排序
免費的 H5 前端開發工具有推薦嗎
推薦的免費h5前端開發工具包括:1. visual studio code,功能強大,支持emmet語法;2. codepen,適合快速原型設計和分享代碼;3. jsfiddle,界面簡潔,適合快速測試代碼片段;4. brackets,內置...
修改PHPCMS響應式網站模板的顏色和布局
要修改phpcms響應式網站模板的顏色和布局,首先要明確phpcms的模板系統和自定義功能。具體步驟如下:1. 找到模板文件:通常位于templates目錄下,包括html、css和javascript文件。2. 修改顏色:...
解決Bootstrap組件與自定義CSS沖突的方法
處理bootstrap組件與自定義css沖突的方法包括:1. 使用更具體的選擇器提高優先級;2. 利用css預處理器如sass或less;3. 重定義bootstrap變量;4. 調整javascript組件樣式;5. 使用媒體查詢確保...
利用Dreamweaver進行網頁的分層布局設計
使用dreamweaver進行網頁分層布局設計可以通過以下步驟實現:1) 使用div元素創建網頁的不同層,如頭部、導航、主內容和底部;2) 通過css樣式控制各層的布局效果;3) 利用dreamweaver的可視化和...
如何在Visual Studio中配置C++項目?
在visual studio中配置c++++項目需要以下步驟:1.安裝c++工作負載,2.創建新項目,3.添加源文件,4.配置項目屬性,5.設置調試選項。通過這些步驟,你可以成功配置并運行c++項目。 配置C++項目在...
解讀Bootstrap組件源碼的關鍵技巧
解讀bootstrap組件源碼的關鍵技巧包括:1. 理解組件結構,2. 使用調試工具,3. 閱讀官方文檔,4. 利用社區資源,5. 通過實踐與修改。這些技巧能幫助你更深入地理解和靈活應用bootstrap組件。 解...
如何從Bootstrap源碼中學習響應式設計原理
bootstrap的響應式設計原理主要依賴于css媒體查詢和靈活的網格系統。1)通過css媒體查詢,bootstrap定義了不同屏幕尺寸下的響應式斷點。2)網格系統通過類如col-*和row實現列的排列和調整,使布...
如何理解C++中的字節序問題?
c++++中的字節序有兩種:大端序和小端序。大端序將最高有效字節存儲在最低地址,小端序將最低有效字節存儲在最低地址。處理跨平臺數據通信時,需要注意以下幾點:1. 平臺檢測:使用預處理器指令...
利用PhpStorm進行前端HTML、CSS和JavaScript開發
在前端開發中,選擇一個合適的IDE(集成開發環境)是至關重要的。PhpStorm作為JetBrains家族的一員,雖然以PHP開發為主,但它對HTML、CSS和JavaScript的支持同樣強大。本文將探討如何利用PhpSto...
什么是C++中的編譯器特性檢測?
編譯器特性檢測在c++++中用于確定編譯器和標準庫是否支持特定功能。1)使用預處理器指令和特性測試宏(如__has_include和__cpp_lib_optional)檢測c++17的std::optional是否可用。2)如果可用,使...
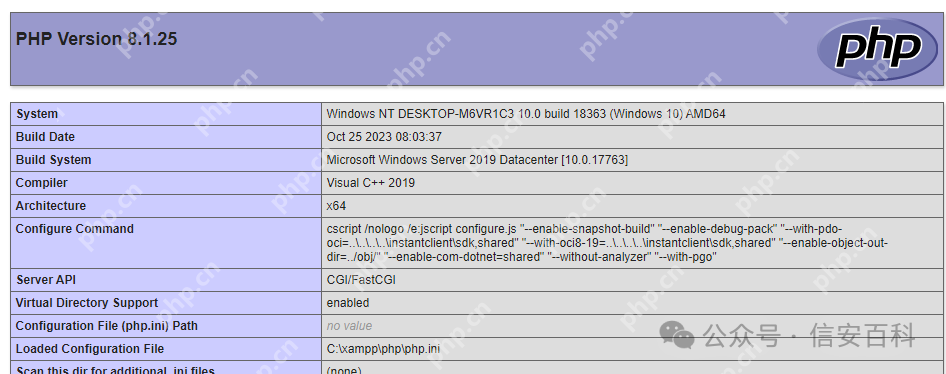
CVE-2024-4577|PHP CGI Windows平臺遠程代碼執行漏洞(POC)
0x00 前言 PHP是Hypertext Preprocessor(超文本預處理器)的縮寫,源自于“PHP/FI”的工程,在它的起源初期主要用于統計自己網站的訪問者,后來用c語言進行了重新編寫,擁有了自己的訪問文件和數...