排序
pycharm軟件安裝步驟 完整安裝流程詳解
選擇pycharm作為python開(kāi)發(fā)的ide是因?yàn)槠涔δ軓?qiáng)大、智能代碼補(bǔ)全和全面的調(diào)試工具。安裝步驟包括:1.下載社區(qū)版或?qū)I(yè)版;2.啟動(dòng)安裝程序并選擇安裝路徑;3.初始設(shè)置如主題和字體大小;4.配置py...
挖礦惡意程序紀(jì)實(shí)分析之 Windows 篇
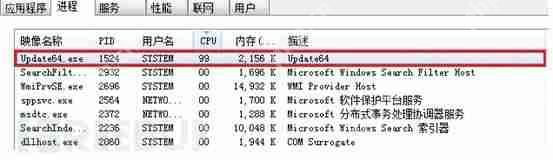
一、背景 近期接到客戶反饋,其網(wǎng)絡(luò)中的部分 windows 系統(tǒng)終端機(jī)器出現(xiàn)了異常。經(jīng)過(guò)安全團(tuán)隊(duì)的分析,發(fā)現(xiàn)這是一起網(wǎng)絡(luò)挖礦事件。 二、基本情況 通過(guò)對(duì)受害終端的檢查,發(fā)現(xiàn)有一個(gè)名為update64.e...
爬蟲(chóng)入門(二):?jiǎn)尉€程爬蟲(chóng)
Requests介紹與安裝 在Windows環(huán)境下,可以通過(guò)以下命令安裝Requests庫(kù):pip install requests在Linux環(huán)境下,可以使用以下命令:sudo pip install requests關(guān)于第三方庫(kù)的安裝技巧,建議盡量避...
怎樣確保HTML在智能電視瀏覽器中的兼容性
確保html在智能電視上的兼容性可以通過(guò)以下步驟實(shí)現(xiàn):1) 優(yōu)化html和javascript代碼以適應(yīng)智能電視的硬件限制,簡(jiǎn)化dom結(jié)構(gòu)和減少javascript使用;2) 使用簡(jiǎn)單的css樣式,避免復(fù)雜的動(dòng)畫和過(guò)渡效...
如何在ThinkPHP中實(shí)現(xiàn)請(qǐng)求(Request)參數(shù)過(guò)濾?
在thinkphp中,可以通過(guò)全局過(guò)濾器、自定義驗(yàn)證器和中間件高效地實(shí)現(xiàn)請(qǐng)求參數(shù)過(guò)濾。1. 全局過(guò)濾器在apphttpmiddleware.php中添加,適用于所有請(qǐng)求的統(tǒng)一處理。2. 自定義驗(yàn)證器在appvalidate目錄...
Linux各目錄及每個(gè)目錄的詳細(xì)介紹(轉(zhuǎn)載)
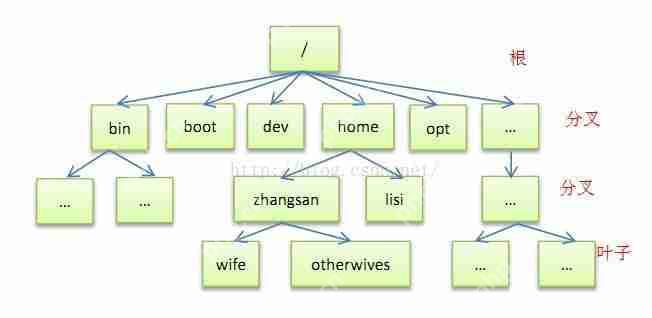
【常見(jiàn)目錄說(shuō)明】 目錄 /bin 存放二進(jìn)制可執(zhí)行文件(ls,cat,mkdir等),常用命令一般都在這里。 /etc 存放系統(tǒng)管理和配置文件 /home 存放所有用戶文件的根目錄,是用戶主目錄的基點(diǎn),比如用戶user...
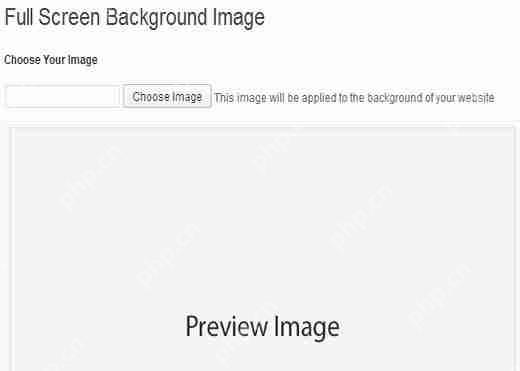
如何在 WordPress 中添加全屏背景圖片
全屏背景圖像似乎是一種正在變得時(shí)尚的新設(shè)計(jì)趨勢(shì)。我們收到了大量用戶發(fā)來(lái)的電子郵件,詢問(wèn)我們?nèi)绾卧谒麄兊?wordpress 網(wǎng)站上添加全屏背景圖像。通常,在 wordpress 網(wǎng)站中設(shè)置全屏背景圖像意...
