排序
解決Discuz!論壇新手使用時頁面卡頓的問題
解決discuz!論壇新手使用時頁面卡頓的問題,可以通過以下步驟:1. 優(yōu)化數(shù)據(jù)庫,使用discuz!自帶工具或sql語句清理數(shù)據(jù);2. 配置緩存系統(tǒng),選擇適合的緩存機制如redis;3. 前端優(yōu)化,合并css和ja...
解決SublimeText打開大文件卡頓的優(yōu)化方案
解決sublimetext打開大文件卡頓問題的方法有:1.使用large file插件,只加載文件部分內(nèi)容,減少內(nèi)存占用;2.關(guān)閉index_files設(shè)置,提升打開速度,但失去快速搜索功能;3.使用hex editor插件,以...
Jellyfin在Ubuntu上的兼容性問題
jellyfin在ubuntu上的兼容性非常好。jellyfin是一款開源免費的流媒體影視服務(wù),支持全平臺,包括ubuntu。以下是關(guān)于jellyfin在ubuntu上安裝和運行的詳細信息: 安裝Jellyfin的步驟 使用Docker安...
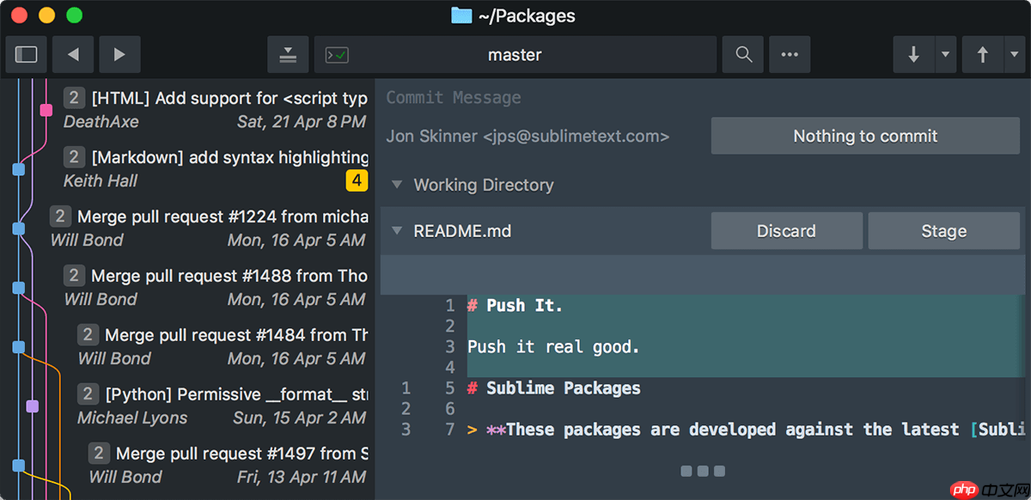
解決SublimeText界面卡頓和響應(yīng)緩慢的問題
sublime text 卡頓和響應(yīng)慢可以通過優(yōu)化軟件配置和插件管理來解決。1. 檢查系統(tǒng)資源使用,避免內(nèi)存泄漏。2. 管理插件,禁用不必要的插件。3. 優(yōu)化設(shè)置,如減少index_files數(shù)量。4. 處理大文件時...
ECShop 訂單處理流程卡頓怎么優(yōu)化?
在處理ECShop訂單處理流程卡頓問題時,首先需要理解這個現(xiàn)象可能產(chǎn)生的原因,然后采取相應(yīng)的優(yōu)化措施。ECShop作為一個老牌的開源電商系統(tǒng),訂單處理流程的卡頓可能涉及到數(shù)據(jù)庫查詢、代碼邏輯、...
win10玩游戲老是卡頓 優(yōu)化win10游戲性能的實用技巧
調(diào)整win10系統(tǒng)設(shè)置來提升游戲性能可以通過以下步驟實現(xiàn):1) 將顯示比例設(shè)為100%,2) 選擇適合的分辨率,3) 將電源模式設(shè)為“最佳性能”,這些調(diào)整能顯著提升游戲流暢度。 開頭部分 Win10玩游戲...
聽說你windows任務(wù)欄很卡
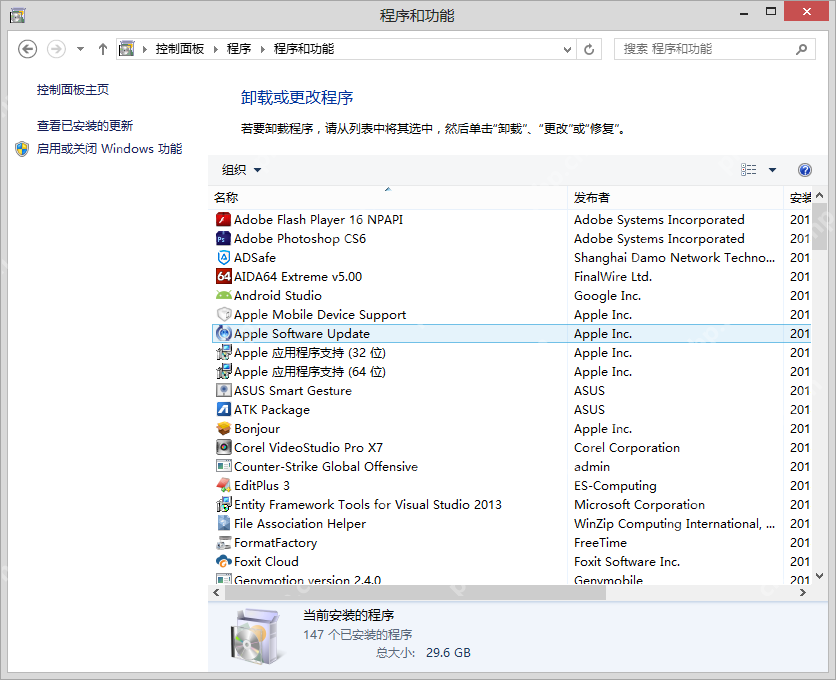
最近,有使用windows系統(tǒng)的朋友反映任務(wù)欄總是很卡頓,下面我們來探討一下解決這一問題的具體方法: 1. 打開控制面板,導(dǎo)航至“程序”選項,然后選擇“卸載程序”。 2. 在左側(cè)菜單中,點擊“查...
解決PremierePro剪輯時視頻畫面卡頓的問題
解決premiere pro剪輯時視頻畫面卡頓的問題可以通過以下方法:1. 升級硬件配置,特別是高性能cpu和gpu。2. 優(yōu)化軟件設(shè)置,如調(diào)整播放設(shè)置、降低播放質(zhì)量、禁用高質(zhì)量播放和調(diào)整內(nèi)存分配。3. 預(yù)...
PHPCMS 后臺管理界面卡頓,如何優(yōu)化響應(yīng)速度?
提升phpcms后臺管理界面響應(yīng)速度可以通過以下步驟實現(xiàn):1)優(yōu)化數(shù)據(jù)庫查詢,通過索引優(yōu)化、查詢重寫和避免使用select *來減少查詢時間;2)優(yōu)化前端資源,通過合并和壓縮javascript文件減少加載...
Python中如何播放音頻?
在python中播放音頻最常用的庫是pygame和simpleaudio。1. pygame適用于mp3文件,初始化音頻系統(tǒng)、加載并播放音樂,使用while循環(huán)確保程序不會在音樂播放完前退出。2. simpleaudio適用于wav文件...