排序
告別臃腫代碼:使用 Composer 和 pluswerk/minify 優化你的 HTML 輸出
在最近的一個項目中,我負責優化一個 typo3 網站的性能。網站的 html 代碼非常冗余,充滿了不必要的空格、換行符和注釋,導致頁面加載速度緩慢,用戶體驗極差。起初,我嘗試手動清理 html 代碼...
帝國cms在線地圖怎么添加,支持標注嗎?
帝國cms的在線地圖功能是通過調用百度或高德等第三方地圖服務實現的,1. 使用時首先確認模板是否已集成地圖,若無則手動插入第三方地圖代碼;2. 地圖標注支持多點標記,也可結合數據庫動態展示...
linux中什么是文件
linux中什么是文件 1、Linux中所有內容都是以文件的形式保存和管理,即:一切皆文件。 普通文件是文件。 目錄(在win下稱為文件夾)是文件。 硬件設備(鍵盤、硬盤、打印機)是文件。 套接字(s...
windows rabbitmq安裝
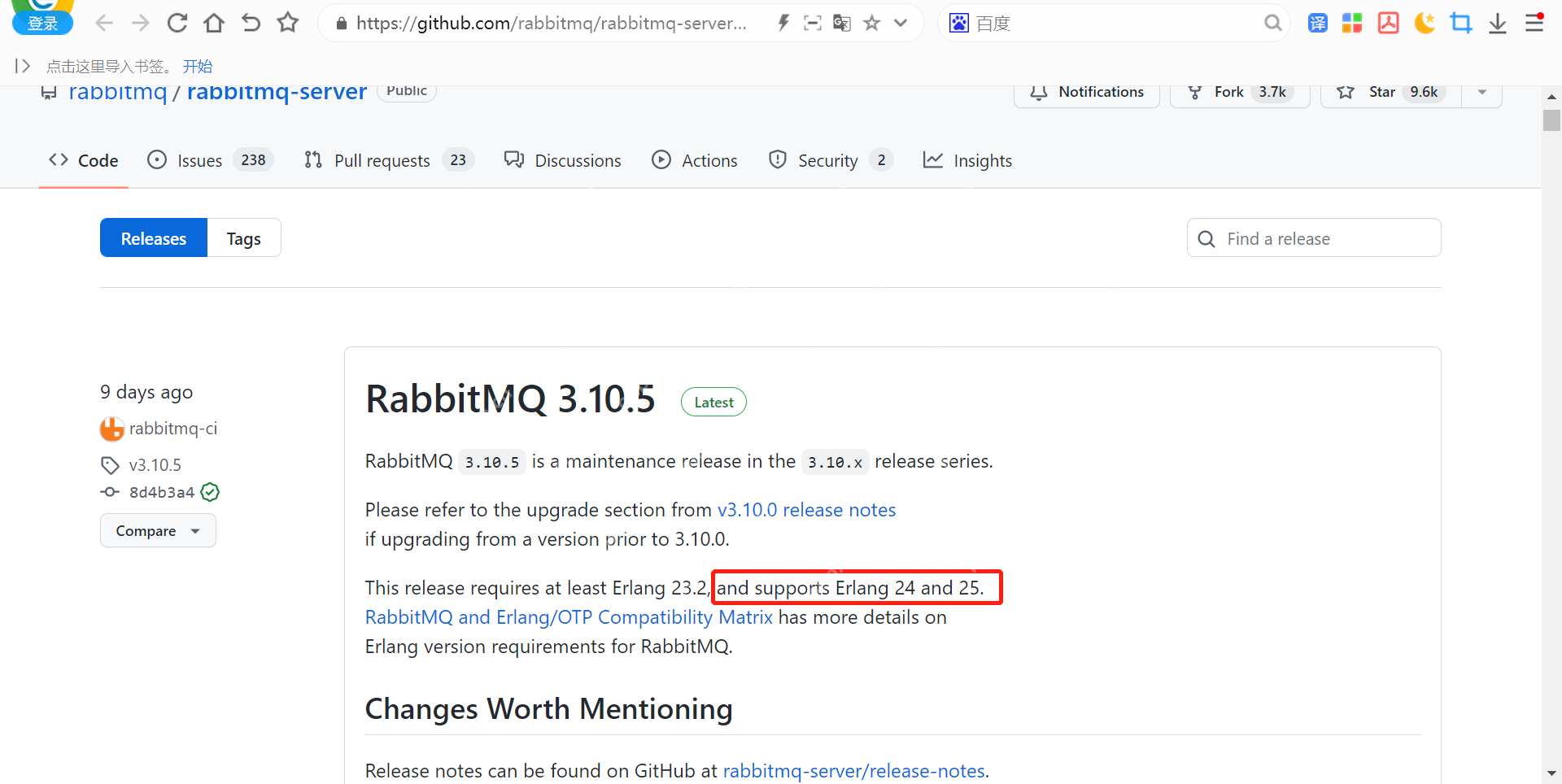
windows系統上安裝rabbitmq的關鍵步驟之一是確保rabbitmq服務器與erlang版本的兼容性,否則可能會導致無法正常使用。 RabbitMQ的下載頁面可以在GitHub上找到:https://www.php.cn/link/16e4e18e...
如何在webstorm中加入vue
如何將 Vue 添加到 WebStorm:安裝 Vue.js 插件啟用 Vue.js 支持創建 Vue.js 項目享受 Vue.js 代碼提示和調試功能 如何將 Vue 添加到 WebStorm 安裝 Vue.js 插件 打開 WebStorm,依次點擊 'File...
css中rem是什么單位 css中rem單位的定義解析
rem單位是相對于根元素(通常是元素)的字體大小計算的單位。1. rem代表“root em”,1rem等于根元素的字體大小,如16px。2. 使用rem單位可以保持網站字體大小的一致比例,并通過調整根元素字體...
HTML 代碼在移動端瀏覽器顯示異常怎么解決
html代碼在移動端瀏覽器顯示異常的原因是移動設備的屏幕尺寸、分辨率和瀏覽器引擎與桌面端不同。解決方案包括:1. 設置視口,使用標簽控制網頁顯示;2. 采用響應式設計,通過css媒體查詢調整布...
Java中GZIP的作用 分析單個文件壓縮的優勢
gzip在java中常用的原因是其無損壓縮特性及對文本數據的高效壓縮能力。優勢包括廣泛支持、高壓縮率(可達50%-80%)以及java提供的便捷api(如gzipoutputstream和gzipinputstream)。然而,它適...
html中class的用法 css類選擇器class使用指南
在html中,class屬性用于給元素打標簽,以便在css中定義樣式。在css中,通過類選擇器可以應用樣式。1. html中使用class屬性,如click me!。2. css中定義class樣式,如.cool-button { background...
如何使用Webman框架實現視頻播放和音頻處理功能?
如何使用webman框架實現視頻播放和音頻處理功能? Webman是一款功能強大的Web開發框架,它不僅提供了簡單高效的開發方式,還支持許多常用的功能。在本文中,我們將介紹如何使用Webman框架來實現...