排序
Webman:為開發絢麗多彩的前端用戶界面提供完美工具的前端框架
Webman:為開發絢麗多彩的前端用戶界面提供完美工具的前端框架 引言: 在現代互聯網時代,用戶界面的設計變得越來越重要。一個好的用戶界面可以提升用戶體驗,增加用戶黏性,甚至為產品帶來更多...
怎樣在 Ruby on Rails 項目中使用 Bootstrap
在 ruby on rails 項目中使用 bootstrap 可以通過以下步驟實現:1. 在 gemfile 中添加 bootstrap 相關的 gem,并運行 bundle install。2. 在 application.js 和 application.scss 文件中引入 bo...
如何在Laravel中給頁面提供數據
laravel是當前web開發領域中最流行的php框架之一。不僅如此,laravel還是一種優秀的、高效率的mvc框架,能夠輕松簡便地構建出高質量的web應用。那么,如何在laravel中給頁面提供數據?本篇文章...
怎樣使用 Bootstrap 徽章組件進行數據提示
bootstrap 徽章組件用于數據提示。1. 基本用法:添加到按鈕或鏈接上顯示數量或狀態。2. 高級用法:與導航欄結合顯示未讀消息。3. 調試技巧:解決樣式沖突和位置問題。4. 性能優化:減少 dom 操...
零基礎如何快速上手 Bootstrap 框架
bootstrap是一種前端框架,通過預定義的css類和javascript組件幫助開發者快速構建響應式網站。1)使用bootstrap需要對html和css有一定了解。2)它簡化前端開發,確保跨設備一致性。3)通過添加類如...
Vue.js開發直播平臺的前端技術選型和實現
在開發vue.js直播平臺時,應選擇vue.js作為前端框架,結合vue router和vuex進行路由和狀態管理,使用webrtc和websocket實現實時通信和媒體處理,并通過hls優化視頻流傳輸。具體實現包括:1) 使...
JavaScript中井號(#)函數名在Android WebView中的兼容性問題如何解決?
Android WebView與JavaScript井號(#)函數名兼容性問題及解決方案 JavaScript代碼規范建議函數名使用字母、數字、下劃線和美元符號,且首字符不能為數字。然而,一些第三方庫(例如pdfjs-dist)可...
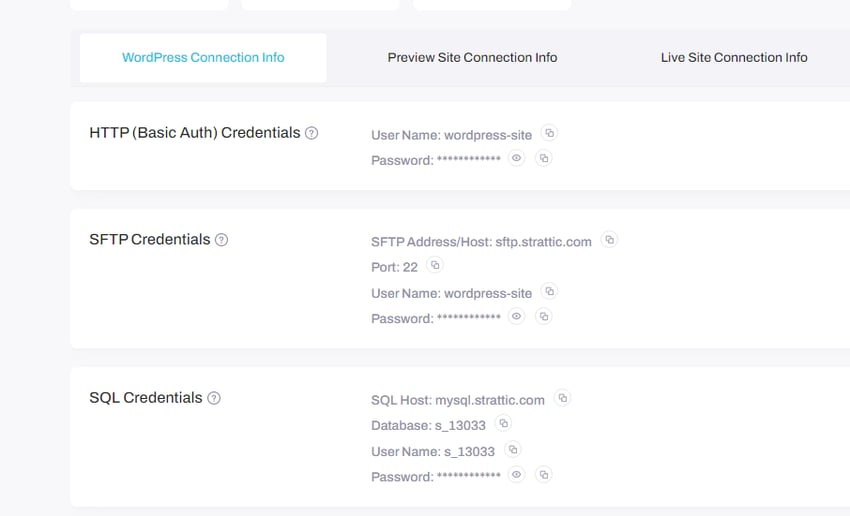
了解 Headless WordPress 及其優點
隨著開發人員尋求提供更多自由度和互操作性的 web 開發解決方案,無頭 cms 越來越受到關注。但無頭 cms 到底是什么? 為了幫助準確理解無頭 CMS 是什么,我將快速將所有內容分解為簡化的術語。 ...
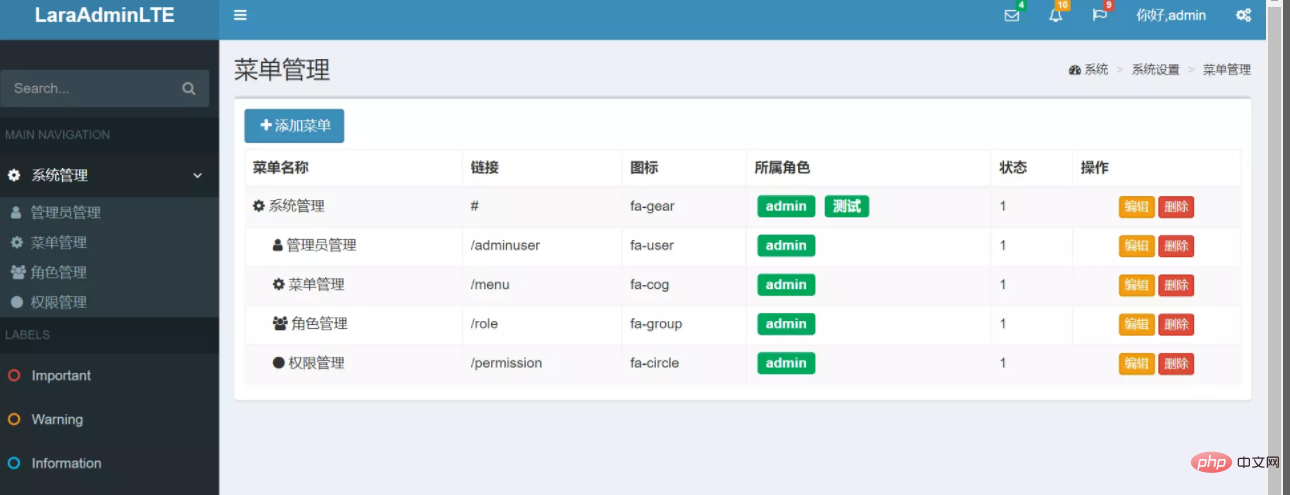
使用AdminLTE+laravel5.7搭建后臺管理系統
關于laravel-adminlte laravel-adminlte 通過輕量級前端框架adminLte和laravel框架搭建的后臺模版,它沒有laravel-admin后臺那么龐大復雜。個人也比較喜歡adminlte的樣式設計,感覺要比layuiAdm...
如何用 Bootstrap 設計響應式的網格系統
bootstrap 的網格系統通過 12 列布局和預定義斷點實現響應式設計。1) 使用容器包裹內容,確保居中顯示。2) 通過類前綴如 col-md-6 定義列寬度。3) 利用 css 媒體查詢調整列排列。4) 避免常見錯...
有哪些適合 H5 前端開發的在線學習平臺
適合h5前端開發的在線學習平臺有coursera、udacity、freecodecamp和codecademy。1.coursera提供頂尖大學的課程和認證證書。2.udacity的納米學位涵蓋全面,項目導向。3.freecodecamp通過互動式挑...