排序
怎樣在C++中使用模塊?
在c++++中使用模塊的步驟是:1. 定義模塊,使用.ixx或.cppm文件,如export module my_module;。2. 在源文件中導入并使用模塊,如import my_module;。模塊提高了編譯速度和代碼組織,但需要注意...
如何解決在CSS中使用@layer時出現的警告問題?
在CSS中使用@layer報警告的解決方法 在css開發中,很多開發者可能會遇到使用@layer時,樣式雖然生效但卻出現警告的情況。這種情況并不少見,下面我們將詳細探討如何解決此問題。 問題背景 當我...
使用CMake構建Linux網絡應用程序的配置技巧
使用cmake構建linux網絡應用程序的配置技巧 引言:在開發Linux網絡應用程序時,使用一個好的構建系統是非常重要的。CMake是一個跨平臺的構建自動化工具,可以幫助我們輕松地配置和構建我們的應...
如何使用 CSS Grid 實現復雜的網格布局?
使用 css grid 實現復雜網格布局的方法包括:1. 定義基本網格結構,使用 display: grid 和 grid-template-columns/rows。2. 使用 grid-template-areas 和 grid-area 分配元素到指定區域。3. 利...
學習 H5 前端開發的最佳實踐有哪些
h5前端開發的最佳實踐包括語義化html、使用css預處理器、模塊化javascript、響應式設計和性能優化。1.使用語義化html標簽提高代碼可讀性和seo效果。2.采用css預處理器如sass或less提高css的可維...
修改PHPCMS響應式網站模板的顏色和布局
要修改phpcms響應式網站模板的顏色和布局,首先要明確phpcms的模板系統和自定義功能。具體步驟如下:1. 找到模板文件:通常位于templates目錄下,包括html、css和javascript文件。2. 修改顏色:...
如何將 .less 文件高效轉換并壓縮為 .min.css 文件?
前端開發中 .less 到 .min.css 文件的快速轉換與壓縮 高效處理樣式文件是前端開發的日常任務。本文將介紹幾種將 .less 預處理器文件轉換為壓縮后的 .min.css 文件的便捷方法。 方法一:使用 les...
利用PhpStorm進行前端HTML、CSS和JavaScript開發
在前端開發中,選擇一個合適的IDE(集成開發環境)是至關重要的。PhpStorm作為JetBrains家族的一員,雖然以PHP開發為主,但它對HTML、CSS和JavaScript的支持同樣強大。本文將探討如何利用PhpSto...
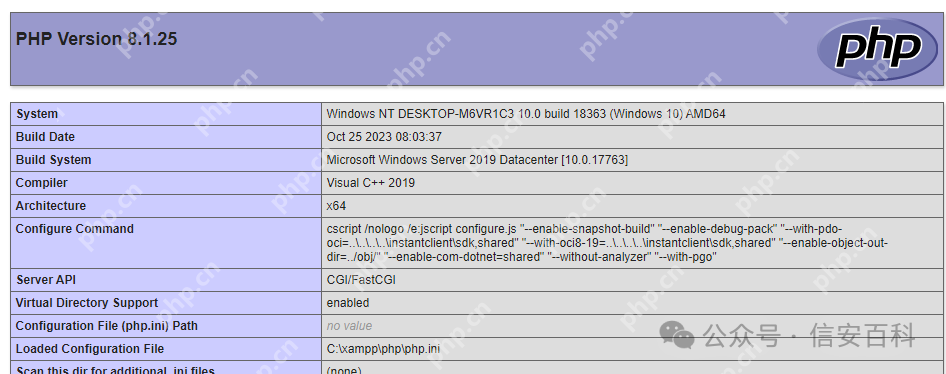
CVE-2024-4577|PHP CGI Windows平臺遠程代碼執行漏洞(POC)
0x00 前言 PHP是Hypertext Preprocessor(超文本預處理器)的縮寫,源自于“PHP/FI”的工程,在它的起源初期主要用于統計自己網站的訪問者,后來用c語言進行了重新編寫,擁有了自己的訪問文件和數...
如何利用CSS的層疊性來管理樣式沖突?
css的層疊性通過選擇器優先級、樣式來源和重要性決定樣式規則的應用順序。1.選擇器優先級從高到低為:內聯樣式>id選擇器>類選擇器>元素選擇器。2.樣式來源優先級為:作者樣式>用戶...
如何避免過度使用!important關鍵字導致代碼難以維護?
避免過度使用!important的方法包括:1.優化選擇器優先級,2.使用css預處理器,3.模塊化css,4.避免全局樣式。這樣可以保持代碼的可維護性和可讀性,減少對!important的依賴。 引言 在CSS開發中...