排序
10個必裝的高效開發VSCode插件
本文介紹了目前前端開發最受歡迎的開發工具 vscode 必裝的 10 個開發插件,用于大大提高軟件開發的效率。 VSCode(Visual Studio Code)是由微軟研發的一款免費、開源的跨平臺文本(代碼)編輯...
Ant Design Switch組件點擊光暈如何去除?
Ant Design Switch組件:如何去除點擊光暈? 許多開發者在使用Ant Design的Switch組件時,會遇到一個惱人的問題:點擊開關時,組件周圍會出現短暫的光暈效果。 簡單的box-shadow: none; 并不能...
如何在不修改第三方CSS類的情況下,覆蓋其樣式?
可以覆蓋第三方css類而不修改其源代碼。方法包括:1. 使用更具體的選擇器,如.my-app .button覆蓋.button;2. 利用css層疊規則和選擇器優先級,避免使用!important,保持代碼可維護性和性能。 ...
Debian Nginx配置技巧有哪些
在Debian系統上配置Nginx時,以下是一些實用的技巧: 配置文件的基本結構 全局設置部分:定義影響整個Nginx服務的行為參數,比如工作線程數量及運行用戶權限。 事件處理部分:決定Nginx如何應對...
vscode中常用的36個前端插件,直接搜索下載!
趁著空了的時間,把常用的一些vscode插件整理一下,方便后面更換電腦又得重新去搜索下載 ,需要的同學可以先收藏一下,后續有get到一些新的插件會繼續更新!【推薦學習:《vscode》】 1. Indent...
如何在 WordPress 中添加字體調整器以實現輔助功能
您想允許訪問者調整您的 wordpress 網站上的文本大小嗎? 提供字體調整器的目的是為視力不佳的訪問者提供一種更簡單的方法來調整字體大小,而不會破壞網站的布局。這有助于提高可訪問性。 在本...
新標題:jQuery新手小貼士:停止在泳池中跳躍
作為 Nettuts+ 的編輯,我可以審查提交的教程中的大量代碼。盡管 jQuery 已經推出多年,但我仍然最常看到一個常見的錯誤。 示例#1 考慮以下代碼: $('.nav a').click(function() { $(this).hide...
Chrome將阻止所有類型非HTTPS的混合內容下載?
文章背景: 今年十月份Google發布了Chrome瀏覽器86新版本的正式更新,這意味著Chrome將阻止所有類型非HTTPS的混合內容下載。 為進一步加固瀏覽器的安全防線,全球份額已達71%的瀏覽器霸主Chrome...
如何在不改變當前主題模式下,通過JavaScript獲取Bootstrap框架中其他主題模式的CSS變量值?
JavaScript獲取Bootstrap不同主題模式下的CSS變量 在Bootstrap框架中,主題模式(例如light和dark)通過CSS變量控制樣式。本文介紹如何在不切換主題的情況下,使用JavaScript獲取其他主題模式下...
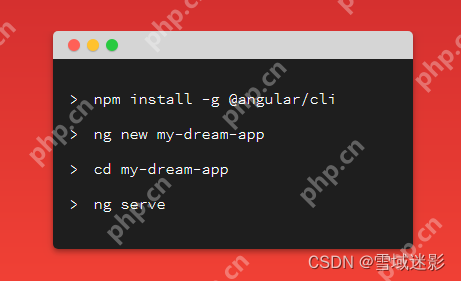
如何在 Windows 上安裝 Angular:Angular CLI、Node.js 和構建工具指南
在 windows 上安裝 angular:angular cli、node.js 和構建工具指南 本文翻譯自How to Install Angular on Windows: A Guide to Angular CLI, Node.js, and Build Tools,作者為Ahmed Bouchefra ...
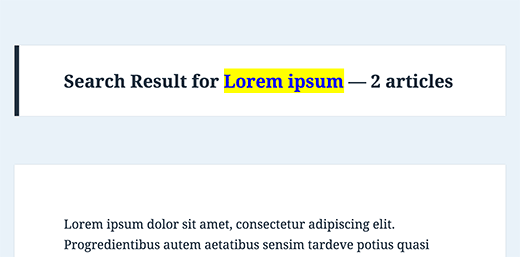
在 WordPress 中顯示搜索詞和結果計數
在本教程中,我們將分享如何在搜索頁面上添加一個簡單的功能,該功能將顯示搜索詞和結果數量。此功能是我們的一位用戶通過電子郵件提出的特殊請求。如果您希望我們討論某個主題,請隨時提出建議...