排序
JavaScript中如何實現平滑滾動?
在javascript中實現平滑滾動可以通過以下步驟實現:1) 使用requestanimationframe逐步調整滾動位置;2) 應用緩動函數如easeinoutquad控制滾動速度;3) 考慮性能優化和用戶體驗平衡。通過這些方...
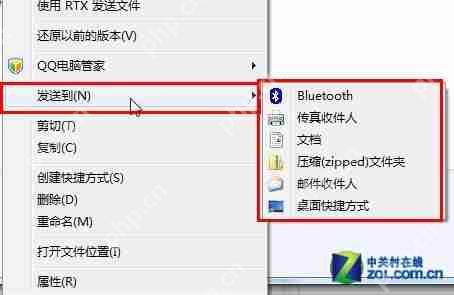
Win7系統中必需記住的14個常用快捷鍵
在日常使用電腦時,快捷鍵的應用能顯著提高我們的工作效率,特別是在游戲或使用特定軟件時。快捷鍵不僅操作便捷,還能在windows 7系統中發揮重要作用,幫助我們更高效地完成任務。 Ctrl+Shift+N...
怎樣用JavaScript創建2D游戲?
用javascript創建2d游戲需要以下步驟:1) 使用html5 canvas繪制基本圖形;2) 定義游戲元素如角色、敵人等;3) 實現游戲循環和用戶交互;4) 優化游戲性能;5) 考慮使用框架如phaser.js或pixi.js...
怎樣在JavaScript中實現動畫效果?
使用requestanimationframe是實現javascript動畫的最佳方法。1. 它根據瀏覽器刷新率調用回調函數,確保動畫流暢。2. 使用貝塞爾曲線可以控制動畫速度,使其更自然。3. 優化性能時,使用css tran...
談談 H5 前端開發中的代碼分割概念
代碼分割在h5前端開發中是通過將大文件拆分成小文件并按需加載來提升網頁加載速度和用戶體驗的關鍵優化策略。1)它依賴于現代打包工具如webpack,通過配置將代碼分割成多個chunk。2)基本用法是...
如何用JavaScript實現頁面跳轉?
javascript實現頁面跳轉的方法包括:1. 使用window.location.href直接跳轉;2. 使用window.open在新窗口中打開頁面;3. 使用window.location.replace替換當前歷史記錄;4. 使用window.location....
win8一鍵恢復出廠設置步驟 win8一鍵恢復出廠設置方法
在win8系統上一鍵恢復出廠設置前需要備份:1.個人文件(文檔、圖片、視頻)到外部存儲設備或云端;2.應用軟件的配置信息和進度;3.瀏覽器書簽和郵件設置。 要在Win8系統上一鍵恢復出廠設置,你...
Python爬蟲之三:抓取貓眼電影TOP100
運行平臺:Windows Python版本:Python3.6 IDE:Sublime Text 其他工具:Chrome瀏覽器 獲取單頁內容 首先,在Chrome瀏覽器中打開貓眼電影首頁,點擊“榜單”,然后選擇'TOP100榜',即可查看所需...
如何優化 SPA(單頁應用)的首屏加載速度?
優化spa首屏加載速度可以通過以下策略:1. 代碼分割和懶加載,減少首屏javascript量;2. 服務端渲染(ssr),生成初始html;3. 資源壓縮和緩存,減少傳輸數據量;4. 預加載和預連接,提前加載關...
怎樣在JavaScript中實現WebSocket通信?
在javascript中實現websocket通信可以通過websocket api來完成。1) 創建websocket連接:使用new websocket('ws://example.com/socketserver')。2) 設置事件處理器:包括onopen、onmessage、oncl...
Python中如何獲取網頁的HTML內容?
在python中獲取網頁的html內容可以使用requests庫。具體步驟包括:1. 使用requests.get()發送get請求獲取html內容;2. 檢查http狀態碼,處理錯誤情況;3. 設置用戶代理和請求超時;4. 使用beaut...