排序
vscode如何運(yùn)行html文件_html執(zhí)行步驟解析
在 vs code 中運(yùn)行 html 文件的方法主要有三種:1. 直接用瀏覽器打開 html 文件;2. 安裝并使用 live server 插件實(shí)現(xiàn)自動(dòng)刷新和本地服務(wù)器預(yù)覽;3. 使用 vs code 自帶的預(yù)覽功能(需手動(dòng)刷新)...
HTML怎么設(shè)置刪除線?s標(biāo)簽和del標(biāo)簽的區(qū)別
要設(shè)置刪除線,可用或標(biāo)簽,前者表內(nèi)容不再準(zhǔn)確但保留,后者表內(nèi)容已刪除。1. 適用于過(guò)時(shí)或錯(cuò)誤但需保留的信息,如原價(jià)¥199;2. 表示已被刪除的內(nèi)容,常與搭配展示修改歷史,如刪除“蘋果”新...
HTML中JS怎么獲取表單數(shù)據(jù)?getElementsByName與value屬性用法
javascript獲取表單數(shù)據(jù)主要通過(guò)getelementsbyname和value屬性實(shí)現(xiàn)。1. getelementsbyname返回同名元素的集合,需用索引訪問(wèn)具體元素;2. value屬性用于讀取或設(shè)置元素值,但checkbox/radio需結(jié)...
offsetWidth和clientWidth屬性有什么區(qū)別?怎么獲取元素尺寸?
offsetwidth和clientwidth的區(qū)別在于是否包含邊框和滾動(dòng)條。1.offsetwidth包含內(nèi)容、內(nèi)邊距、邊框及滾動(dòng)條寬度,反映元素總物理尺寸;2.clientwidth僅包含內(nèi)容和內(nèi)邊距,不包括邊框和滾動(dòng)條,表...
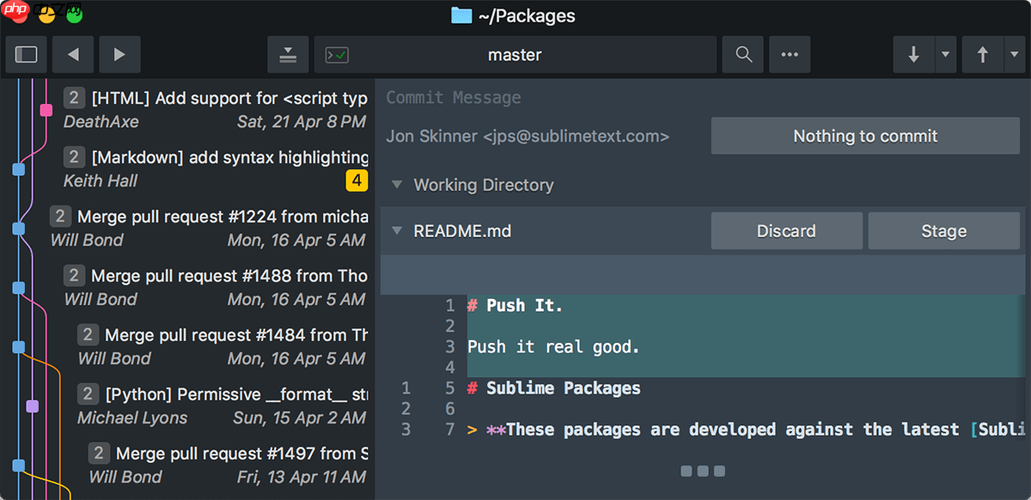
SublimeText的代碼片段功能自定義與使用技巧
sublimetext的代碼片段功能可以大幅提高編程效率。1. 創(chuàng)建片段:定義預(yù)設(shè)代碼塊,如python函數(shù)和類模板,使用快捷前綴插入。2. 使用技巧:利用tab鍵跳轉(zhuǎn)填寫,變量和選項(xiàng)創(chuàng)建動(dòng)態(tài)片段。3. 注意...
vscode擴(kuò)展推薦_vscode實(shí)用插件大全介紹
eslint、prettier、auto close tag等擴(kuò)展能顯著提升前端開發(fā)效率。針對(duì)前端開發(fā),推薦使用eslint檢查代碼規(guī)范,prettier一鍵格式化代碼,auto close tag自動(dòng)閉合html/xml標(biāo)簽,auto rename tag...
H5頁(yè)面如何實(shí)現(xiàn)響應(yīng)式布局設(shè)計(jì) 響應(yīng)式布局的完整實(shí)現(xiàn)指南
h5頁(yè)面實(shí)現(xiàn)響應(yīng)式布局需從視口設(shè)置、彈性布局、媒體查詢和相對(duì)單位入手。1. 設(shè)置視口:在html head中加入<meta name="viewport" content="width=device-width, initial-scale...
CSS中hyphens屬性auto和manual的斷詞處理
hyphens屬性在css中用于控制單詞內(nèi)部是否自動(dòng)斷行,其manual和auto是關(guān)鍵取值。hyphens: manual僅在html中手動(dòng)插入軟連字符(-)處斷詞,適合需精確控制斷詞位置的場(chǎng)景,如專業(yè)術(shù)語(yǔ);hyphens: ...
解決MySQL游標(biāo)返回結(jié)果中文亂碼的方法
mysql游標(biāo)處理中文出現(xiàn)亂碼的根本原因是字符集設(shè)置不一致或連接配置不當(dāng),解決方法包括:1. 檢查并統(tǒng)一數(shù)據(jù)庫(kù)、表和字段的字符集為utf8mb4;2. 確保連接時(shí)使用utf8mb4,可通過(guò)set names或連接參...
html怎么制作折疊內(nèi)容 可折疊區(qū)域?qū)崿F(xiàn)
折疊內(nèi)容可通過(guò)html原生標(biāo)簽或css與javascript組合實(shí)現(xiàn)。最簡(jiǎn)單方案是使用ails>和標(biāo)簽,無(wú)需javascript,優(yōu)點(diǎn)是語(yǔ)義化強(qiáng)、瀏覽器原生支持,缺點(diǎn)是樣式定制受限。若需更高定制性,可手動(dòng)實(shí)現(xiàn)...
.jpg)