排序
js怎么減少內存占用
減少javascript內存占用的關鍵方法包括:1. 及時清理不再使用的變量,2. 使用閉包時要小心,3. 避免使用全局變量,4. 使用weakmap和weakset,5. 優化數據結構,6. 避免過度使用字符串拼接,7. ...
如何用JavaScript實現3D動畫?
使用javascript實現3d動畫通常通過three.js庫。1.引入three.js并設置基本場景。2.創建3d對象,如立方體或太陽系模型。3.實現動畫效果,如旋轉或軌道運動。4.優化性能,使用webglrenderer和lod技...
怎樣解讀Linux JS日志中的堆棧跟蹤
在linux環境中,javascript應用程序的日志通常包含錯誤消息、警告和其他有用的調試信息。當你在日志中看到堆棧跟蹤時,它可以幫助你了解錯誤發生的原因和位置。以下是如何解讀linux js日志中的...
怎樣分析Linux JS日志性能瓶頸
要在linux系統上分析javascript(js)日志以找出性能瓶頸,通常可以遵循以下步驟: 收集日志: 確保你的應用程序設置了適當的日志記錄功能,日志級別設置得當,以便能夠捕獲足夠的信息來分析性...
Node.js日志中第三方庫調用問題排查
在Node.js項目中,排查第三方庫調用問題時,可以采取以下步驟: 確認問題:首先,需要明確問題的具體表現,例如錯誤信息、異常行為或者性能問題。 查看日志:檢查Node.js應用程序的日志文件,查...
如何解決移動端字體模糊、像素不清晰的問題?
解決移動端字體模糊和像素不清晰問題的方法包括:1. 使用css的transform屬性進行縮放,如body { transform: scale(1.0); transform-origin: 0 0;}。2. 應用-webkit-font-smoothing屬性,如body ...
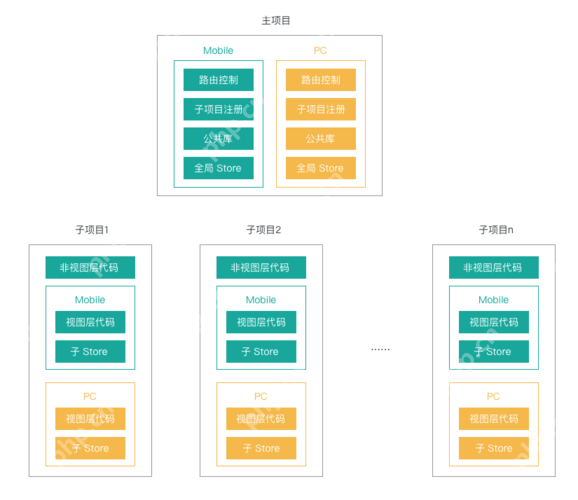
學習 H5 前端開發如何提升代碼質量
在h5前端開發中提升代碼質量的步驟包括:1. 統一代碼風格,使用eslint等工具;2. 實現模塊化,提高可維護性和復用性;3. 進行性能優化,如減少dom操作和優化網絡請求。通過這些方法,可以顯著提...
怎樣用JavaScript記錄性能問題?
在JavaScript中記錄性能問題是一項非常重要的技能,特別是在我們開發大型應用時,這不僅能幫助我們找到瓶頸,還能優化應用的整體性能。讓我們深入探討一下如何用JavaScript來記錄和分析性能問題...
如何用JavaScript檢測內存泄漏?
使用javascript檢測內存泄漏可以通過chrome devtools和memlab等工具實現。1. 使用chrome devtools的memory標簽頁拍攝heap snapshot,比較不同時間點的快照,識別未及時回收的對象。2. 使用memla...
JavaScript中如何調試代碼錯誤?
javascript 調試可以通過瀏覽器開發者工具、node.js 內置調試器和第三方工具進行。使用控制臺日志和斷點調試是有效方法,需注意避免日志泛濫和過多斷點。高級技巧包括條件斷點和源碼映射,良好...
CSS 如何使滾動條平滑滾動
使用 css 實現平滑滾動可以通過設置 scroll-behavior: smooth 屬性來實現。1. 將 scroll-behavior: smooth 應用到 html 元素上,使整個頁面滾動平滑。2. 對于特定容器,可以將該屬性應用到容器...