排序
怎樣在 Ruby on Rails 項目中使用 Bootstrap
在 ruby on rails 項目中使用 bootstrap 可以通過以下步驟實現:1. 在 gemfile 中添加 bootstrap 相關的 gem,并運行 bundle install。2. 在 application.js 和 application.scss 文件中引入 bo...
layui 表格怎么合并單元格
在 layui 表格中合并單元格可以通過 done 回調函數實現,具體步驟如下:1. 在 done 函數中遍歷數據,比較相鄰行的字段值;2. 如果字段值相同,通過設置 rowspan 和 colspan 屬性進行合并;3. 優...
Vue.js 與 Svelte 的性能和開發體驗對比
vue.js和svelte在性能和開發體驗上的差異主要體現在:1) vue.js使用虛擬dom和響應式系統,適用于各種規模的項目,提供了豐富的生態系統;2) svelte通過編譯時優化生成高效的原生dom操作,性能在...
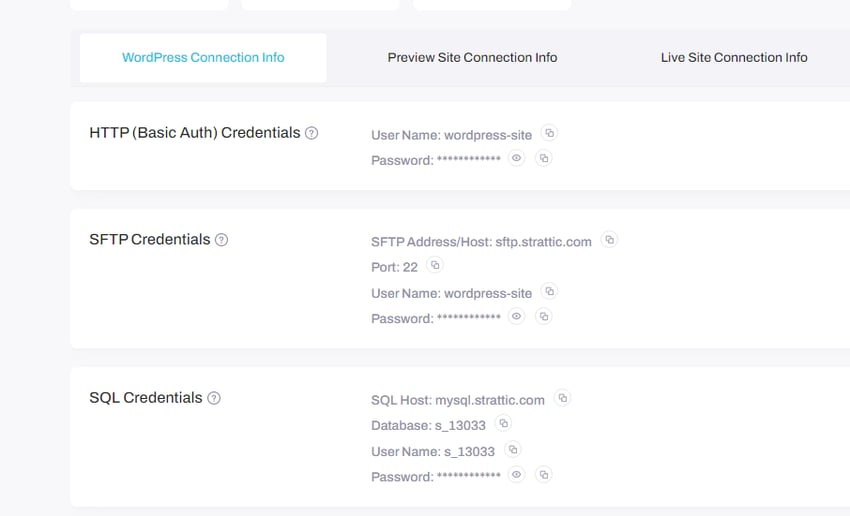
了解 Headless WordPress 及其優點
隨著開發人員尋求提供更多自由度和互操作性的 web 開發解決方案,無頭 cms 越來越受到關注。但無頭 cms 到底是什么? 為了幫助準確理解無頭 CMS 是什么,我將快速將所有內容分解為簡化的術語。 ...
搭建 Bootstrap 框架時遇到兼容性問題怎么解決
bootstrap 兼容性問題可以通過以下步驟解決:1. 使用 bootstrap 自帶的兼容性解決方案,如 flexbox 和 float 布局。2. 自定義 css 和 javascript 針對特定瀏覽器進行處理。3. 使用 polyfill 填...
Laravel前端開發:集成Vue.js實現現代化的前端架構
Laravel前端開發:集成Vue.js實現現代化的前端架構 隨著互聯網的發展,前端開發已經成為了越來越重要的一部分。為了滿足不斷變化的用戶需求,開發人員需要使用現代化的前端架構來提供更好的用戶...
適合Vue.js開發的代碼格式化工具
適合vue.js開發的代碼格式化工具有prettier和eslint。1. prettier可自動格式化javascript、html和css,支持.vue文件,易于集成到構建工具中。2. eslint與prettier結合使用,提供更全面的代碼質...
如何使用Thinkphp框架搭建一個簡單的留言板
隨著互聯網的發展,越來越多的人選擇使用網站來進行交流和分享信息。留言板作為一種常見的交流工具,也成為了許多網站必備的功能。在本篇文章中,我們將介紹如何使用thinkphp框架搭建一個簡單的...
如何設置 Bootstrap 列表組的間距和樣式
如何設置 bootstrap 列表組的間距和樣式?可以通過以下步驟實現:1. 使用 css 變量調整邊框寬度和顏色;2. 增加列表項之間的間距;3. 使用預定義類或自定義 css 改變背景顏色和添加動畫效果。這...
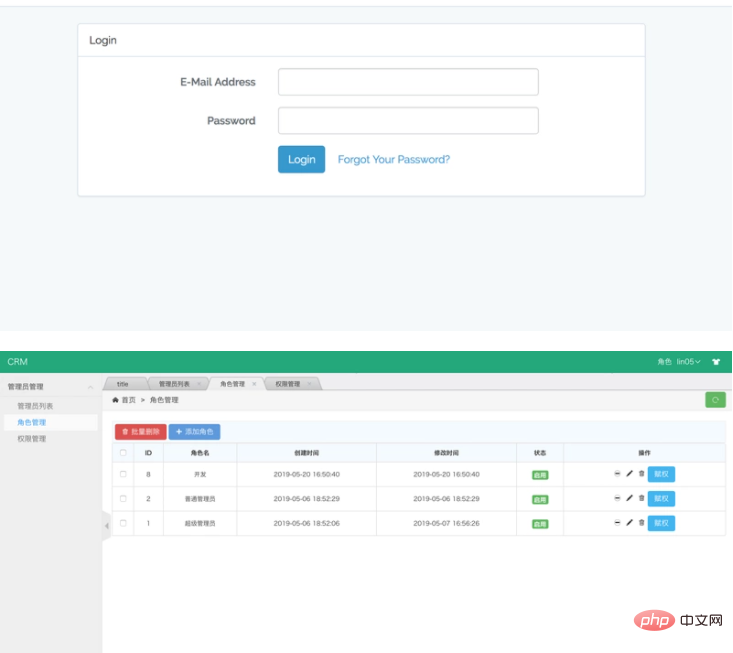
介紹一個laravel+H-ui基礎后臺管理系統
下面由laravel框架教程欄目給大家介紹laravel + h-ui基礎后臺管理系統,希望對需要的朋友有所幫助! laravel_quick_admin 項目地址:https://github.com/tsmliyun/laravel_quick_admin 項目實例...
技術棧收斂與技術棧選型之間有什么關系?
技術棧收斂與選型:動態的平衡 技術棧選型是項目啟動時的關鍵決策,決定了項目使用的技術工具和框架。而技術棧收斂則是一個持續優化的過程,它建立在選型的基礎上,通過精簡、遷移和更新技術棧...