排序
js異步async編程方法_js異步async編程實戰指南
async/await 是 javascript 中處理異步操作的語法糖,建立在 promise 之上,使異步代碼更易讀、更易于維護。1. 使用 async/await 可以通過 await 按順序等待多個異步操作完成,如先獲取用戶數據...
html表格怎么自適應寬度 表格寬度自適應技巧
要實現html表格寬度自適應,可采用以下方法:1. 使用table-layout: auto或fixed控制表格布局方式;2. 設置width: 100%使表格撐滿容器;3. 通過css為表格、表頭、單元格設置寬度或最大最小寬度;...
vscode怎么調試網頁_vscode瀏覽器調試配置
在vs code中調試網頁的核心是配置launch.json文件并使用瀏覽器調試協議。1. 安裝debugger for chrome或edge插件;2. 創建或修改launch.json文件,選擇chrome或edge作為調試環境;3. 配置url(如...
js解構destructuring賦值技巧_js解構destructuring賦值詳解
解構賦值是javascript中用于簡化數據提取的特性,1.它允許從對象或數組中直接提取值并賦給變量;2.對象解構通過屬性名匹配提取數據,可重命名變量以適配不同命名習慣;3.數組解構按順序提取元素...
PHP如何調用PurgeCSS優化 PurgeCSS優化調用指南
php調用purgecss優化是通過php腳本自動化執行purgecss來精簡css文件并提升網頁加載速度。1. 首先安裝purgecss,可通過npm或yarn進行安裝;2. 創建配置文件指定掃描內容、css路徑、白名單及輸出...
html如何實現頁面跳轉 網頁跳轉代碼解析
實現html頁面跳轉主要有以下方法:1. 使用標簽通過href指定目標url,結合target、rel等屬性控制打開方式和鏈接關系;2. 利用javascript的window.location對象實現靈活跳轉,包括href、replace()...
html中iframe標簽什么意思_iframe標簽的優缺點分析
iframe是html中用于嵌入另一完整頁面的標簽,其核心作用是實現“畫中畫”效果。優點包括:1.方便集成第三方內容如視頻或地圖;2.提供隔離性避免css與js沖突;3.支持并行加載提升性能;4.實現模...
VSCode文件樹展開卡頓怎么辦?VSCode目錄加載性能優化
vscode文件樹展開卡頓可通過縮小索引范圍、禁用擴展、優化配置解決。1. 縮小索引范圍:在.vscode/settings.json中設置files.exclude和search.exclude排除node_modules、dist等目錄;2. 禁用不必...
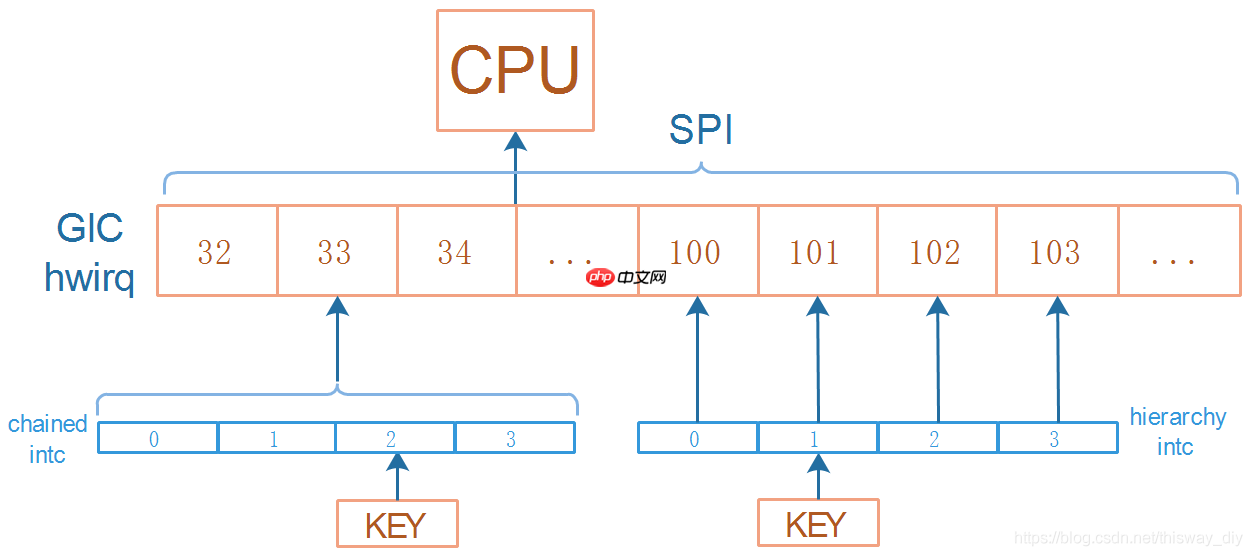
Linux系統驅動之兩類中斷控制器處理流程_鏈式和層級
資料下載 無法通過瀏覽器直接訪問coding,必須使用git工具進行下載: 代碼語言:javascript 運行次數:0 運行 復制 ```javascript git clone https://e.coding.net/weidongshan/linux/doc_and_s...
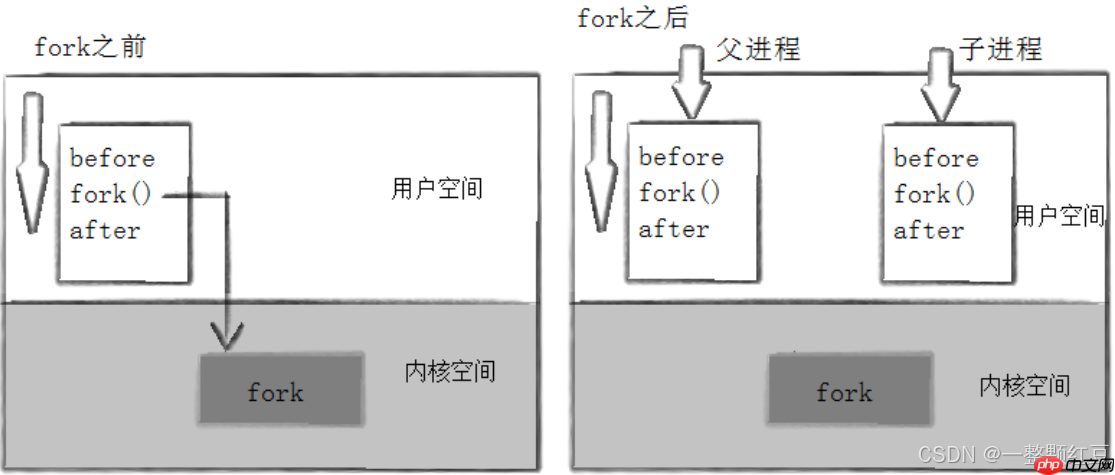
【Linux 進程控制】—— 進程亦生生不息:起于鴻蒙,守若空谷,歸于太虛
進程創建再識fork函數 在 linux中 fork 函數是非常重要的函數,它從已存在進程中創建?個新進程。創建出來的新進程叫做子進程,而原進程則稱為父進程。 在Linux參考手冊中,fork函數的原型如下...