排序
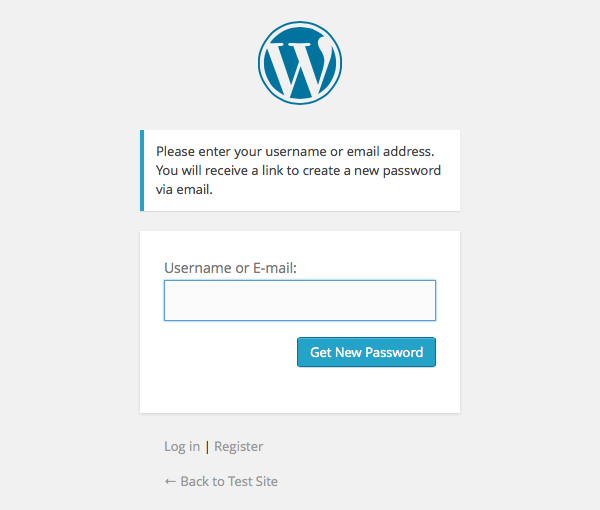
構(gòu)建自定義的WordPress用戶(hù)流程,第三部分:密碼重置
在本系列的前兩個(gè)教程中,我們構(gòu)建了用于登錄和注冊(cè)新用戶(hù)的自定義頁(yè)面。現(xiàn)在,登錄流程中只剩下一個(gè)部分需要探索和替換:如果用戶(hù)忘記密碼并想要重置 wordpress 密碼,會(huì)發(fā)生什么? 在本教程中...
配置PHPCMS手機(jī)端訪問(wèn)的Nginx規(guī)則
要讓phpcms在手機(jī)上快速運(yùn)行,關(guān)鍵在于nginx規(guī)則配置。1. 通過(guò)定義map變量$is_mobile識(shí)別移動(dòng)設(shè)備user-agent,實(shí)現(xiàn)精準(zhǔn)的設(shè)備判斷;2. 主域名配置中利用$is_mobile進(jìn)行301重定向至手機(jī)站,提升s...
CSS如何控制元素位置_定位屬性使用技巧
css定位屬性通過(guò)position值控制元素位置,實(shí)現(xiàn)布局與層疊效果。1.static為默認(rèn),不脫離文檔流;2.relative相對(duì)自身原位置偏移,保留空間;3.absolute相對(duì)于最近定位祖先定位,脫離文檔流;4.fix...
怎樣在Vue.js項(xiàng)目中集成Prettier進(jìn)行代碼格式化
prettier在vue.js項(xiàng)目中的集成步驟如下:1) 安裝prettier和相關(guān)依賴(lài);2) 創(chuàng)建.prettierrc文件配置規(guī)則;3) 在package.json中添加格式化腳本;4) 結(jié)合eslint進(jìn)行更嚴(yán)格的檢查和格式化;5) 使用注...
xml怎么生成動(dòng)態(tài)的網(wǎng)頁(yè)內(nèi)容 利用xml實(shí)現(xiàn)網(wǎng)頁(yè)內(nèi)容動(dòng)態(tài)生成的教程
xml 本身不能直接生成網(wǎng)頁(yè)內(nèi)容,但可作為數(shù)據(jù)源配合其他技術(shù)實(shí)現(xiàn)動(dòng)態(tài)網(wǎng)頁(yè)生成。1. 使用 xslt 轉(zhuǎn)換 xml 數(shù)據(jù)為 html,通過(guò)編寫(xiě) xslt 文件定義數(shù)據(jù)渲染規(guī)則,瀏覽器加載 xml 時(shí)自動(dòng)應(yīng)用 xslt 顯示...
sublime怎么打開(kāi)html頁(yè)面
在 Sublime 中打開(kāi) HTML 頁(yè)面有以下三種方法:通過(guò)文件菜單(單擊“文件”>“打開(kāi)”>選擇 HTML 文件);使用快捷鍵(按 Ctrl + O(Windows)或 Command + O(Mac)>選擇 HTML 文件);...
laravel怎么去除html標(biāo)簽(兩種方法)
laravel是一種流行的php web框架,它提供了許多有用的功能,可以幫助你輕松地構(gòu)建web應(yīng)用程序。 您可能已經(jīng)注意到,在laravel中使用原始輸入時(shí),html標(biāo)記也會(huì)被包含在內(nèi)。 這個(gè)問(wèn)題可以通過(guò)使用...
帝國(guó)cms什么語(yǔ)言開(kāi)發(fā)的
帝國(guó)cms 使用 PHP 語(yǔ)言開(kāi)發(fā),其核心功能基于 PHP 實(shí)現(xiàn),包括內(nèi)容存儲(chǔ)、用戶(hù)交互和動(dòng)態(tài)網(wǎng)頁(yè)生成。 帝國(guó)cms開(kāi)發(fā)語(yǔ)言 帝國(guó)cms是一種使用PHP語(yǔ)言開(kāi)發(fā)的內(nèi)容管理系統(tǒng)(CMS)。 詳細(xì)解答: PHP是一種...
如何用CSS3創(chuàng)建Webpack風(fēng)格的立方體Logo,解決旋轉(zhuǎn)和遮擋問(wèn)題?
使用css3構(gòu)建webpack風(fēng)格的3d立方體logo 本文演示如何用CSS3創(chuàng)建類(lèi)似Webpack logo的3D立方體效果,解決旋轉(zhuǎn)和遮擋問(wèn)題。 之前的嘗試中,使用多個(gè)元素構(gòu)建立方體導(dǎo)致旋轉(zhuǎn)和遮擋效果難以實(shí)現(xiàn)。目...
如何使用CodeMirror和正則表達(dá)式高亮顯示日志字段?
使用codemirror高亮匹配正則表達(dá)式的日志字段 本文將探討如何在CodeMirror編輯器中,利用正則表達(dá)式匹配日志內(nèi)容并高亮顯示匹配到的字段。 問(wèn)題源于一個(gè)需求:需要根據(jù)正則表達(dá)式匹配日志中的特...
.jpg)