排序
能對 H5 前端頁面進行美化的工具有哪些
h5前端頁面美化工具包括bootstrap和tailwind css等,幫助開發者快速提升網頁視覺效果和用戶體驗。1.bootstrap通過預設的css和javascript組件實現響應式布局。2.tailwind css通過實用類實現快速...
如何僅用CSS實現表格每三行循環變化背景色的斑馬紋效果?
本文介紹如何僅使用CSS,為表格創建每三行一個循環變化背景色的斑馬紋效果,尤其適用于移動應用開發環境,無需依賴JavaScript或window對象。 在移動應用開發中,美觀的表格樣式至關重要。 本方...
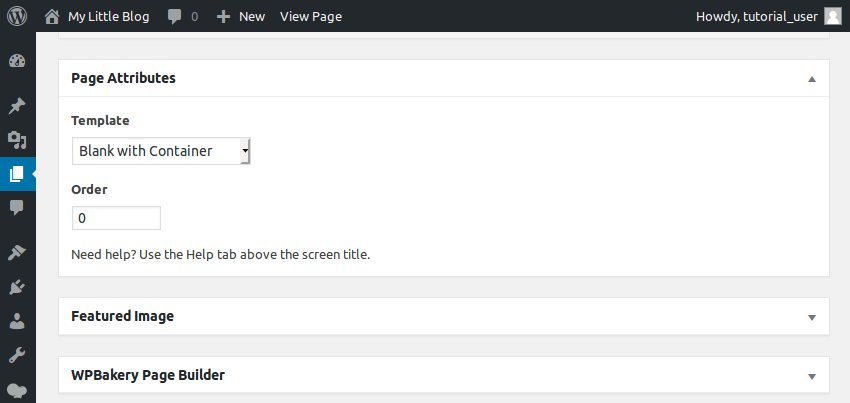
使用 WPBakery(視覺作曲家)設計適合移動設備的登陸頁面
wpbakery page builder(以前稱為 visual composer)是一個 wordpress 插件,允許您為 wordpress 網站創建自定義頁面,而無需編寫任何 html 或 css 代碼。其直觀的編輯器非常適合非編碼設計師,...
如何用JavaScript高效便捷地為網頁代碼添加行號?
javascript代碼行號的優雅解決方案 在網頁中展示代碼時,清晰的行號對于代碼的可讀性和調試效率至關重要。本文介紹一種高效的JavaScript方法,幫助您輕松為代碼添加行號,避免繁瑣的HTML標記和...
如何讓不同背景色的元素保持一致的寬度?
如何讓不同背景色的元素保持一致的寬度? 網頁設計中,常遇到需要并排顯示不同背景色元素,且寬度一致的問題。 由于內邊距(padding)或邊框(border)等樣式差異,實際顯示寬度可能不一致,造成視...
JavaScript中如何獲取元素的寬高?
在javascript中,獲取元素的寬高可以通過offsetwidth、clientwidth、offsetheight和clientheight屬性實現。1. offsetwidth和offsetheight包含邊框和內邊距,適合需要考慮邊框的場景。2. clientw...
如何讓input的高度增加同時保持文字在底部?
讓文本在高 input 框中底部對齊的技巧 網頁開發中,常常需要創建高度較大的輸入框 (input),并讓其中的文本位于底部,而非默認的垂直居中。本文介紹幾種實現此效果的方法。 問題:文本垂直居中 ...
如何為WordPress插件添加社交分享功能
如何為WordPress插件添加社交分享功能 隨著社交媒體的流行,將您的內容分享到社交平臺已經成為網站拓展和推廣的重要手段。對于使用WordPress的網站來說,添加社交分享功能是一項必不可少的任務...
CSS 怎樣設置盒子的內邊距漸變效果
通過css設置盒子內邊距漸變效果的方法是使用background-clip: content-box和linear-gradient。1.設置padding和background屬性,使用linear-gradient定義漸變。2.使用background-clip: content-b...
Vant Popup組件內三個div出現縫隙:是什么CSS樣式導致的?
Vant Popup組件內三個div出現縫隙的排查指南 在使用Vant框架的Popup組件時,經常會遇到一個問題:Popup組件內包含的三個結構和樣式相同的div之間出現意外的縫隙。本文將分析此問題,并提供排查...
css中外邊距和內邊距一樣嗎 css邊距類型對比說明
外邊距和內邊距在css中的主要區別在于作用位置和對元素大小的影響。1. 外邊距(margin)用于元素與其他元素之間的空間,不影響元素本身大小。2. 內邊距(padding)用于元素內容與邊框之間的空間...