排序
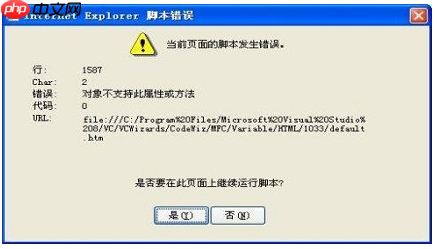
ie瀏覽器提示腳本錯誤怎么解決?
經(jīng)常使用ie瀏覽器的朋友們應該都遇到過,突然彈出“當前腳本錯誤”的警告提示吧?這不僅會干擾您的上網(wǎng)體驗,還會對您的情緒造成一定的影響。其實,關(guān)閉這些警告并不復雜,下面由小編為大家介紹...
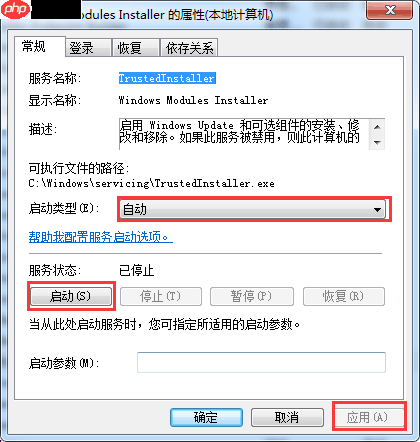
win7系統(tǒng)“打開或關(guān)閉windows功能”顯示一片空白怎么解決
近期有用戶反映,在使用win7系統(tǒng)時,嘗試卸載ie瀏覽器需通過“打開或關(guān)閉windows功能”操作,但發(fā)現(xiàn)該界面竟為空白狀態(tài),這是什么原因呢?實際上,這種情況通常是因為“windows modules install...
html中meta的用法 元信息meta標簽的8個常用屬性
標簽的8個常用屬性分別是:1. charset用于設(shè)置字符編碼,確保網(wǎng)頁正確顯示;2. viewport用于設(shè)置視口,優(yōu)化移動設(shè)備體驗;3. description和4. keywords用于seo優(yōu)化;5. author用于標注作者信息...
js怎樣實現(xiàn)模態(tài)框彈出 js實現(xiàn)模態(tài)框的4種交互設(shè)計方案
實現(xiàn)模態(tài)框的核心在于控制html元素的顯示隱藏及交互邏輯,1. html結(jié)構(gòu)需包含遮罩層與內(nèi)容區(qū)域;2. css設(shè)置初始隱藏及彈出樣式;3. javascript控制顯示、隱藏及交互事件。四種實現(xiàn)方案分別為:基...
html中doctype的作用 html文檔類型聲明doctype全面解析
doctype的作用是告訴瀏覽器使用哪種文檔類型規(guī)范解析html文檔,確保跨瀏覽器兼容性。1. doctype不是html的一部分,是解析指令。2. html5簡化了doctype聲明,提高了可讀性。3. doctype影響瀏覽器...
JavaScript中如何檢測瀏覽器類型?
可以在javascript中使用navigator.useragent屬性來檢測瀏覽器類型,但這種方法不總是準確。1) 使用navigator.useragent屬性獲取用戶代理字符串并進行字符串匹配。2) 采用功能檢測方法,檢查瀏覽...
JavaScript中如何獲取鼠標點擊的坐標?
在javascript中獲取鼠標點擊坐標可以通過監(jiān)聽click事件并使用event對象的clientx和clienty屬性實現(xiàn)。1. 使用clientx和clienty獲取視口坐標。2. 使用pagex和pagey獲取文檔坐標。3. 處理跨瀏覽器...
html中border的作用 html邊框border的3大核心功能
border屬性在html中主要用于為元素添加邊框,其三大核心功能是:1. 視覺分隔與結(jié)構(gòu)化,通過添加邊界提高頁面可讀性和結(jié)構(gòu)清晰度;2. 設(shè)計與美化,通過調(diào)整邊框的寬度、樣式和顏色來增強頁面視覺...
在云服務(wù)器上如何安裝IIS
在云服務(wù)器上安裝iis的步驟如下:首先,右鍵點擊“我的電腦”,選擇“管理”選項,打開“服務(wù)器管理器”。然后,在左側(cè)菜單欄中選擇“角色”選項卡,并點擊添加角色。 接著,勾選“Web服務(wù)器(II...
如何在JavaScript中實現(xiàn)拖拽功能?
在javascript中實現(xiàn)拖拽功能可以通過監(jiān)聽鼠標事件來實現(xiàn)。具體步驟包括:1. 監(jiān)聽mousedown、mousemove和mouseup事件;2. 使用transform屬性移動元素;3. 考慮事件冒泡和捕獲,優(yōu)化性能,并添加...