大的功能。其優(yōu)勢(shì)具體體現(xiàn)為:1. logback采用更高效的日志事件處理機(jī)制,如異步appender提升高并發(fā)場(chǎng)景下的性能;2. 支持配置文...
MongoDB如何設(shè)置數(shù)據(jù)過期時(shí)間 數(shù)據(jù)過期自動(dòng)清理配置
mongodb設(shè)置數(shù)據(jù)過期時(shí)間的方法是通過為文檔添加date類型的時(shí)間字段并創(chuàng)建ttl索引實(shí)現(xiàn)自動(dòng)清理。具體步驟為:1. 插入文檔時(shí)添加expireat字段,值為當(dāng)前時(shí)間加指定過期時(shí)間;2. 在expireat字段上...
.jpg)