排序
github如何直接訪問wiki(步驟)
github是一個(gè)極其知名的開源代碼托管平臺(tái),除了托管代碼之外,github還提供了wiki功能,這是一個(gè)強(qiáng)大的協(xié)作工具,可以協(xié)助團(tuán)隊(duì)進(jìn)行項(xiàng)目溝通和文檔協(xié)作。同時(shí),它也提供了非常多的自定義選項(xiàng),使...
laravel用什么ide
laravel可用的ide工具有:1、Sublime Text,一款具有代碼高亮、語法提示、自動(dòng)完成且反應(yīng)快速的編輯器軟件;2、phpstorm,一款商業(yè)的PHP集成開發(fā)工具;3、atom,一個(gè)跨平臺(tái)文本編輯器;4、Visua...
優(yōu)化Dedecms模板CSS樣式打造獨(dú)特風(fēng)格的方法
通過優(yōu)化dedecms模板的css樣式,可以打造獨(dú)特風(fēng)格。1.了解css基礎(chǔ)語法和選擇器。2.通過精心設(shè)計(jì)的css樣式提升視覺效果和用戶體驗(yàn)。3.合理設(shè)置選擇器優(yōu)先級(jí),優(yōu)化性能。4.使用css3高級(jí)特性實(shí)現(xiàn)動(dòng)...
JS錯(cuò)誤日志常見問題有哪些
javascript 錯(cuò)誤日志常見問題主要包括以下幾類: 語法錯(cuò)誤 拼寫錯(cuò)誤: 變量名、函數(shù)名、方法名等拼寫錯(cuò)誤。 關(guān)鍵字拼寫錯(cuò)誤。 缺少分號(hào): 雖然 JavaScript 有自動(dòng)分號(hào)插入機(jī)制(ASI),但某些情...
為什么使用CSS mask屬性時(shí)圖片未被請(qǐng)求?如何解決這個(gè)問題?
CSS Mask屬性圖片未請(qǐng)求的解決方法 使用css mask屬性時(shí),有時(shí)會(huì)遇到圖片未被請(qǐng)求的問題,即使已在css中正確指定圖片地址。瀏覽器網(wǎng)絡(luò)面板中無法看到對(duì)該圖片的請(qǐng)求。 問題示例: 以下代碼演示了...
在 el-table 中,img 標(biāo)簽的 src 屬性為空時(shí),為什么顯示效果會(huì)不一致?
el-table中img標(biāo)簽src屬性為空時(shí)顯示效果差異分析 在使用Element UI的el-table組件渲染圖片時(shí),如果img標(biāo)簽的src屬性為空,可能會(huì)出現(xiàn)顯示效果不一致的情況:有的瀏覽器顯示圖片加載失敗的占位...
如何解讀nginx日志中的User-Agent
在nginx日志中,user-agent是一個(gè)http請(qǐng)求頭字段,它提供了關(guān)于發(fā)起請(qǐng)求的客戶端(通常是瀏覽器或其他web客戶端)的信息。通過分析user-agent字符串,您可以了解訪問者使用的設(shè)備類型、操作系統(tǒng)...
頁面中有大量字體文件,如何優(yōu)化字體加載?
優(yōu)化字體加載的方法包括:1.選擇woff2格式,2.使用字體子集,3.實(shí)施預(yù)加載和延遲加載策略。這些方法能顯著提升網(wǎng)頁加載速度,改善用戶體驗(yàn)。 引言 在現(xiàn)代網(wǎng)頁設(shè)計(jì)中,字體扮演著重要的角色,它...
Inspect Element 基礎(chǔ)知識(shí):為 DIY 用戶定制 WordPress
您是否曾經(jīng)想臨時(shí)編輯一個(gè)網(wǎng)頁,看看它在特定樣式下的外觀如何? 可以使用瀏覽器中已有的名為“檢查”或“檢查元素”的工具來編輯文本、顏色等。對(duì)于所有 DIY 用戶來說,當(dāng)他們發(fā)現(xiàn)這一點(diǎn)時(shí),他...
爬蟲入門(二):?jiǎn)尉€程爬蟲
Requests介紹與安裝 在Windows環(huán)境下,可以通過以下命令安裝Requests庫:pip install requests在Linux環(huán)境下,可以使用以下命令:sudo pip install requests關(guān)于第三方庫的安裝技巧,建議盡量避...
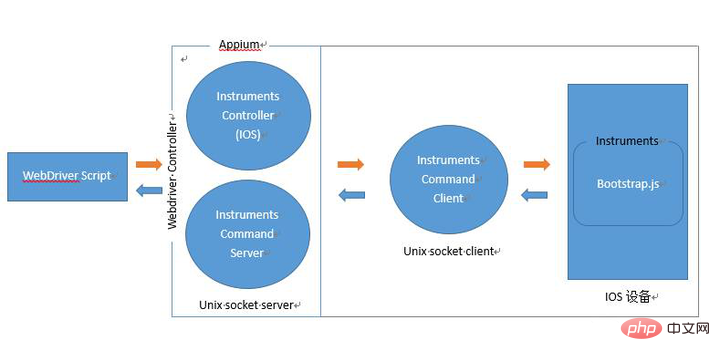
Appium框架的知識(shí)點(diǎn)有哪些
1、測(cè)試對(duì)象 Appium是一個(gè)開源工具,用于自動(dòng)化iOS、Android設(shè)備和Windows桌面平臺(tái)上的原生、移動(dòng)Web和混合應(yīng)用。 '原生應(yīng)用'指那些用iOS、Android或者WindowsSDK編寫的應(yīng)用。 '移動(dòng)web應(yīng)用'是...
.jpg)