排序
如何使用 CSS Grid 實現復雜的網格布局?
使用 css grid 實現復雜網格布局的方法包括:1. 定義基本網格結構,使用 display: grid 和 grid-template-columns/rows。2. 使用 grid-template-areas 和 grid-area 分配元素到指定區域。3. 利...
如何將隨機標題圖像添加到您的 WordPress 博客
您想向您的wordpress 博客添加隨機標題圖像嗎?大多數 wordpress 主題都內置支持添加標題圖像。這些圖像可以完全改變您網站的外觀和感覺。在本文中,我們將向您展示如何在不編寫任何代碼的情況...
零基礎如何快速上手 Bootstrap 框架
bootstrap是一種前端框架,通過預定義的css類和javascript組件幫助開發者快速構建響應式網站。1)使用bootstrap需要對html和css有一定了解。2)它簡化前端開發,確保跨設備一致性。3)通過添加類如...
如何用Python實現一個鏈表?
在python中實現單向鏈表需要定義node和linkedlist類。1.定義node類表示節點,包含data和next屬性。2.定義linkedlist類,包含append方法在末尾添加節點,display方法展示鏈表。3.實現插入和刪除...
如何解決PrestaShop文件頭部信息更新問題?使用Composer可以輕松搞定!
可以通過一下地址學習composer:學習地址 在開發和維護prestashop項目時,確保文件頭部信息的更新和許可證的正確添加是一個常見但繁瑣的任務。特別是當項目涉及到多個開發者時,保持文件頭部信...
如何理解C++中的組合模式?
組合模式在c++++中用于將對象組合成樹形結構,適用于處理復雜的層次結構,如gui系統。1. 它允許統一處理不同類型的對象,如文件和文件夾。2. 通過定義統一接口,實現整體-部分層次結構。3. 適用...
CSS 如何讓多個 div 等寬并排顯示
在 css 中,可以使用 flexbox 或 grid 布局讓多個 div 等寬并排顯示。1. 使用 flexbox:設置 .container 為 display: flex,子元素 .item 使用 flex: 1 使其等寬。2. 使用 grid 布局:設置 .con...
頁面中有大量字體文件,如何優化字體加載?
優化字體加載的方法包括:1.選擇woff2格式,2.使用字體子集,3.實施預加載和延遲加載策略。這些方法能顯著提升網頁加載速度,改善用戶體驗。 引言 在現代網頁設計中,字體扮演著重要的角色,它...
CSS 怎樣使行內元素擁有盒子模型的屬性
通過將 display 屬性設置為 inline-block,可以讓行內元素擁有盒子模型的屬性。具體步驟包括:1. 將 display 設置為 inline-block,使元素既保持行內特性又能設置寬度和高度等屬性;2. 注意避免...
Linux基礎操作
linux基本命令 使用命令的基本形式: 命令 選項 參數 注意要有空格 ls顯示文件或目錄選項: -a:顯示隱藏文件 -l:顯示詳細信息 -i:列出inode號碼 pwd顯示當前用戶所在的目錄 cd切換到某一目錄...
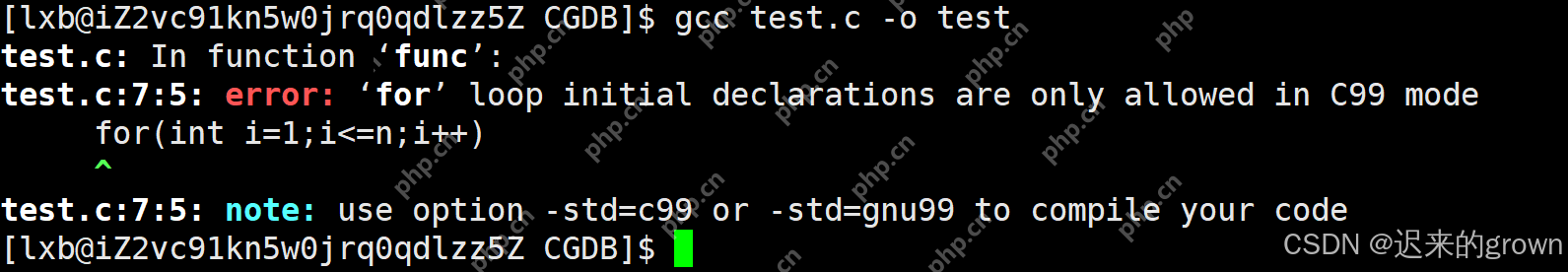
深入了解Linux —— 調試程序
前言 然而,在編寫代碼時遇到錯誤卻不知道錯誤所在位置是常見的情況。在Windows下,我們可以通過調試來查找并修改代碼錯誤的位置;但在Linux下,我們只能查看源代碼,直接查找錯誤,這非常麻煩...