排序
學習 H5 前端開發要多久能上手項目
學習h5前端開發需要3-6個月才能上手項目:1. 零基礎學習者大約需要6個月,從html、css和javascript基礎開始。2. 有一定基礎的學習者可能只需3個月,直接學習h5特性和高級用法。 引言 在當今的互...
?反射與動態編程:C#實現插件化架構設計
通過c#中的反射和動態編程可以實現插件化架構。1)使用反射加載插件dll文件并檢查類型。2)通過動態編程調用插件方法。3)管理插件生命周期,包括初始化、執行和關閉。 引言 在現代軟件開發中,靈...
如何集成 Bootstrap 富文本編輯器插件
如何將bootstrap與富文本編輯器插件集成?通過以下步驟實現:1.引入bootstrap和編輯器的css和js文件。2.初始化編輯器并使用content_css選項引入bootstrap的css。3.調整編輯器配置以適應需求,如...
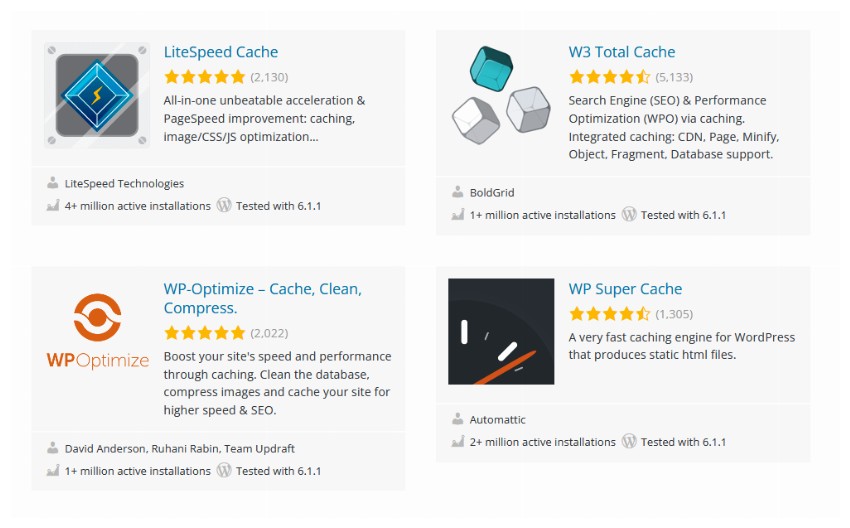
優化您的 WordPress 網站:十大終極技巧
如今,幾乎所有企業都有自己的網站來標記其在線形象。雖然不同的企業會采用不同類型的網站和策略來增加銷售額,但他們都希望有一個加載速度更快的網站。 優化的網站有很多好處。網站所有者節省...
什么是 H5 前端開發中的懶加載
懶加載在h5前端開發中用于優化網頁性能。1)使用占位符和data-src屬性存儲實際資源url。2)通過javascript檢測元素進入視口時加載資源。3)現代瀏覽器可使用intersectionobserver api提升效率。...
uni-app中數據的排序和篩選功能開發
在uni-app中,數據排序和篩選可以通過vue.js的計算屬性或方法實現。1.排序:使用計算屬性或方法對數據進行排序,如按價格排序。2.篩選:通過計算屬性或方法篩選數據,如篩選價格低于100的商品。...
當頁面中有大量表格數據時,如何優化表格的渲染性能?
優化表格渲染性能的三種方法是:1. 虛擬滾動,通過只渲染視圖內的行減少dom操作;2. 分頁,將數據分成多個頁面,用戶每次加載一小部分;3. 懶加載,延遲加載不在視圖內的數據,減少初始加載時間...
如何優化頁面在高分辨率屏幕上的像素密度適配?
如何優化頁面在高分辨率屏幕上的像素密度適配?使用以下方法:1. 使用srcset屬性提供不同分辨率的圖像;2. 結合sizes屬性實現響應式圖像加載;3. 使用@media查詢調整背景圖像;4. 采用webp格式...
簡述 H5 前端開發中的優雅降級理念
優雅降級在h5前端開發中是確保網站兼容不同設備和瀏覽器的重要設計理念。1)首先為現代瀏覽器設計最佳體驗,2)然后通過特征檢測逐步降低功能,以確保舊版瀏覽器也能正常工作。 引言 在 H5 前端開...
前端seo是什么
前端 SEO 是針對網站前端代碼進行優化,以提升搜索引擎可見度和排名。其重要性體現在:提高網站可見性、提升用戶體驗、增強內容可訪問性。主要策略包括:優化 HTML 結構、使用結構化數據、優化...
?WinForms控件開發:自定義數據網格與ORM集成
如何在winforms中開發自定義數據網格并與orm集成?答案是通過繼承datagridview類、重寫方法和屬性、實現事件處理、數據綁定和性能優化來實現。具體步驟包括:1. 創建自定義數據網格類并添加自定...