排序
git怎么恢復刪除的文件夾(步驟)
在使用 git 進行版本控制的過程中,我們有時會犯一些錯誤,比如將某個文件或文件夾誤刪或誤修改。當我們發現這個錯誤時,很多人的第一反應是感到著急和無助,不知道該怎么辦。其實,git有個很好...
Vant Popup組件內三個div出現縫隙是什么原因?
vant popup組件內出現縫隙的排查與解決 在使用Vant框架的Popup組件時,三個div(例如:cp-coupon-dialog_header、cp-coupon-dialog_list、cp-coupon-dialog_footer)即使設置了相同的寬度(578p...
利用Dedecms標簽生成器快速創建自定義標簽的方法
dedecms的標簽生成器通過解析標簽屬性和內容生成html輸出,使用步驟包括:1.解析標簽,2.數據查詢,3.內容生成。示例:{dede:arclist row='5' titlelen='30'} [field:pubdate function='mydate(...
如何在移動端實現固定頭部和頁腳的頁面布局?
移動端頁面布局:輕松實現固定頭部和頁腳 移動端開發中,常常需要創建固定頭部和頁腳,同時保證中間內容區域可滾動的頁面結構。本文提供多種CSS解決方案,助您輕松解決這一布局難題。 需求分析 ...
sql中union怎么用 快速學會union的使用方法
在sql中使用union時,需注意以下幾點:1. union會自動去除重復行,使用union all可保留所有行。2. 所有select語句的列數和數據類型必須相同。3. union會對結果按第一列升序排序。4. 大數據量時...
wordpress如何在首頁添加產品
可以通過 WordPress 代碼優雅展示產品:使用循環(Loop)和自定義查詢(WP_Query)獲取產品信息,結合 the_post_thumbnail()、the_title() 等函數顯示產品。記得使用 wp_reset_postdata() 重置...
如何高效獲取一對多關系中的最新記錄?
在不同表中找到一對多關系中的最新記錄 問題: 如何快速高效地從兩張表中獲取一對多關系的最新記錄?子查詢效率太低。 解決方案: 一個性能優異的解決方案是使用內連接和子查詢。首先,對記錄表...
如何使用CSS Flexbox實現2:5:3比例的自定義高度布局并適配不同分辨率?
css flexbox實現自適應高度比例布局 本文介紹如何利用CSS Flexbox創建一個高度比例為2:5:3的布局,并使其在不同分辨率下保持一致。這種布局在網頁設計中非常實用,可以靈活地分配頁面內容區塊的...
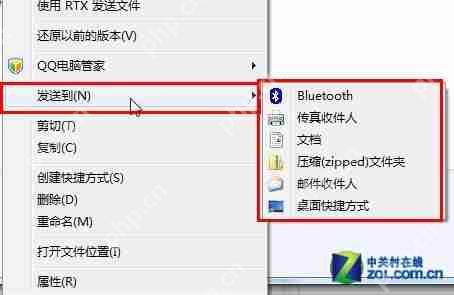
Win7系統中必需記住的14個常用快捷鍵
在日常使用電腦時,快捷鍵的應用能顯著提高我們的工作效率,特別是在游戲或使用特定軟件時。快捷鍵不僅操作便捷,還能在windows 7系統中發揮重要作用,幫助我們更高效地完成任務。 Ctrl+Shift+N...
ps如何制作網格背景 網格背景設計的實用技巧
使用ps制作網格背景的步驟是:新建畫布,創建網格線條,復制和平鋪線條,調整透明度,定義并應用圖案。具體操作如下:1. 新建適合用途的畫布尺寸;2. 使用單行或單列選框工具創建1像素寬的選區...