排序
如何在 WordPress 中添加全屏搜索覆蓋
最近,我們的一位讀者詢問我們是否可以寫一篇關于如何在 wordpress 中添加全屏搜索覆蓋的教程。您可能在《連線》等熱門網站上看到過這一點。當用戶單擊搜索圖標時,搜索框會打開并覆蓋整個屏幕...
vscode怎么設置字體
如何設置 VSCode 字體?打開 VSCode。點擊“文件”菜單并選擇“首選項”。選擇“設置”,并找到“字體”部分。調整字體系列、字體大小和行高。(可選)重啟 VSCode 以應用更改。(可選)編輯 CS...
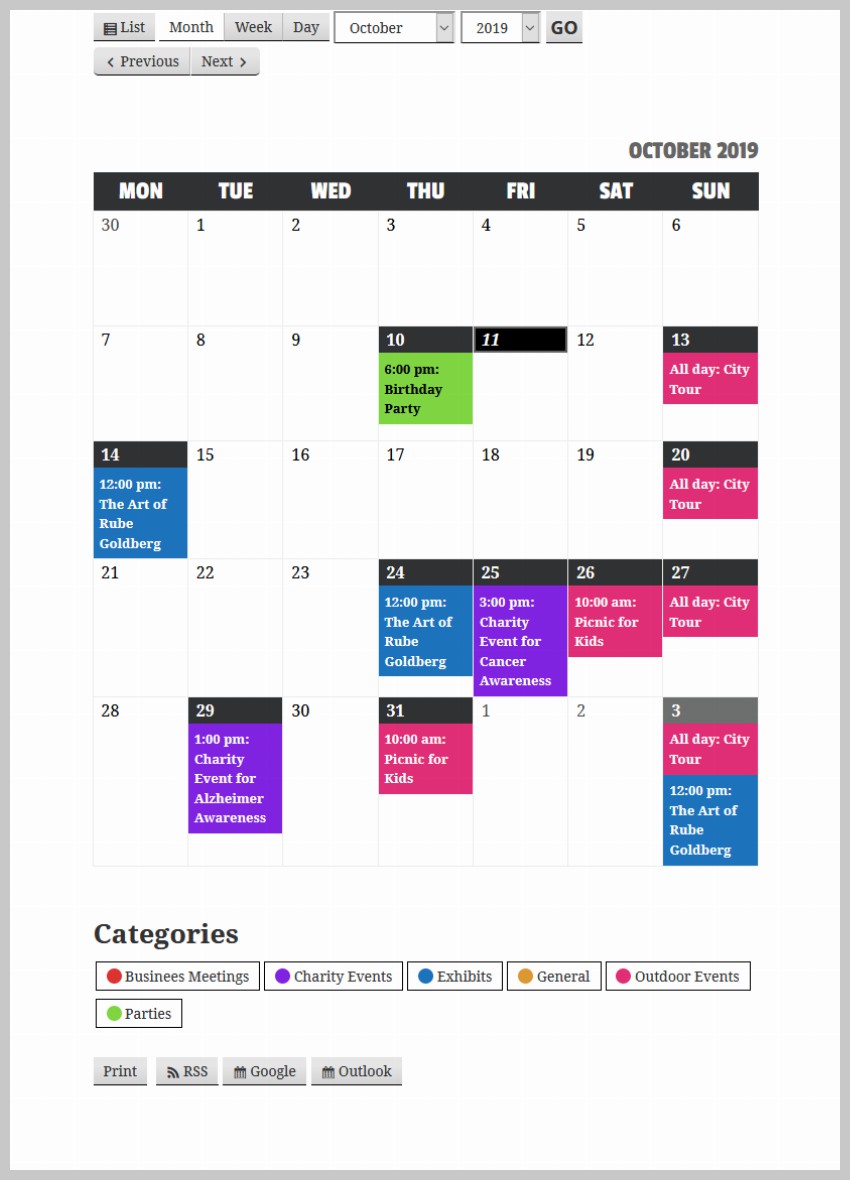
使用免費的WordPress日歷插件展示活動日歷
許多企業需要與客戶共享活動日歷。例如,餐廳可以使用活動日歷來宣傳特殊音樂活動或假日菜單。同樣,學校可以使用其網站上的活動日歷,讓學生和教師了解學校即將舉行的與體育、考試或其他活動相...
Vue3中如何動態修改@keyframes動畫高度以適應動態DOM列表?
在Vue3中,動態調整CSS的@keyframes屬性以響應數據變化,例如根據動態DOM列表高度調整動畫滾動距離,是一個常見需求。本文將演示如何解決這個問題,避免硬編碼動畫高度的局限性。 問題:如何根...
如何在不修改第三方CSS類的情況下,覆蓋其樣式?
可以覆蓋第三方css類而不修改其源代碼。方法包括:1. 使用更具體的選擇器,如.my-app .button覆蓋.button;2. 利用css層疊規則和選擇器優先級,避免使用!important,保持代碼可維護性和性能。 ...
如何修復添加媒體按鈕在 WordPress 中不起作用的問題
最近,我們的一位讀者報告說,他們的 wordpress 網站上的“添加媒體”按鈕突然停止工作。 此經典編輯器問題不會顯示任何錯誤或警告,這使用戶不知道為什么他們的“添加媒體”按鈕不起作用。 在...
提高前端開發效率的vscode必備插件(分享)
本篇文章給大家分享一些提高前端開發效率的vscode必備插件。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有所幫助。 【推薦學習:《vscode》】 vscode前端必備插件-提高開發效率 1...
深入了解thinkphp加載css文件的原理
在使用thinkphp框架進行開發時,有時候會遇到無法加載到css文件名的情況。不僅會影響頁面的呈現效果,而且會影響網站的整體性能。針對這一問題,我們需要深入了解thinkphp框架加載css文件的原理...
wordpress怎么改標題大小
WordPress允許用戶輕松更改標題大小,以提升網站的可讀性和視覺吸引力:登錄后端,前往“外觀”>“主題編輯器”;找到主題樣式表(一般為style.css);定位標題選擇器(如需更改H1,查找選擇...
如何利用aria-current屬性和CSS為當前頁面導航鏈接添加font-medium樣式?
利用ARIA屬性和CSS動態調整導航鏈接樣式 網頁開發中,動態調整元素樣式十分常見。本文介紹如何結合HTML的aria-current='page'屬性和CSS選擇器,為當前激活的導航鏈接設置font-medium樣式,提升...
解決Dreamweaver中CSS樣式不生效的問題
在dreamweaver中,css樣式不生效的原因主要有:1. 文件路徑錯誤,2. 選擇器問題,3. 樣式覆蓋,4. 瀏覽器緩存,5. dreamweaver配置問題。解決方法包括檢查文件路徑、使用開發者工具調試選擇器、...