排序
詳解Composer+Git怎么創(chuàng)建 “服務(wù)類庫”
本文由composer教程欄目給大家介紹Composer 怎么結(jié)合 Git 來創(chuàng)建 “服務(wù)類庫”,希望對(duì)需要的朋友有所幫助!.markdown-body{word-break:break-word;line-height:1.75;font-weight:400;font-size...
linux密碼忘記重置密碼的方法
linux密碼忘記重置密碼的方法:首先在內(nèi)核上敲擊“e”;然后在linux16這一行將內(nèi)容改成“rw rd.break”;接著進(jìn)入到系統(tǒng)的緊急求援模式,并依次輸入passwd等命令;最后重啟服務(wù)即可。 推薦:《l...
Safari瀏覽器下white-space: pre失效導(dǎo)致代碼高亮顯示錯(cuò)亂,如何解決?
Safari瀏覽器代碼高亮顯示兼容性問題及解決方案 在網(wǎng)頁開發(fā)中,為了保持代碼片段的原始格式(包括縮進(jìn)和空格),我們通常會(huì)使用white-space: pre CSS屬性。然而,Safari瀏覽器在某些情況下會(huì)對(duì)...
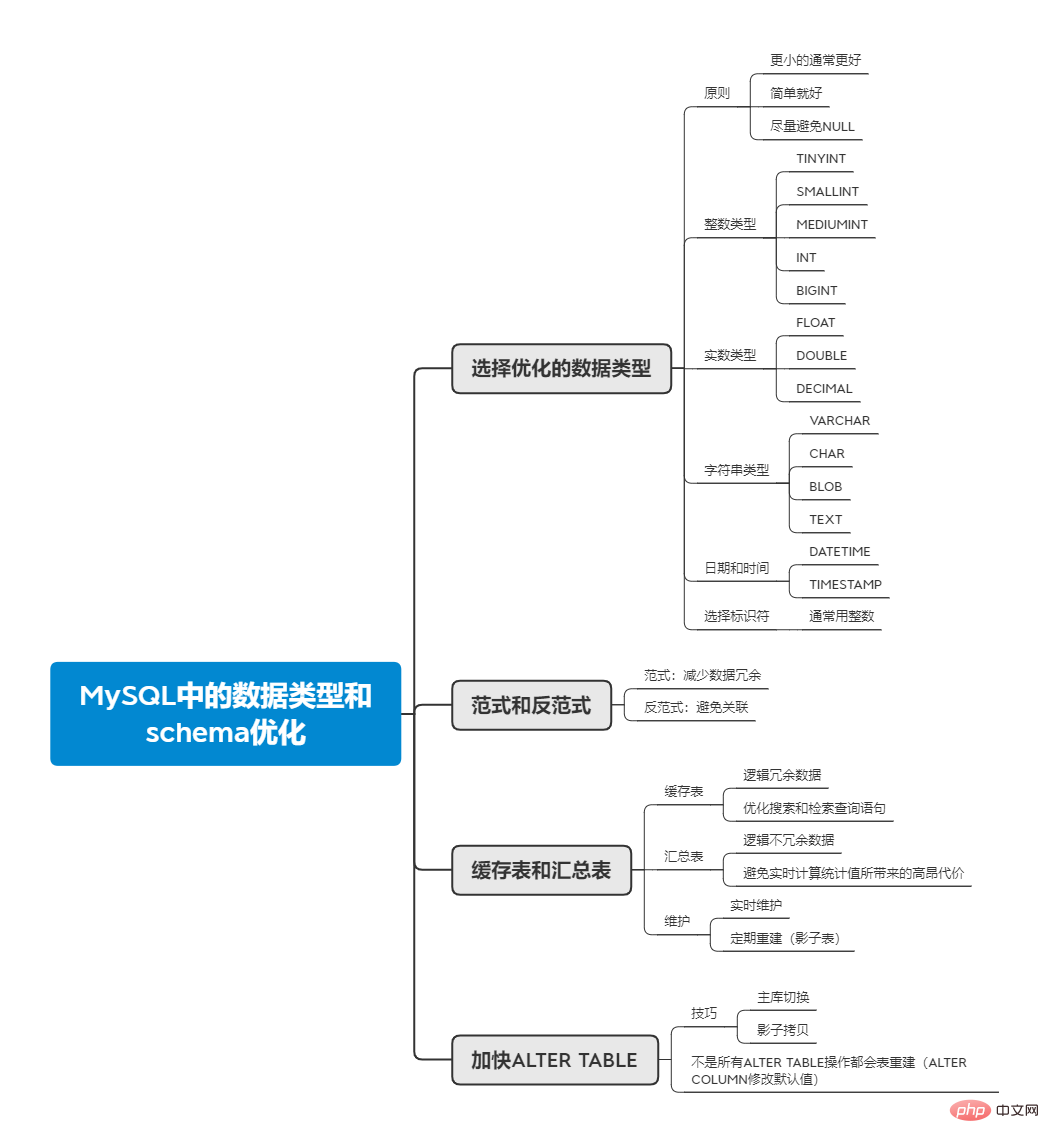
MySQL中的數(shù)據(jù)類型和schema優(yōu)化
.markdown-body{word-break:break-word;line-height:1.75;font-weight:400;font-size:15px;overflow-x:hidden;color:#333}.markdown-body h1,.markdown-body h2,.markdown-body h3,.markdown-bo...
