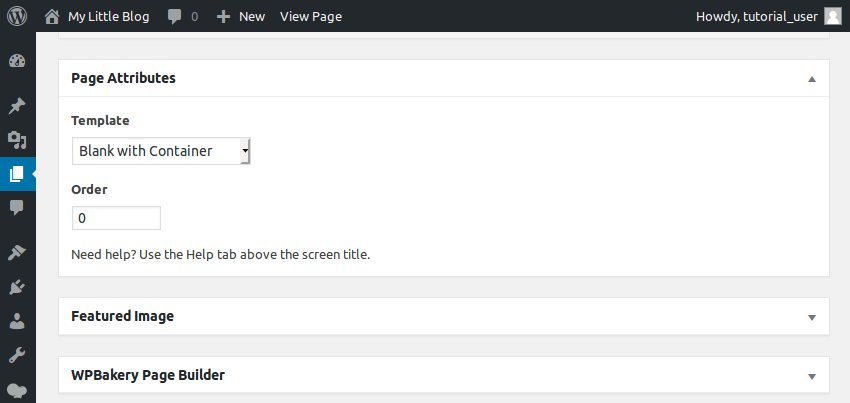
排序
使用 WPBakery(視覺作曲家)設計適合移動設備的登陸頁面
wpbakery page builder(以前稱為 visual composer)是一個 wordpress 插件,允許您為 wordpress 網站創建自定義頁面,而無需編寫任何 html 或 css 代碼。其直觀的編輯器非常適合非編碼設計師,...
如何讓input的高度增加同時保持文字在底部?
讓文本在高 input 框中底部對齊的技巧 網頁開發中,常常需要創建高度較大的輸入框 (input),并讓其中的文本位于底部,而非默認的垂直居中。本文介紹幾種實現此效果的方法。 問題:文本垂直居中 ...
html中section標簽什么意思_section標簽的使用規范
section 標簽用于定義文檔中具有明確主題或目的的獨立部分,以提升結構化和語義化。1. section 應包含標題(h1-h6)以明確主題,但特定情況下可省略;2. 可嵌套使用,表示層級關系;3. 與 div ...
CSS 怎樣讓元素的外邊距重疊問題得到解決
解決 css 中元素外邊距重疊問題的方法有:1. 使用 padding 代替 margin;2. 使用透明邊框;3. 使用 display: flow-root;4. 使用 overflow: auto 或 hidden;5. 使用 flexbox 或 grid 布局,這...
CSS 如何設置盒子的動態寬度(根據內容自適應)
通過 css 實現盒子寬度自適應內容的方法有:1. 使用 width: fit-content,2. 使用 display: inline-block。1. width: fit-content 讓盒子寬度根據內容自動調整,不超過父容器寬度。2. display: ...
如何僅用CSS實現列表項總寬度超過閾值時,從水平排列到垂直排列的動態布局轉換?
純CSS實現列表項布局的動態轉換:水平到垂直 許多前端開發者都面臨這樣的挑戰:如何根據列表項的總寬度,動態調整列表的布局方向,例如,當總寬度超過某個閾值時,從水平排列切換到垂直排列。本...
如何優雅解決CSS底部導航多列間距累加問題?
巧妙解決CSS底部導航間距難題 網頁布局中,精確控制元素間距常常面臨挑戰。本文針對底部導航多列布局中,間距累加導致的視覺問題,提供一種優雅的解決方案。 問題: 頁面使用.box容器(包含內邊...
如何用CSS優雅地實現姓名列表的垂直排列?
優雅的css姓名列表垂直排列方案 本文介紹如何使用CSS優雅地實現姓名列表的垂直排列,效果如下: 姓名:張三 李四 王二麻 實現的關鍵在于運用Flexbox布局。我們將“姓名:”和姓名列表分別放置在兩...
為什么負邊距margin-right在不同寬度下會導致div重疊情況不同?
CSS負邊距margin-right在不同屏幕寬度下的重疊差異 在使用CSS負邊距時,margin-right屬性在不同容器寬度下的表現差異可能會令人困惑。本文將分析一個實際案例,解釋這種差異背后的原因。 案例中...
H5頁面字體位置不穩定,如何精準定位并解決安卓和iPad兼容性問題?
H5頁面字體精準定位及跨平臺兼容性問題詳解 在H5開發中,字體位置不穩定是一個常見問題,尤其在安卓和iPad等不同設備上表現差異明顯。本文將分析一個案例,并提供有效的解決方案。 問題:項目使...