排序
怎樣用JavaScript使用GraphQL?
使用javascript和graphql可以通過選擇合適的庫和理解graphql的基本概念來實現。1.選擇apollo client庫進行初始化和查詢執行。2.利用graphql的靈活數據請求和類型系統提高應用性能和開發效率。3....
php可以做前端嗎 php在前端開發中的作用和限制
php可以做前端,但主要用于生成動態內容。1) php生成html、css和javascript,內容在服務器端生成后以靜態形式發送到瀏覽器。2) 結合javascript可以實現更動態的交互和用戶體驗。 當然可以用PHP...
Python中如何模擬瀏覽器操作?
在python中模擬瀏覽器操作主要使用selenium和beautifulsoup。1.安裝selenium:pip install selenium。2.選擇并配置瀏覽器驅動程序,如chromedriver。3.使用selenium啟動瀏覽器并訪問網頁。4.模...
JavaScript中如何防止XSS攻擊?
在javascript中防止xss攻擊可以通過以下步驟實現:1. 使用escapehtml函數對用戶輸入進行編碼,防止惡意腳本執行。2. 設置內容安全策略(csp)限制外部資源加載。3. 進行嚴格的輸入驗證和過濾,...
JavaScript中的事件冒泡和捕獲有什么區別?
事件冒泡是從最具體的元素開始逐級向上傳遞,而事件捕獲是從最不具體的元素開始逐級向下傳遞。1. 事件冒泡適用于處理復雜用戶交互,如表單驗證。2. 事件捕獲適用于優先處理某些事件,如全局錯誤...
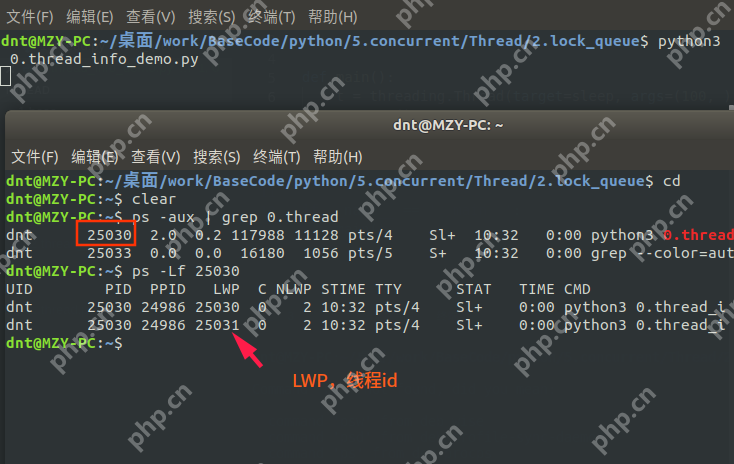
Python3 與 C# 并發編程之~ 線程篇2
2.2.加強篇 其實以前的 linux中是沒有線程這個概念的, windows程序員經常使用線程,這一看~方便啊,然后可能是當時程序員偷懶了,就把進程模塊改了改(這就是為什么之前說linux下的多進程編程...
怎樣用JavaScript處理Promise的鏈式調用?
在javascript中,處理promise的鏈式調用使用.then()處理成功結果,.catch()處理錯誤。優點包括:1. 可讀性高,2. 統一錯誤處理,3. 值傳遞方便。注意事項:1. 錯誤傳播需謹慎,2. 長鏈可能影響...
JavaScript中的RegExp怎么用?
javascript中的regexp對象用于匹配、替換和搜索字符串。1) 使用test()方法檢查字符串是否包含特定模式。2) 使用match()方法提取復雜模式中的各個部分。3) 注意性能問題、安全性和可讀性。4) reg...
怎樣在JavaScript中實現鏈表操作?
在javascript中實現鏈表操作的方法包括:1. 創建節點類,2. 構建鏈表類,3. 實現append、prepend、delete、find和print方法。通過這些步驟,可以有效地管理和操作鏈表。 在JavaScript中實現鏈表...
Inspect Element 基礎知識:為 DIY 用戶定制 WordPress
您是否曾經想臨時編輯一個網頁,看看它在特定樣式下的外觀如何? 可以使用瀏覽器中已有的名為“檢查”或“檢查元素”的工具來編輯文本、顏色等。對于所有 DIY 用戶來說,當他們發現這一點時,他...