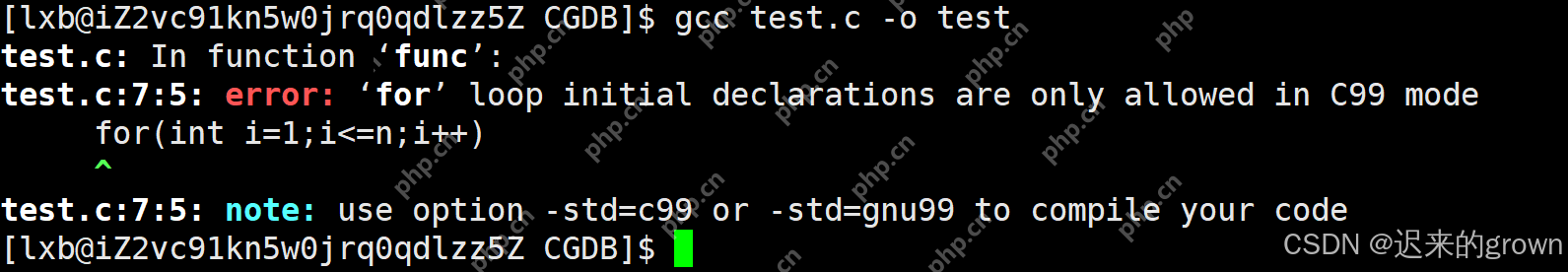
深入了解Linux —— 調(diào)試程序
前言 然而,在編寫代碼時(shí)遇到錯(cuò)誤卻不知道錯(cuò)誤所在位置是常見的情況。在Windows下,我們可以通過調(diào)試來查找并修改代碼錯(cuò)誤的位置;但在Linux下,我們只能查看源代碼,直接查找錯(cuò)誤,這非常麻煩...
手把手帶你會(huì)習(xí)VSCode debug,不信你還不會(huì)!
2022年了,該學(xué)會(huì)用vscode debug了!下面本篇文章手把手帶大家會(huì)習(xí)vscode debug,希望對(duì)大家有所幫助! VSCode作為目前使用人數(shù)最多的IDE,在前端開發(fā)者中也是十分受歡迎的。它免費(fèi)、開源、還具...
nginx如何解決請(qǐng)求跨域問題
一般前端的請(qǐng)求是 網(wǎng)址都是 域名(端口 訪問的是80 或者 443),而后端的服務(wù)是 8080 端口,這個(gè)時(shí)候你請(qǐng)求http://106.520.156.210:8080/vic-indoor-pc/selectAllUser就會(huì)報(bào)跨域問題了(端口不...
固定寬度布局下,字體大小和字母寬度究竟有何關(guān)系?
固定寬度布局中的字體大小與字母寬度:一個(gè)微妙的平衡 網(wǎng)頁設(shè)計(jì)中,固定寬度容器內(nèi)的文本排版常常面臨挑戰(zhàn)。尤其對(duì)于英文文本,由于不同字母寬度差異,字體大小的選擇直接影響著文本的換行行為...
我所理解的MySQL之四:事務(wù)、隔離級(jí)別及MVCC
.markdown-body{word-break:break-word;line-height:1.75;font-weight:400;font-size:15px;overflow-x:hidden;color:#333}.markdown-body h1,.markdown-body h2,.markdown-body h3,.markdown-bo...
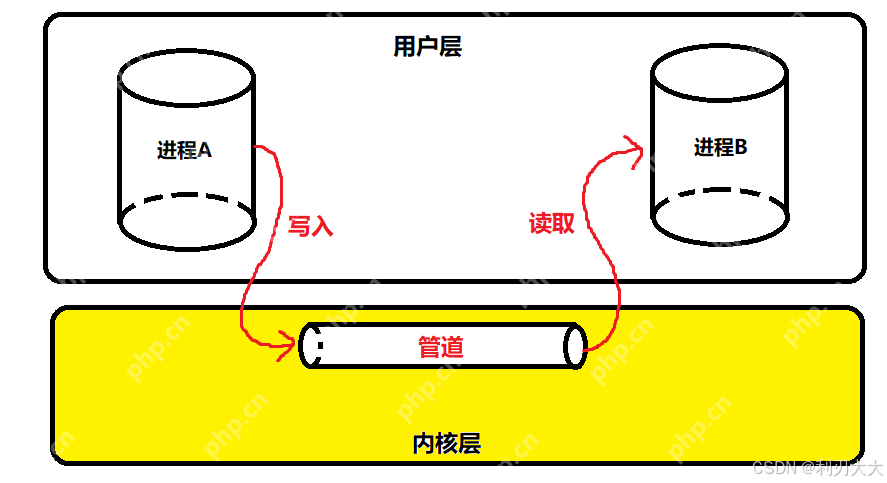
【Linux進(jìn)程通信】二、匿名管道
Ⅰ. 管道一、管道的概念 ? 管道是 unix 中最古老的進(jìn)程間基于文件系統(tǒng)通信的形式。我們把從一個(gè)進(jìn)程連接到另一個(gè)進(jìn)程的一個(gè)數(shù)據(jù)流稱為一個(gè) “管道”。注意管道是單向連通的,不存在說雙向管道...
如何在運(yùn)維過程中對(duì)Shell內(nèi)建命令
? ?本篇文章給大家?guī)淼膬?nèi)容是關(guān)于如何在運(yùn)維過程中對(duì)Shell內(nèi)建命令,有一定的參考價(jià)值,有需要的朋友可以參考一下,希望對(duì)你有所幫助。 :命令 一般格式為: : 這實(shí)際上是一個(gè)空命令。同常用...
.jpg)