排序
在SublimeText中運行JavaScriptES2024代碼的設置
在sublime text中運行javascript es2024代碼需要進行以下設置:1. 安裝node.js作為運行時環境;2. 配置構建系統,使用.sublime-build文件定義運行方式;3. 安裝babel或eslint插件以支持es2024特...
新標題:免費課程:使用Babel開始編寫ES6代碼
多年來,JavaScript 已經發展了很多。該語言的最新版本 ECMAScript 6(簡稱 ES6)最近已定稿,它為開發人員帶來了很多改進。當然,瀏覽器支持仍然參差不齊。 如果您不想等待現代瀏覽器的采用或...
JavaScript中如何設置函數的默認參數?
在javascript中設置函數的默認參數可以通過在參數列表中使用等號(=)來實現。1)直接在參數列表中設置默認值,如function greet(name = 'world') { ... }。2)注意默認參數表達式會在函數調用...
怎么查看瀏覽器支持的 js 特性
查看瀏覽器支持的 javascript 特性的方法有三種:1. 使用 can i use 網站查看兼容性信息;2. 使用 mdn web docs 查找特性說明和兼容性表格;3. 通過編寫 javascript 代碼進行特性檢測。 引言 在...
JavaScript中的class語法是什么?
javascript中的class語法是一種簡化的面向對象編程方式,引入于es6。1.它使用class關鍵字定義類和方法,使代碼更易讀和維護。2.通過extends和super關鍵字實現繼承。3.類方法默認不可枚舉,且不...
js 怎么進行類型轉換
javascript 中的類型轉換分為隱式和顯式轉換。1) 隱式轉換由 javascript 引擎自動進行,如在比較操作中。2) 顯式轉換通過函數如 number() 手動進行,用于將值轉換為特定類型。 引言 在 JavaScri...
VSCode 怎么將 ES6 轉 ES5?
VSCode 怎么將 ES6 轉 ES5? VSCode是無法將ES6轉ES5,但是可以通過Babel庫實現,Babel是一個工具鏈,主要用于將ES5+版本的代碼轉換為向后兼容的JavaScript語法,以便能夠運行在當前和舊版本的...
laravel mix有什么用
laravel mix用于管理前端任務,它是一款前端任務自動化管理工具,可使用工作流的模式對制定好的任務依次執行;Mix提供了簡潔流暢的API,讓開發者能夠為Laravel應用定義Webpack編譯任務,可以輕...
JavaScript的面向對象基礎知識
近年來,JavaScript 越來越受歡迎,部分原因是開發了一些庫,使那些尚未完全掌握核心語言的人更容易創建 JavaScript 應用程序/效果。 雖然在過去,人們普遍認為 javascript 是一種基礎語言,而...
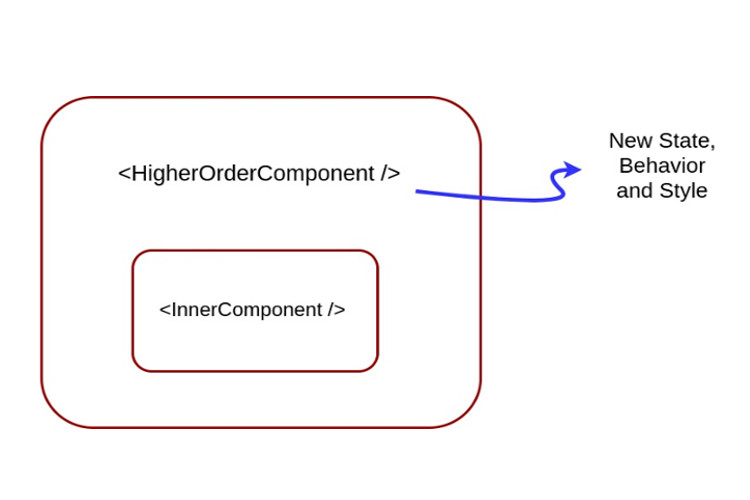
React 中高階組件的友好介紹
高階組件(hoc)是 react 中一項有趣的技術,用于重構共享幾乎相同邏輯的類似組件。我知道這聽起來很抽象而且很高級。然而,它是一種并非特定于 react 的架構模式,因此您可以使用該方法來做很...
laravel elixir是什么
Laravel Elixir是一個API,該API集成了Gulp,為編譯Laravel項目中的Less、Sass、CoffeeScript以及處理許多其他日常任務提供了一個簡單的解決方案,從而減少編寫上述繁瑣任務的時間,有效提高編...