排序
如何設置 Bootstrap 列表組的間距和樣式
如何設置 bootstrap 列表組的間距和樣式?可以通過以下步驟實現:1. 使用 css 變量調整邊框寬度和顏色;2. 增加列表項之間的間距;3. 使用預定義類或自定義 css 改變背景顏色和添加動畫效果。這...
Arco Design設計變量如何應用于CSS:如何使用沒有CSS變量映射的設計變量?
深入解讀Arco Design設計變量的CSS應用:巧妙處理非CSS變量 Arco Design提供了一套強大的設計變量系統,助力開發者保持項目設計風格的一致性。但并非所有設計變量都直接映射為CSS變量(例如var(...
當Chrome更新后,原有的CSS樣式出現異常,該如何排查?
當chrome更新后,css樣式出現異常時,應按以下步驟排查:1.檢查瀏覽器控制臺,查看錯誤或警告信息。2.使用元素檢查工具查看css規則。3.比較舊版本和新版本的表現。4.檢查css前綴是否正確。5.測...
vscode怎么編譯運行html
如何在 VSCode 中編譯運行 HTML?安裝 HTML 預處理器(例如 Pug 或 Handlebars)并創建預處理文件。使用命令行或圖形界面編譯預處理文件以生成純 HTML 代碼。加載編譯后的 HTML 文件到瀏覽器中...
linux中的makefile是什么
在linux中,makefile是一個工程文件的編譯規則,描述了整個工程的編譯和鏈接等規則;其中包含了哪些文件需要編譯,哪些文件不需要編譯,哪些文件需要先編譯,哪些文件需要后編譯,哪些文件需要...
探討如何在Laravel中引入樣式
laravel是當今最流行的php框架之一,它為開發人員提供了一種快速開發現代web應用程序的方式。與傳統的php編寫方式相比,laravel的許多功能都是自動化的,所以我們可以更快地創建功能強大的應用...
自定義Atom編輯器主題和顏色方案的方法
在atom中創建和調整主題與顏色方案可以通過以下步驟實現:1. 在~/.atom/packages目錄下創建新文件夾并添加必要的less文件結構。2. 使用less變量和混合來定義和應用樣式。3. 利用atom的開發者工...
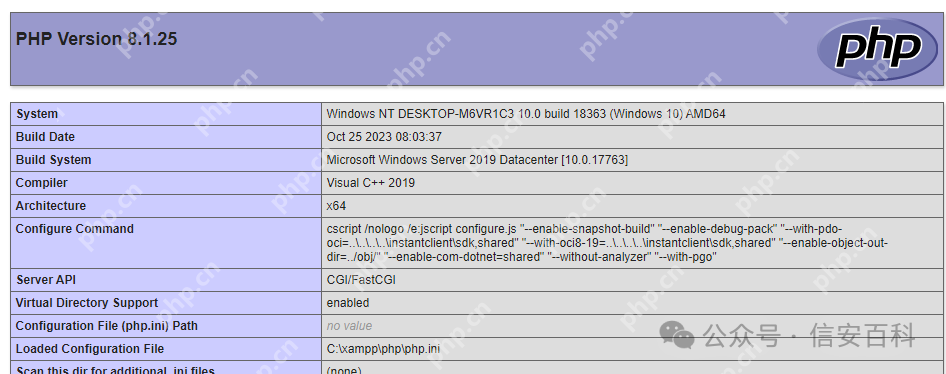
CVE-2024-4577|PHP CGI Windows平臺遠程代碼執行漏洞(POC)
0x00 前言 PHP是Hypertext Preprocessor(超文本預處理器)的縮寫,源自于“PHP/FI”的工程,在它的起源初期主要用于統計自己網站的訪問者,后來用c語言進行了重新編寫,擁有了自己的訪問文件和數...
CSS 如何使 margin 不影響元素的位置計算
可以使用 css 技巧讓 margin 不影響元素的位置計算。1) 使用 position: relative 和 position: absolute 控制元素位置,同時使用 margin 調整視覺效果。2) 利用 transform 屬性微調元素位置,保...
如何從Bootstrap源碼中學習響應式設計原理
bootstrap的響應式設計原理主要依賴于css媒體查詢和靈活的網格系統。1)通過css媒體查詢,bootstrap定義了不同屏幕尺寸下的響應式斷點。2)網格系統通過類如col-*和row實現列的排列和調整,使布...
如何在不修改第三方CSS類的情況下,覆蓋其樣式?
可以覆蓋第三方css類而不修改其源代碼。方法包括:1. 使用更具體的選擇器,如.my-app .button覆蓋.button;2. 利用css層疊規則和選擇器優先級,避免使用!important,保持代碼可維護性和性能。 ...