排序
Fabric.js畫布:如何根據坐標查找并獲取標注對象?
fabric.js畫布坐標定位標注:高效查找與獲取 在Fabric.js圖形標注應用中,根據坐標快速查找并獲取標注對象至關重要。本文將詳細講解如何利用Fabric.js特性實現此功能。 目標: 如何根據特定坐標...
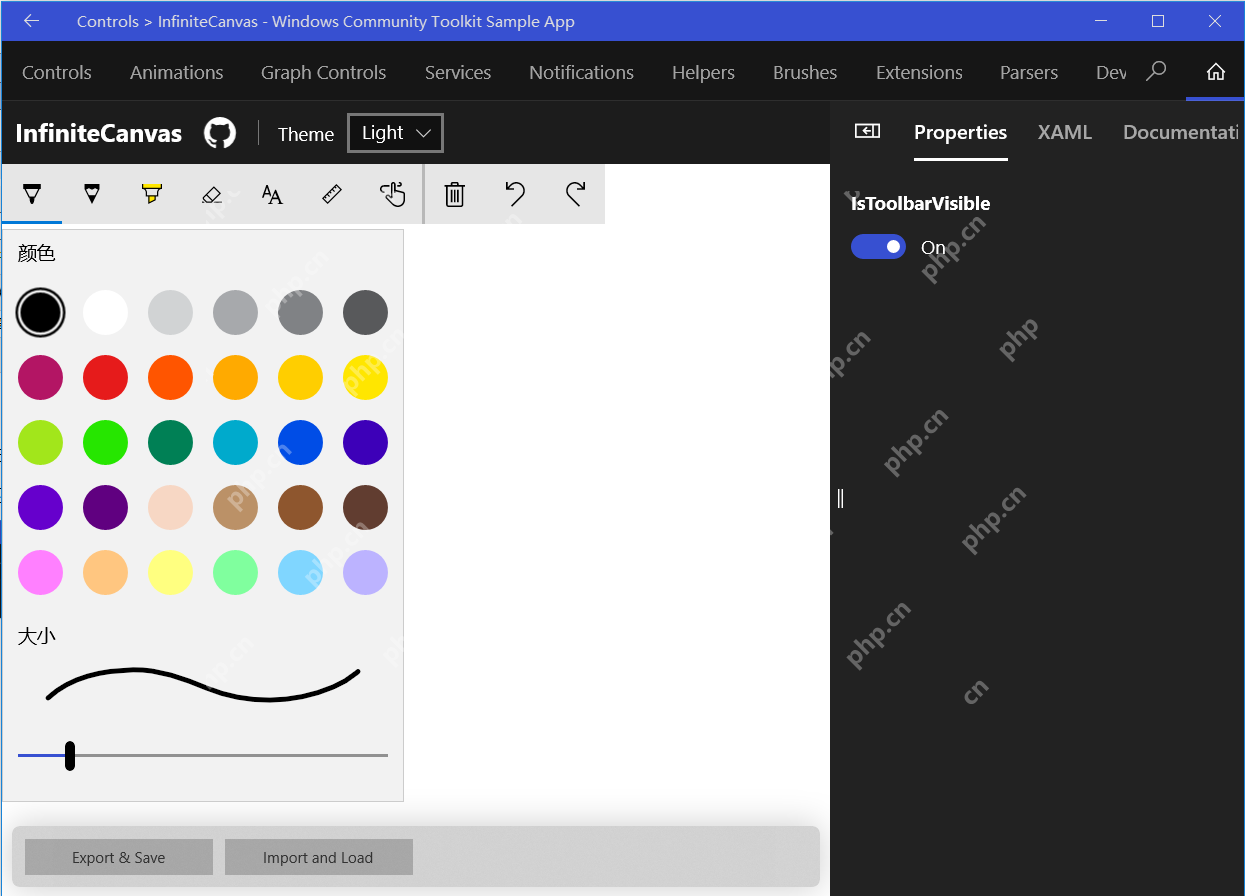
Windows Community Toolkit 3.0 – InfiniteCanvas
概述 InfiniteCanvas 是一個 Canvas 控件,它支持無限畫布的滾動,支持 Ink,文本,格式文本,畫布縮放操作,撤銷重做操作,導入和導出數據。 這是一個非常實用的控件,在“來畫視頻” UWP 應用...
怎樣用JavaScript保存文件?
javascript保存文件的方法包括:1. 使用blob和url.createobjecturl創建臨時下載鏈接,適用于文本文件。2. 通過dataurl保存圖像文件。3. 使用filesaver.js庫處理大文件。4. 利用pako庫壓縮文件以...
頁面中使用了復雜的濾鏡效果,如何優化其性能?
要優化網頁設計中的復雜濾鏡效果以提升性能,可以采取以下策略:1. 減少濾鏡的使用范圍,只在必要的地方應用;2. 使用css動畫替代濾鏡;3. 優化濾鏡強度,降低其強度;4. 使用will-change屬性;...
如何解決OpenCV.js投影變換后結果為空白透明圖片的問題?
如何解決opencv.js投影變換結果為空白的透明圖片問題 在使用opencv.js進行圖像處理時,有時候會遇到投影變換后圖像結果為空白的透明圖片的問題。以下是我遇到的問題以及解決方法。 我在處理圖像...
適合 H5 游戲開發的前端框架介紹
phaser、pixijs 和 three.js 是適合 h5 游戲開發的前端框架。1. phaser 易于使用,適合快速創建2d游戲。2. pixijs 以高性能渲染著稱,適用于需要復雜圖形效果的游戲。3. three.js 主要用于3d,...
Canvas畫布寬度溢出時父容器為何不顯示滾動條?
Canvas畫布溢出父容器,滾動條不顯示的常見問題及解決方案 在使用Canvas進行繪圖時,常常會遇到一個布局難題:父容器設置了overflow: auto,預期內容超出時顯示滾動條,但實際效果卻與預期不符...
webstorm怎么寫一個金字塔
在 WebStorm 中制作金字塔形的方法有:創建一個畫布,設置其寬度和高度。獲取畫布的上下文,該對象提供繪制形狀的函數。使用路徑函數繪制金字塔的四條邊,并填充內側。可選地調整線條樣式和填充...
如何用JavaScript高效生成基于ECharts圖表的高清視頻或GIF動畫?
基于echarts圖表生成高清晰度視頻的方法 本文將探討如何將基于echarts生成的動態圖表(例如支持動態排序的柱狀圖)轉化為高清晰度的視頻。直接使用屏幕錄制軟件往往會造成視頻清晰度不足的問題...
WordPress之用字母替代圖片腳本:LetterAvatar
下面由wordpress技巧欄目給大家介紹關于用字母替代圖片腳本:letteravatar,希望對需要的朋友有所幫助! 基于canvas,通過toDataURL動態生成base64圖片。目前我主題的Gravatar頭像,就是利用這...
網頁文本自動換行后,如何準確提取每一行的文本內容?
精準提取瀏覽器自動換行文本的策略 網頁開發中,瀏覽器會根據容器寬度自動換行顯示文本,即使HTML代碼中沒有顯式換行符()。 如何不依賴HTML結構,精確提取每一行文本?本文提供一種解決方案。...