排序
TypeScript 中如何正確進行類型轉換?
深入探討 TypeScript 類型轉換 本文將詳細分析 TypeScript 類型轉換,特別是 as 關鍵字的用法及其局限性,并提供最佳實踐。 場景分析:Vue 組件與類型斷言 假設一個 Vue 組件的 props 定義了 gr...
Vue.js 怎么實現無限滾動加載
在 vue.js 中實現無限滾動加載可以通過以下步驟:1)監聽窗口的滾動事件,2)在用戶接近頁面底部時加載更多數據,3)使用節流技術優化性能,4)處理數據加載失敗的情況。通過這些步驟,可以在 v...
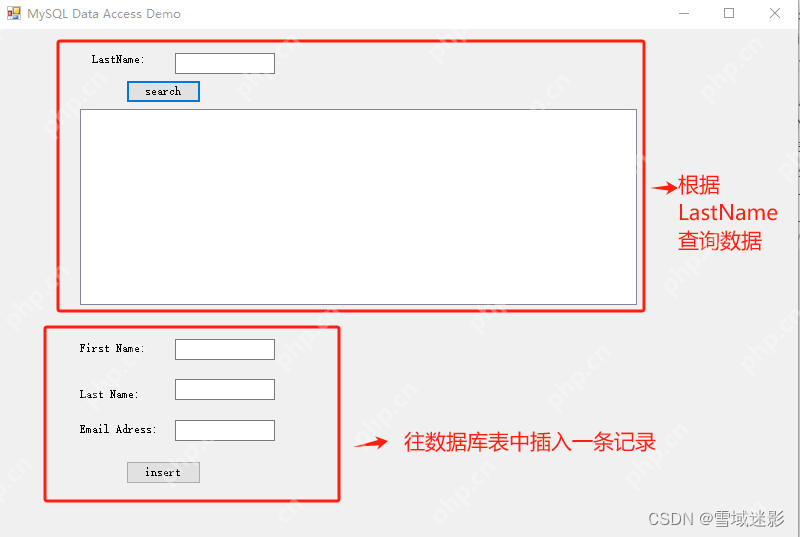
Windows中在C#中使用Dapper和Mysql.Data庫連接MySQL數據庫
在windows中使用c#結合dapper和mysql.data庫連接mysql數據庫是一種簡單而高效的方式。mysql.data庫的最新版本為8.3.0,而dapper的最新版本為2.1.35。dapper作為輕量級orm工具,提供了接近原始ad...
分頁技術原理與實現之分頁的意義及方法(一)_MySQL
什么是分頁技術?分頁,是一種將所有數據分段展示給用戶的技術.用戶每次看到的不是全部數據,而是其中的一部分,如果在其中沒有找到自習自己想要的內容,用戶可以通過制定頁碼或是翻頁的方式轉換可...
為什么JS打印表單時內容修改無效?如何解決?
JavaScript打印表單:解決內容更新失效問題 在使用JavaScript打印網頁表單時,經常會遇到表單內容更新后,打印預覽或打印結果不一致的問題。本文將分析此類問題,并提供有效的解決方案。 問題描...
如何讓圖片在不同屏幕尺寸下都能保持清晰且不占用過多空間?
實現響應式圖片的方法包括:1. 使用元素和標簽,2. 使用標簽的srcset和sizes屬性,3. 結合javascript和intersection observer api進行懶加載。這些方法確保圖片在不同設備上清晰顯示并優化加載...
在前端開發中,如何使用純CSS實現元素懸停時內容內縮并顯示圖標的效果?
在前端開發中,如何在不改變元素寬度的情況下,使其內容在鼠標懸停時內縮并顯示圖標,是一個常見的需求。這種效果需要在用戶體驗和頁面布局之間找到平衡。下面我們將探討如何通過css實現這種效...
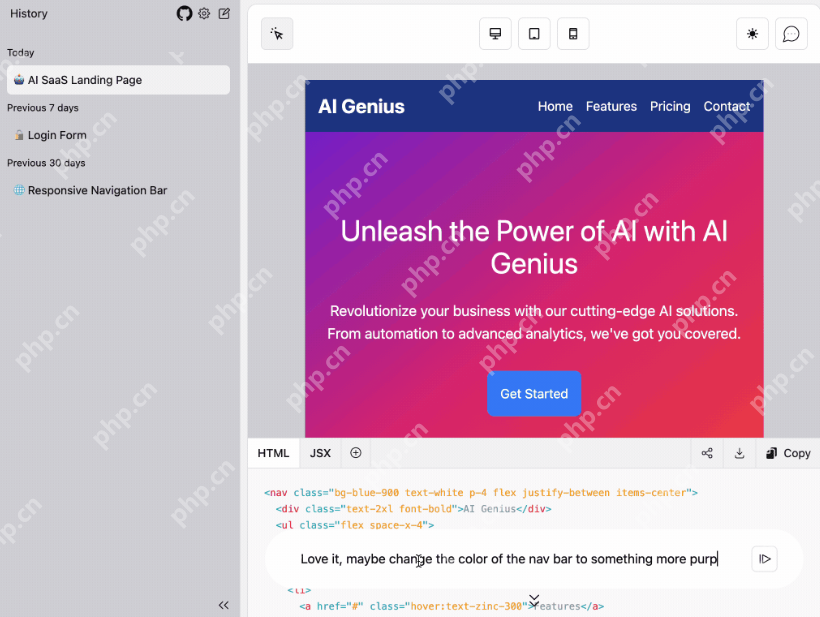
【前端開發必備】Windows上快速部署OpenUI并實現遠程AI生成網頁UI
前言 本篇文章介紹如何在windows系統本地部署open ui并結合cpolar內網穿透工具配置公網地址,輕松實現隨時隨地遠程訪問本地部署的open ui智能生成前端代碼。 Open UI 是一個開放源代碼的項目,...
css怎么設置文本對齊?css文本對齊方式詳解
css設置文本對齊涉及多個屬性和方法。1. 水平對齊使用text-align屬性,常見值包括left、right、center和justify;2. 垂直居中可通過line-height(單行)、flexbox、grid或絕對定位+transform實...
利用WebMan技術打造優質的在線學習平臺
利用WebMan技術打造優質的在線學習平臺 隨著互聯網的快速發展,在線學習方式日益普及。然而,市場上的在線學習平臺千差萬別,用戶體驗和功能的不同常常讓人犯難。為了解決這個問題,我們可以利...