如何使用蜜罐阻止 WordPress 中的垃圾評(píng)論機(jī)器人
垃圾評(píng)論是一個(gè)巨大的痛苦。為了防止垃圾評(píng)論,博主最終采取了嚴(yán)格的措施,例如要求人們注冊(cè)或讓每個(gè)人在提交評(píng)論之前輸入驗(yàn)證碼。驗(yàn)證碼、數(shù)學(xué)測(cè)驗(yàn)和注冊(cè)等垃圾郵件預(yù)防控制措施使普通訪問(wèn)者很...
Blazor 在 Windows 下環(huán)境配置和入門教程
Blazor 是微軟推出的基于 .NET 的 Web 前端框架。無(wú)論是使用 Blazor Server 還是 Blazor WebAssembly,Windows 系統(tǒng)都提供了強(qiáng)大的工具鏈支持。以下是 Blazor 在 Windows 下的環(huán)境配置和入門教...
分享下平時(shí)我在windows平臺(tái)下開(kāi)發(fā)用的一些比較好的軟件-Notepad++(二)
2016-03-0923:23:39 發(fā)表評(píng)論 947℃熱度 Notepad++ 它是 Windows操作系統(tǒng)下的一套文本編輯器(軟件版權(quán)許可證: GPL),有完整的中文化接口及支持多國(guó)語(yǔ)言編寫的功能(UTF8技術(shù))。 Notepad++功能比 ...
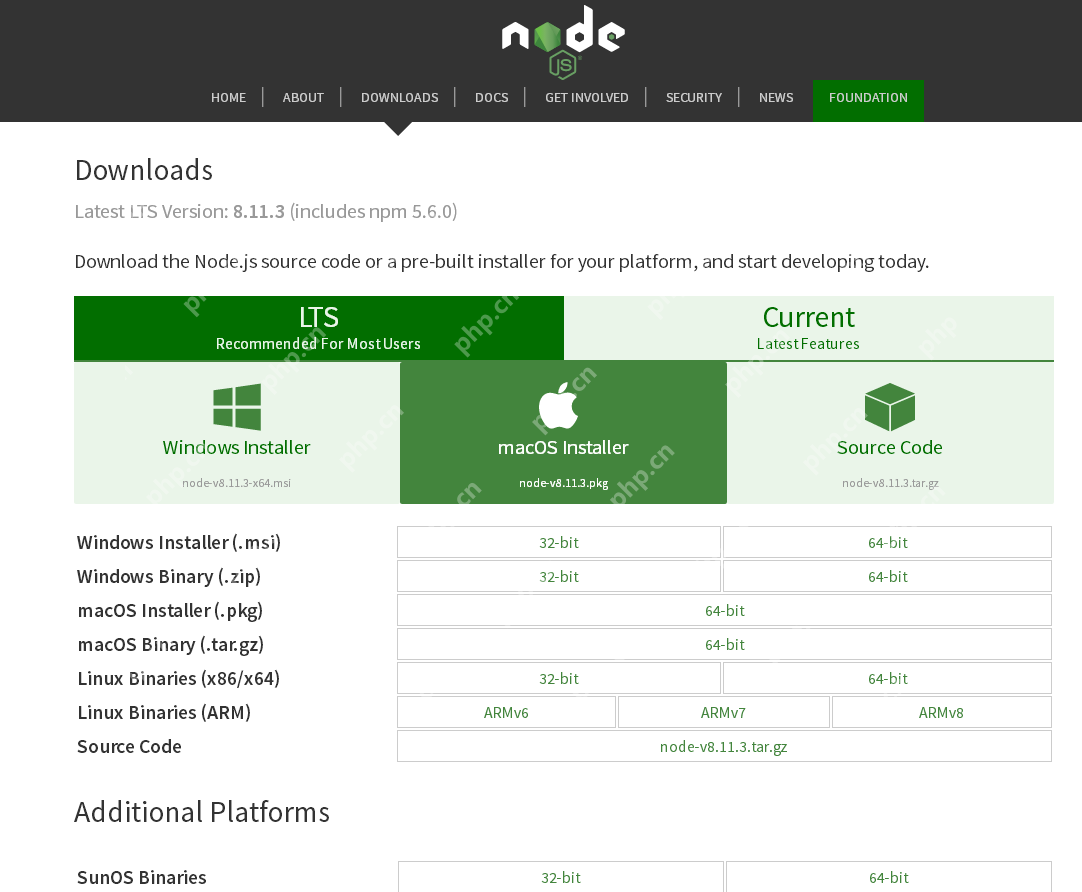
Install Node.js
安裝的話其實(shí)很容易,只要登陸上官網(wǎng):https://nodejs.org/en/download/ 如下圖: 隨后選擇自己pc對(duì)應(yīng)的操作系統(tǒng)和位數(shù)等,選擇后安裝即可。 本文是Window 上的安裝Node.js,這里采用是Windows ...
.jpg)