排序
dedecms仿站如何做
如果你想了解更多關于DEDECMS的知識,可以點擊:DEDECMS教程 我們在日常瀏覽網站的過程中,經常會看到UI設計非常好的網站又感覺適合自己的行業,如果讓美工按照目標網站進行出圖后切圖制作程序...
從后臺編輯器獲取內容后,如何避免前端全局樣式干擾頁面顯示?
有效隔離后臺編輯器內容樣式,避免前端全局樣式沖突 在前端開發中,從后臺編輯器獲取并渲染富文本內容時,常常會遇到全局樣式干擾的問題,導致頁面顯示效果與預期不符。本文將介紹一種有效的方...
PHP如何調用Asciidoctor轉換 Asciidoctor調用教程快速轉換文檔格式
php調用asciidoctor的核心在于通過exec()或shell_exec()函數執行asciidoctor命令,實現將asciidoc文檔轉換為html等格式。1. 確保環境正確配置:安裝asciidoctor和ruby環境,并確認asciidoctor路...
織夢生成tags.php排版錯亂怎么辦
最近有不少網站管理員反映,使用織夢系統生成 tags.php 文件后,發現頁面排版錯亂,標簽之間間隔不一致,甚至會導致變形。這個問題其實與織夢系統自帶的 tags.php 代碼有關,而我們則需要對其進...
layui 表格怎么設置奇偶行不同背景色
在 layui 表格中設置奇偶行不同背景色可以通過 css 或 javascript 實現。1. 使用 css 的 :nth-child 偽類選擇器設置奇數行和偶數行的背景色。2. 通過 javascript 在表格渲染完成后動態添加類名...
如何在不改變當前頁面顏色模式的情況下獲取其他主題模式下的CSS變量值?
巧妙獲取不同主題模式下的CSS變量值 在多主題模式設計中,獲取當前主題顏色相對容易。然而,如何在不影響當前頁面主題的前提下,獲取其他主題模式的CSS變量值呢?本文將提供一種基于JavaScript...
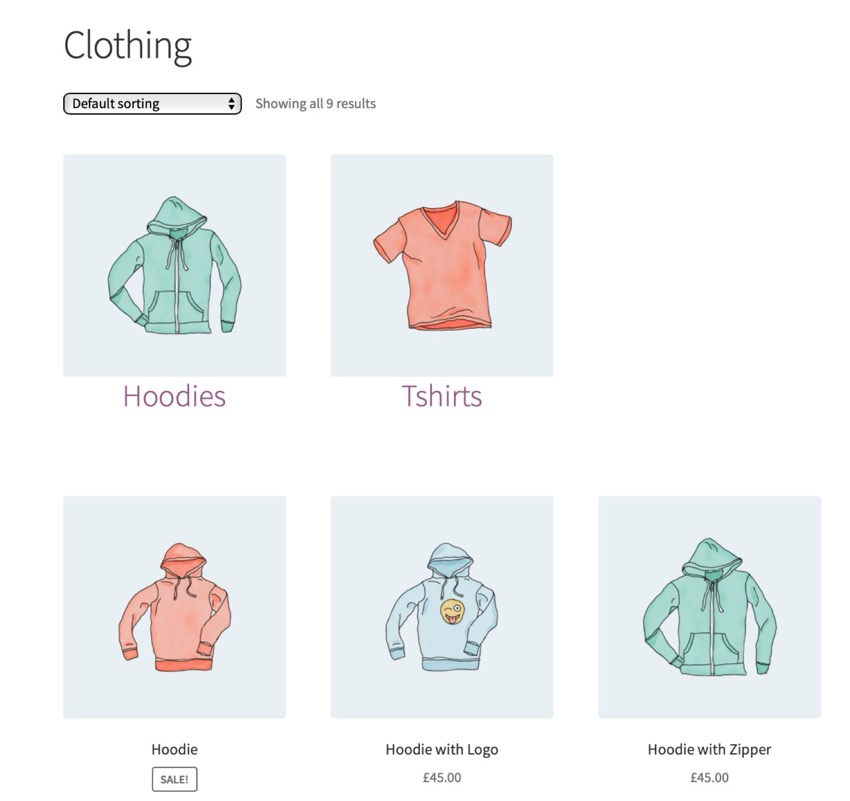
用于顯示 WooCommerce 類別、子類別和產品的單獨列表
WooCommerce 為您提供了一些關于可以在存檔頁面上顯示的內容的選項: 產品 類別(在主商店頁面上)或子類別(在類別頁面上) 產品和類別 當我建立商店時,我通常選擇第三個選項:產品和類別/子...
如何在 WordPress 中創建專業的在線簡歷
您想使用 wordpress 創建在線簡歷嗎?在您的網站上添加專業簡歷可以讓潛在雇主輕松找到并聯系您。在本文中,我們將向您展示如何在 wordpress 中制作專業簡歷。 開始之前您需要的東西 您需要擁有...
JavaScript 要點:釋放 CodePen.io 的力量
當我不久前寫過有關 jsbin 的文章時,它確實激起了很多關于哪種在線代碼片段編輯器最好的討論和爭論。一些替代方案被拋棄,尤其是 codepen。 由于有如此多的讀者感到如此熱情并致力于他們的具體...
webstorm怎么新建css文件
要在 WebStorm 中新建 CSS 文件:打開項目結構,在目標文件夾右鍵單擊“新建”>“CSS 文件”。輸入文件名稱,選擇預設模板、編碼,是否包含文件標題,再單擊“創建”。 如何在 WebStorm 中新...