排序
JavaScript中如何刪除對(duì)象的某個(gè)屬性?
在javascript中刪除對(duì)象屬性可以使用delete操作符。1) 使用delete操作符直接移除屬性,如delete person.age。2) 性能敏感時(shí),可將屬性設(shè)為undefined或null,如person.age = undefined。3) 使用j...
JavaScript中的模塊化怎么實(shí)現(xiàn)?
javascript實(shí)現(xiàn)模塊化的方式主要有commonjs、es6 modules、amd和umd。1. commonjs適用于node.js,采用require和module.exports。2. es6 modules適用于現(xiàn)代瀏覽器和node.js,使用import和export...
學(xué)習(xí) H5 前端開發(fā)的最佳實(shí)踐有哪些
h5前端開發(fā)的最佳實(shí)踐包括語(yǔ)義化html、使用css預(yù)處理器、模塊化javascript、響應(yīng)式設(shè)計(jì)和性能優(yōu)化。1.使用語(yǔ)義化html標(biāo)簽提高代碼可讀性和seo效果。2.采用css預(yù)處理器如sass或less提高css的可維...
如何用JavaScript重復(fù)一個(gè)字符串多次?
javascript中可以通過三種方法重復(fù)字符串:1. 使用循環(huán)和字符串連接;2. 使用數(shù)組和array.join()方法;3. 使用es6的string.prototype.repeat()方法。每個(gè)方法都有其優(yōu)缺點(diǎn),選擇時(shí)需考慮性能、...
使用VSCode編寫JavaScript代碼的最佳實(shí)踐
在 vscode 中編寫 javascript 代碼的最佳實(shí)踐包括:1) 安裝 prettier、eslint 和 javascript (es6) code snippets 擴(kuò)展,2) 配置 launch.json 文件進(jìn)行調(diào)試,3) 使用現(xiàn)代 javascript 特性和優(yōu)化...
WebStorm編寫JavaScript函數(shù)和模塊的規(guī)范
在webstorm中編寫javascript函數(shù)和模塊的規(guī)范是通過其強(qiáng)大的工具和功能實(shí)現(xiàn)的。1)創(chuàng)建和管理函數(shù)與模塊,2)使用es6模塊系統(tǒng),3)利用代碼檢查和自動(dòng)化功能確保代碼規(guī)范性和一致性。webstorm支...
如何利用Promise.all并行處理多個(gè)異步任務(wù)?
利用promise.all并行處理多個(gè)異步任務(wù)的方法包括:1. 創(chuàng)建多個(gè)promise對(duì)象并傳遞給promise.all,2. 使用promise.allsettled處理部分失敗,3. 使用p-limit控制并發(fā)數(shù)量,4. 結(jié)合async/await提高...
如何利用閉包實(shí)現(xiàn)模塊模式?
閉包可以實(shí)現(xiàn)模塊模式,通過iife創(chuàng)建私有作用域并返回公共接口。1. 定義私有變量和函數(shù)。2. 返回對(duì)象暴露公共方法。3. 確保私有成員不可見,增強(qiáng)代碼封裝性和安全性。 閉包和模塊模式聽起來像是...
js 怎么定義常量和變量
在 javascript 中,定義常量使用 const,定義變量使用 let。1. const 定義的變量不可重新賦值,但可以修改其內(nèi)部屬性或元素。2. let 定義的變量可在其作用域內(nèi)重新賦值,并遵循塊級(jí)作用域規(guī)則。...
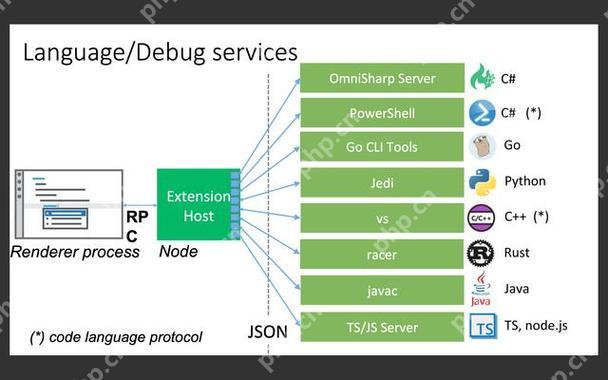
配置VSCode多語(yǔ)言開發(fā)環(huán)境的方法
在vscode中配置多語(yǔ)言開發(fā)環(huán)境可以通過以下步驟實(shí)現(xiàn):1.安裝必要的語(yǔ)言擴(kuò)展,如python和javascript擴(kuò)展。2.為不同語(yǔ)言設(shè)置工作區(qū)配置,以實(shí)現(xiàn)個(gè)性化開發(fā)環(huán)境。3.通過settings.json文件進(jìn)行詳細(xì)...
js 箭頭函數(shù)和普通函數(shù)的區(qū)別
箭頭函數(shù)和普通函數(shù)的主要區(qū)別在于:1. 箭頭函數(shù)使用 => 定義,普通函數(shù)使用 function 關(guān)鍵字。2. 箭頭函數(shù)沒有自己的 this 綁定,繼承外層函數(shù)的 this,而普通函數(shù)的 this 在調(diào)用時(shí)確定。箭...
.jpg)