排序
linux中dev目錄是什么
在linux中,dev目錄是用于存儲硬件設備信息的目錄,dev是設備的英文device縮寫,通過該目錄可以直接訪問硬件;該目錄中并不是放的外部設備驅動程序,而是一個訪問這些外部設備的端口,可以便捷...
如何修復 WordPress 中的“Googlebot 無法訪問 CSS 和 JS 文件”錯誤
您是否在 wordpress 網站的 google 網站站長工具帳戶中看到“googlebot 無法訪問 css 和 js 文件”警告?該消息包含有關如何解決此問題的說明的鏈接,但這些說明不太容易遵循。在本文中,我們將...
使用webmozarts/console-parallelization加速Symfony命令執行
在日常的 symfony 項目開發中,我們經常會遇到需要處理大量數據的場景,例如數據導入、批量更新等等。這些操作通常需要編寫 console 命令來完成。然而,當數據量達到一定規模時,命令的執行時間...
html中script的作用 html中script標簽使用指南
<script>標簽用于在html中嵌入或引用javascript代碼,實現網頁動態性和交互性。1.內聯腳本直接寫在html文檔中,適用于少量代碼但不利于維護;2.外部腳本通過src屬性引用獨立.js文件,提高...
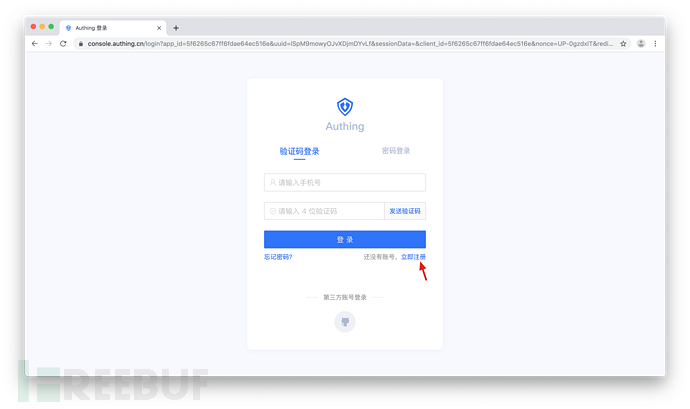
如何使用Authing和AWS JWT Authorizer替換Cognito
使用 Authing 的 OIDC Provider 作為 AWS API Gateway 的認證器,用于保護 Lambda 函數。無需編寫任何鑒權代碼,只需要在兩邊配置即可完成。同時還演示了 Authing 可以根據上下文不同情況來簽發...
進入gitlab控制臺的命令是什么
進入gitlab控制臺的命令 GitLab是一個基于Git的代碼托管平臺,可用于管理和協作開發。 在使用GitLab時,有時我們需要進入GitLab控制臺進行一些管理操作。那么,進入gitlab控制臺的命令是什么呢...
thinkphp怎么在命令行
thinkphp是一款開源的php框架,它擁有眾多的優點,如簡潔、易用、高效等等。在日常開發中,我們時常需要在命令行中執行某些操作,例如創建控制器、生成模型等等。那么,如何在命令行中使用think...
sublime怎么安裝Python3
將 Python 3 安裝到 Sublime Text 的步驟:安裝 Python 3 并驗證安裝是否成功。安裝 Package Control(若 Sublime Text 2)。在 Sublime Text 中安裝 SublimeREPL 插件。配置 SublimeREPL,選擇...
linux下的tty1是什么
linux下的tty1表示“虛擬終端”;在Linux系統中,計算機顯示器通常被稱為控制臺終端,它仿真了類型為Linux的一種終端,并且有一些設備特殊文件與之相關聯,如tty0、tty1、tty2等;當你在控制臺...
看看最新發布的Laravel8.78有哪些新功能!
下面由laravel教程欄目給大家介紹最新發布的laravel 8.78有哪些新功能 ,希望對大家有所幫助! Laravel 團隊發布了 8.78,能夠向默認密碼驗證添加自定義規則、mergeIfMissing() 請求方法、斷言...